생성일: 2021년 12월 30일 오후 7:14
1단계

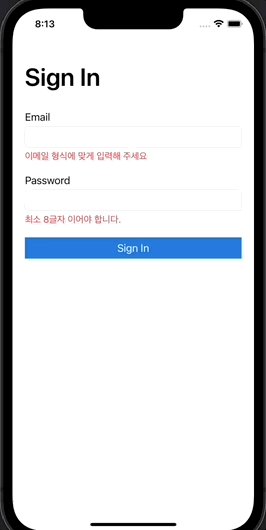
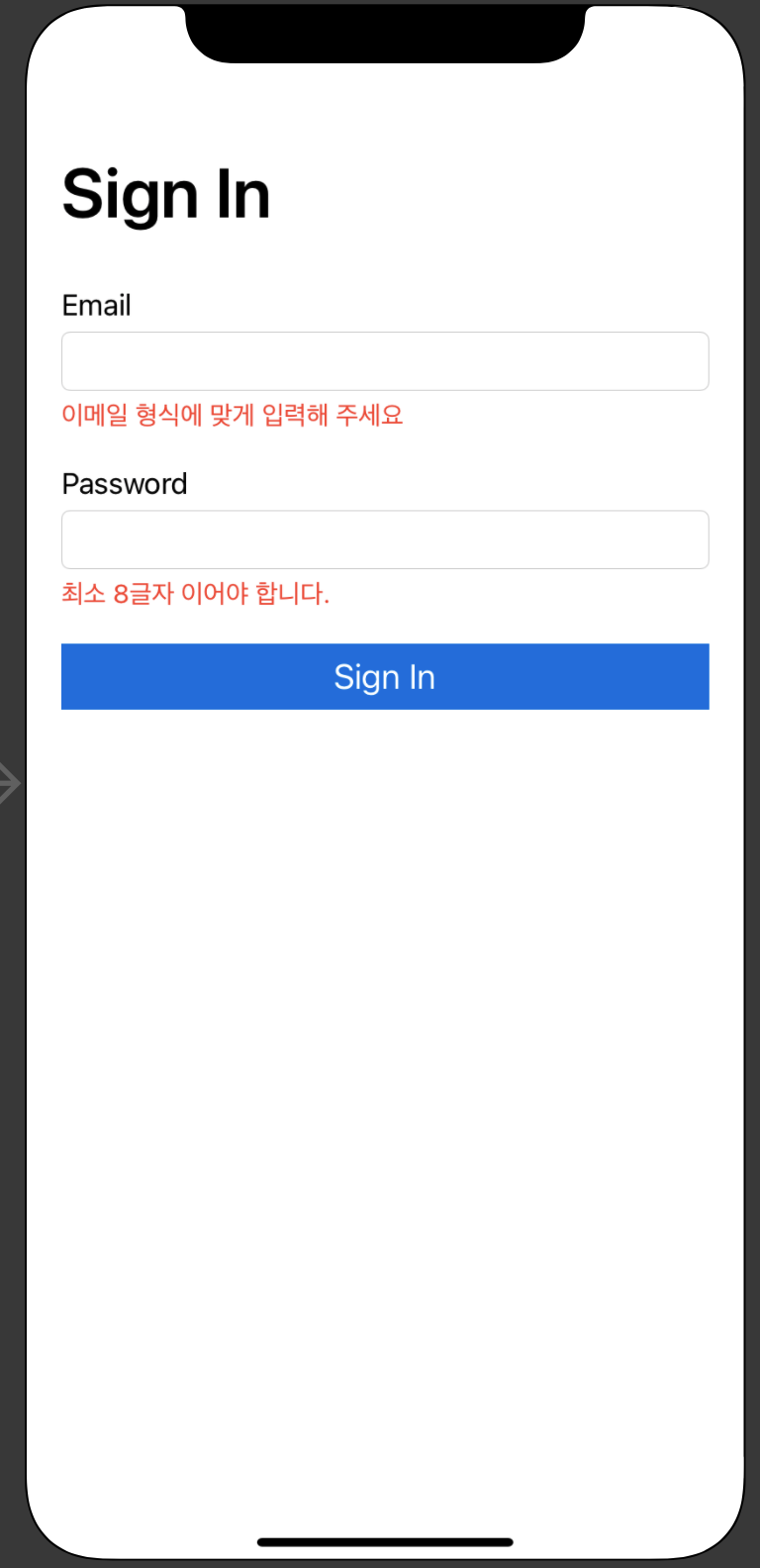
위와 같이 label과 textfield를 배치하였다. (전체 드래그 후 상하좌우 20씩 주고 버튼 아래의 contraint만 제거하여 오류 제거, 그리고 20씩 적용된 제약을 필요한 부분에는 5로 수정)
붉은 색 label들이 로그인 형식과 맞지 않은 텍스트를 입력 받았을 때만 보이도록 구현하고자 한다.
