생성일: 2021년 11월 18일 오후 8:57
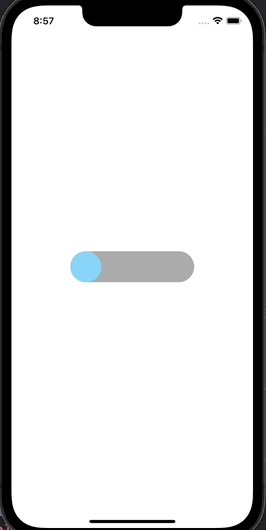
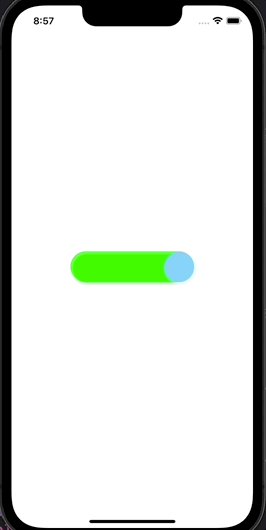
구현하고자 하는 Switch

import UIKit
class ViewController: UIViewController {
@IBOutlet weak var switchBtn: UIButton!
@IBOutlet weak var switchBG: UIView!
@IBOutlet weak var buttonCenterX: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
switchBtn.layer.cornerRadius = 50 / 2
switchBG.layer.cornerRadius = 50 / 2
}
@IBAction func selectedButton(_ sender: UIButton) {
if buttonCenterX.constant == 75{
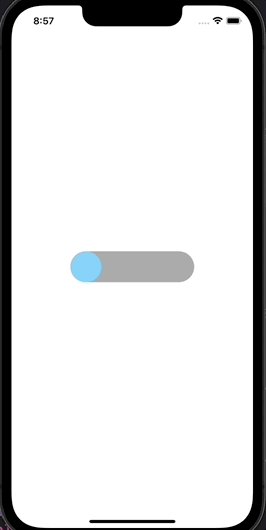
buttonCenterX.constant = -75
switchBG.backgroundColor = UIColor.lightGray
}
else{
buttonCenterX.constant = 75
switchBG.backgroundColor = UIColor.green
}
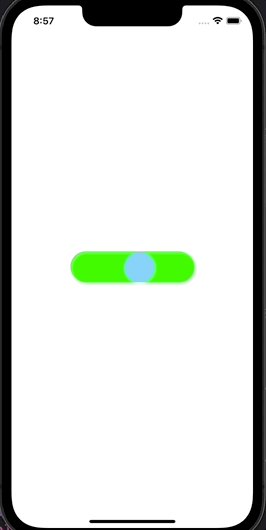
UIView.animate(withDuration: 0.3){
self.view.layoutIfNeeded()
}
}
}button과 이것을 감싸는 uiview를 만들고 가운데 정렬을 한 뒤 코드와 연결했다.
버튼과 뷰의 곡률을 설정한 뒤 IBAction으로 버튼을 연결했다.
가운데 정렬이 된 constraint의 constant를 변경하여 버튼을 움직이게 해 switch 처럼 작동하도록 했다.
UIView.animate를 이용해 자연스럽게 버튼이 이동하도록 하는 것으로 마무리!
