생성일: 2021년 10월 14일 오후 8:52
사진의 일부분이 사선으로 잘린 형태가 가능하도록 Custom View를 만들고 Storyboard와 연결해보자
우선 Cocoa Touch Class 파일을 만든다. (여기서는 UIImageView)
해야할 순서는 다음과 같다.
- 대각선으로 잘린 사각형을 그린다. (BezierPath를 사용) 손으로 그림 그리는 것과 개념 같음
- path → layer
- layer → mask
import UIKit
@IBDesignable //storyboard와 연결하는 방법 자동완성 안되기 때문에 숙지해야 함
class DiagonalCustomImageView: UIImageView {
// 대각선으로 잘린 사각형을 그린다
// BezierPath
// path -> layer
// layer -> mask
// 내가 만든 커스텀 코드 => storyboard 편집화면에서 바로 확인
@IBInspectable var innerHeight: CGFloat = 0 //storyboard의 Inspector에서 값을 변경할 수 있게 함
// 1단계
func makePath() -> UIBezierPath {
let path = UIBezierPath()
//연필로 선을 그리는 과정과 같다 (사각형 모양)
path.move(to: CGPoint.zero) //path.move(to: CGPoint.init(x: 0, y: 0)) 와 같은 기능
path.addLine(to: CGPoint.init(x: self.bounds.width, y: 0)) // 이미지의 오른쪽 끝으로 이동
path.addLine(to: CGPoint.init(x: self.bounds.width, y: self.bounds.height)) // 이미지의 오른쪽 끝에서 가장 아래로 이동
path.addLine(to: CGPoint.init(x: 0, y: self.bounds.height - innerHeight)) // 이미지의 왼쪽 하단으로 이동, 원하는 만큼 대각선으로 잘려야 하기 때문에 y좌표에 필요한 만큼을 빼야함
path.close() //path 그리기 끝내기
return path
}
// 2단계
func pathToLayer() -> CAShapeLayer {
let shapeLayer = CAShapeLayer()
shapeLayer.path = makePath().cgPath //BezierPath를 CGPath로 변환
return shapeLayer
}
// 3단계
func makeMask() {
self.layer.mask = pathToLayer() //layer를 masking 함
}
// 1~3 단계 함수들이 해당 View가 그려질 때 자동으로 실행되게 함 (viewDidLoad 처럼)
override func layoutSubviews() {
makeMask()
}
}총 3단계에 맞게 3개의 함수를 만들었다.
path를 그리고 그 path를 layer화 시키고 해당 layer를 masking 했다.
@IBDesignable로 storyboard와 연결했다.
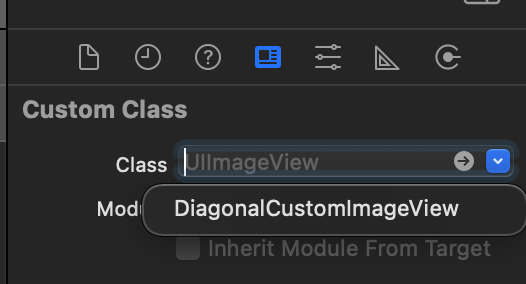
- imageView를 storyboard에 넣었을 때 customView class로 연결 가능해짐

imageView에 내가 만든 class 연결!@IBInspectable을 이용해 변수가 storyboard 우측 Inspector에서 설정 가능하게 했다.
innerHeight 변수는 대각선으로 잘리는 부분의 길이를 의미하며 storyboard와 연결했기 때문에 편하게 값을 설정 할 수 있다.
3단계의 함수를 모두 만들었어도 실행되지 않으면 아무 의미가 없다. 따라서 VC에서 viewDidLoad 처럼 view가 그려질때 바로 실행되도록 layoutSubview에서 makeMask함수가 실행되도록 했다.
실행 결과

Inspector에서 기존의 UIImageView에는 없는 Inner Height라는 내가 만든 변수를 설정 할 수 있다.
실시간의로 사진의 잘린 부분의 크기가 바뀌는 것을 알 수 있다.
(Xcode 문제로 가끔씩 바뀐 모습이 늦게 반영 될 때가 있다. 일해라 애플)