2단계
- 스토리보드를 코드와 연결
- textfield에 입력되는 값을 실시간으로 트래킹하여 오류 메시지 출력 여부 결정
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var emailTextField: UITextField!
@IBOutlet weak var passwordTextField: UITextField!
@IBOutlet weak var emailError: UILabel!
@IBOutlet weak var passwordError: UILabel!
var emailErrorHeight: NSLayoutConstraint!
var passwordErrorHeight: NSLayoutConstraint!
override func viewDidLoad() {
super.viewDidLoad()
// textfield 값이 변경되는 것을 실시간으로 캐치해야하는데 기본적으로는 구현되어 있지 않아서 직접 만들어야 함
// addTarget 사용
emailTextField.addTarget(self, action: #selector(textFieldEdited), for: .editingChanged)
passwordTextField.addTarget(self, action: #selector(textFieldEdited), for: .editingChanged)
emailErrorHeight = emailError.heightAnchor.constraint(equalToConstant: 0)
passwordErrorHeight = passwordError.heightAnchor.constraint(equalToConstant: 0)
}
@objc func textFieldEdited(textField: UITextField) {
if textField == emailTextField{
if isValidEmail(testStr: textField.text!) == true{
emailErrorHeight.isActive = true
}
else{
emailErrorHeight.isActive = false
}
}
else if textField == passwordTextField{
if isValidPassword(pw: textField.text!) == true{
passwordErrorHeight.isActive = true
}
else{
passwordErrorHeight.isActive = false
}
}
// 에러 문구가 자연스럽게 변하도록 애니메이션 추가
UIView.animate(withDuration: 0.1) {
self.view.layoutIfNeeded()
}
}
// email 형식인지 정규식으로 확인
func isValidEmail(testStr:String?) -> Bool {
guard testStr != nil else {return false}
let emailRegEx = "[A-Z0-9a-z._%+-]+@[A-Za-z0-9.-]+\\.[A-Za-z]{2,64}"
let emailTest = NSPredicate(format:"SELF MATCHES %@", emailRegEx)
return emailTest.evaluate(with: testStr)
}
// password 형식에 맞는지(8글자 이상) 정규식으로 확인
func isValidPassword(pw: String?) -> Bool {
if let hasPassword = pw {
if hasPassword.count < 8{
return false
}
}
return true
}
}- textfield의 텍스트가 실시간으로 변경되는 것을 트래킹하기 위해 addTarget함수를 사용하였다. 이때 action 파라미터에 objc selector 함수가 들어가야 한다. (addTarget은 웹의 자바스크립트에 있는 addEventListener와 유사한 것 같다.)
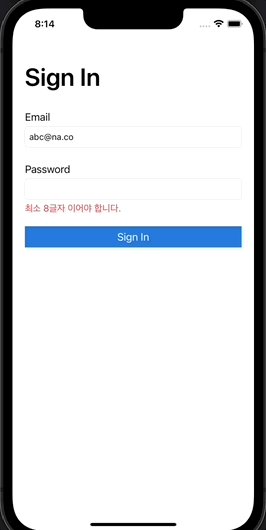
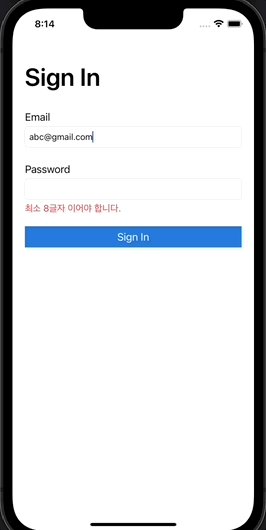
- email 형식인지 확인하기 위해 email 형식을 확인하는 정규식을 구글링하여 가져왔다.
- 오류 메시지(붉은 label)이 사라지게 하기 위해 높이 constraint를 선언하고 해당 constraint의 constant를 0으로 바꾸도록 구현하였다.
- 오류 메시지의 변경에 애니메이션을 추가하여 자연스럽게 변하도록 하였다.
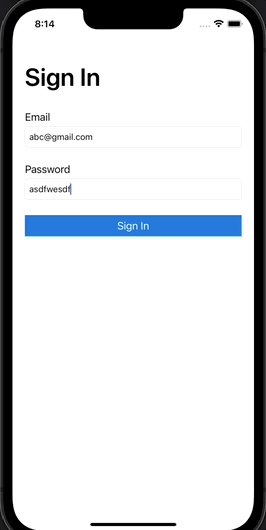
최종 구현