생성일: 2021년 9월 24일 오후 10:06
Hugging Priority


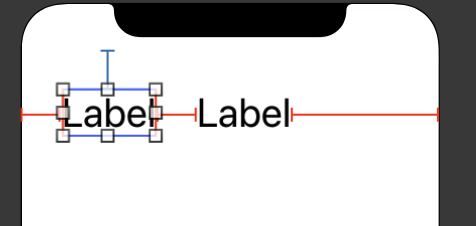
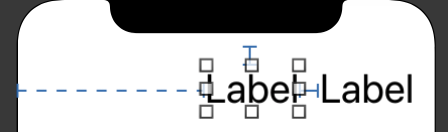
Hugging Priority는 인간인 우리가 큰 건물을 안을 수 없는 것처럼 둘 이상의 제약이 걸려있고 그 두가지를 모두 안을 수 (충족시킬 수) 없을 때 발생한다. 위의 사진 처럼 두 라벨에게 상좌우에 40씩 contrain을 주었을 때 좌우의 제약 중 어떤 것을 우선시 하여 위치시켜야 할 지 모르기 때문에 에러가 뜨게 된다.
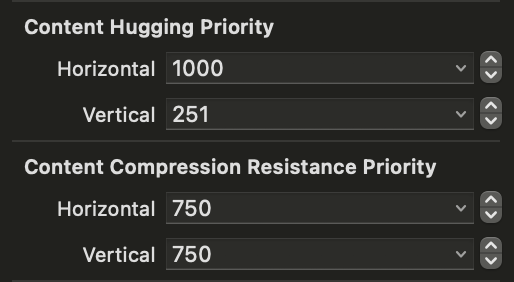
이를 해결하기 위해서는 size inspector에서 Contant Hugging Priority를 변경하면된다.
Priority는 1000이 max이며 이는 최고로 우선시하여 해당 조건을 만족시키라는 의미이다.

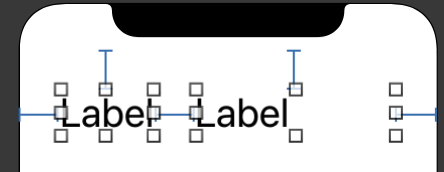
우측의 label은 자신의 본래의 크기를 잃고 커졌다.

좌측의 label에게 Horizontal Priority 1000을 줘서 해당 label의 horizontal제약이 우측의 label보다 우선시 되어 에러가 사라진 모습이다. (굳이 1000을 주지 않고 옆의 label보다 1이라도 큰 priority 숫자를 주면 된다.)
Compression resistance Priority
본인(오브젝트)보다 큰 오브젝트가 나타나서 본인의 본래의 크기보다 작아지는 것을 방지하기 위해 설정한다.


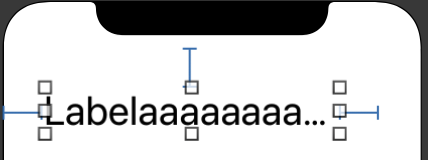
좌측의 라벨의 텍스트를 길게 만들었을때 당연히 커져야하는 해당 라벨의 크기가 constrain때문에 커지지 못하고 있기 때문에 해당 오류가 발생하고 있다.


해당 라벨의 Horizontal Compression Resistance Priority를 좌측의 라벨보다 1높은 751로 설정하면 오류가 사라지면서 좌측 라벨이 커지게 된다. 대신 우측의 라벨이 밀려서 화면 밖으로 사라지게 된다.

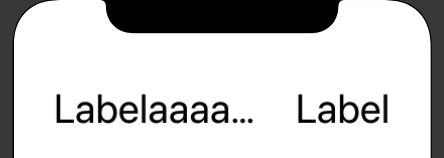
반대로 우측의 라벨에게 Priority를 1높여 751로 만들면 오류가 사라지고 좌측 라벨의 크기가 막혀 축약된다.
Constraints Priority
hugging과 compression resistance priority말고도 각각의 constrain의 priority를 변경 할 수 있다.(기본값은 1000)

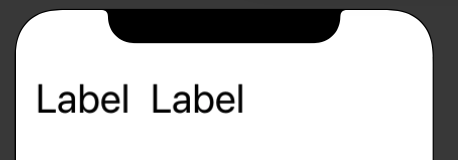
상좌우에 20씩 constrain을 주고 좌측 라벨에 hugging priority를 1높게 주어 오류를 없앤 모습이다.
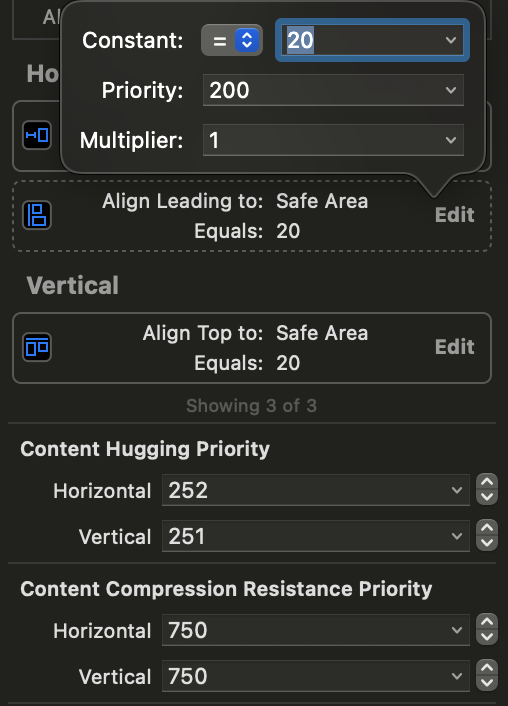
이때 좌측라벨의 leading constrain의 priority를 200으로 조절하면

좌측 라벨의 priority

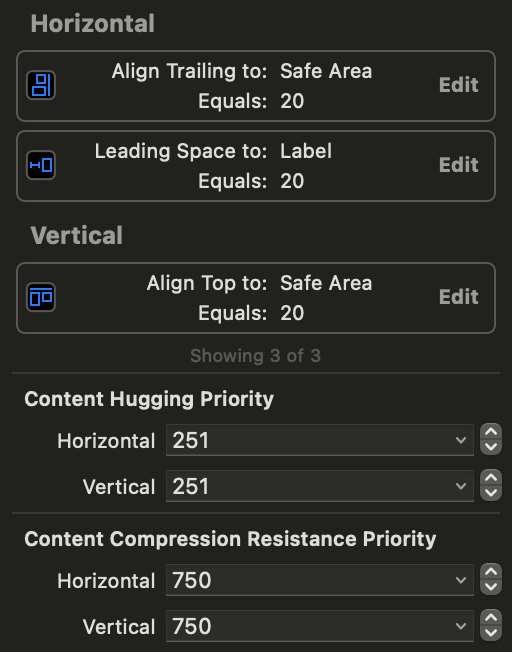
우측 라벨의 priority

좌측 라벨의 leading priority가 다른 관련있는 어떠한 priority(hugging, constrain piority)들 보다 숫자가 작아져 우선순위에서 밀려나 오른쪽으로 당겨지게 된다.
