생성일: 2021년 9월 24일 오후 10:06


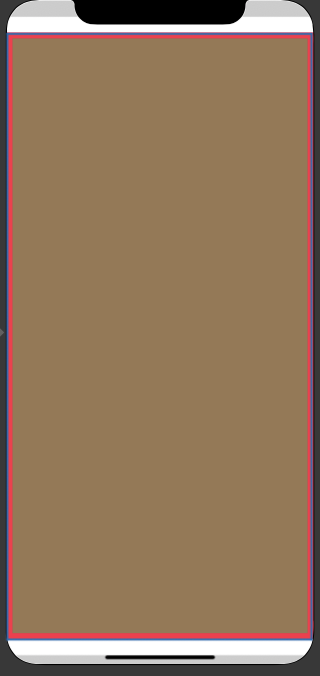
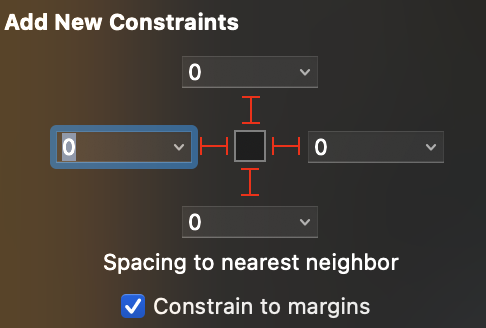
상하좌우에 constraints 0을 준 붉은색과 갈색 uiview의 모습이다. 갈색 view 바깥 부분에 붉은색 view가 보이는 것을 확인 할 수 있다. Constraints를 줄 때 Constrain to margins에 체크를 하고 주었기 때문이다. 시스템에서 기본적으로 제공하는 margin은 8만큼이다. 따라서 8만큼의 상하좌우 붉은색 공간이 생긴 것이다.
이 부분이 웹프로그래밍에서의 css margin과의 차이점이다 css에서의 margin은 오브젝트 바깥 공간을 할당해주는 것이라면 ios에서 margin은 오브젝트의 내부 공간을 할당하는 개념이다. (css의 padding과 유사)

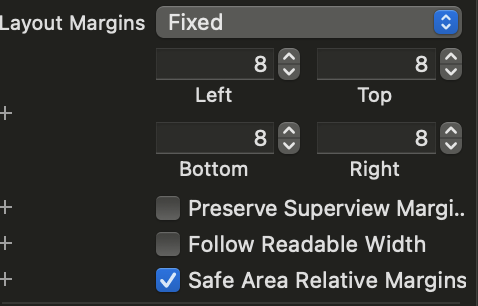
margin의 크기를 변경하고 싶다면 상위 view의 layout Margins를 수정하면 된다.
유의해야할점은 하위뷰에서 constraints값을 주지 않았는데 공간이 생겨있으면 그 이유를 알아내기 힘들 수 있다. 상위뷰에 margin을 주었기 때문에 해당 현상이 발생한 것이다. 따라서 margin을 주었다면 꼭 계속 인지하면서 하위뷰를 구성하거나 아예 margin을 사용하지 않는 것도 방안이 될 수 있다.
