생성일: 2022년 1월 2일 오후 3:12
HIG - Adaptivity and Layout
Adaptivity and Layout - Visual Design - iOS - Human Interface Guidelines - Apple Developer
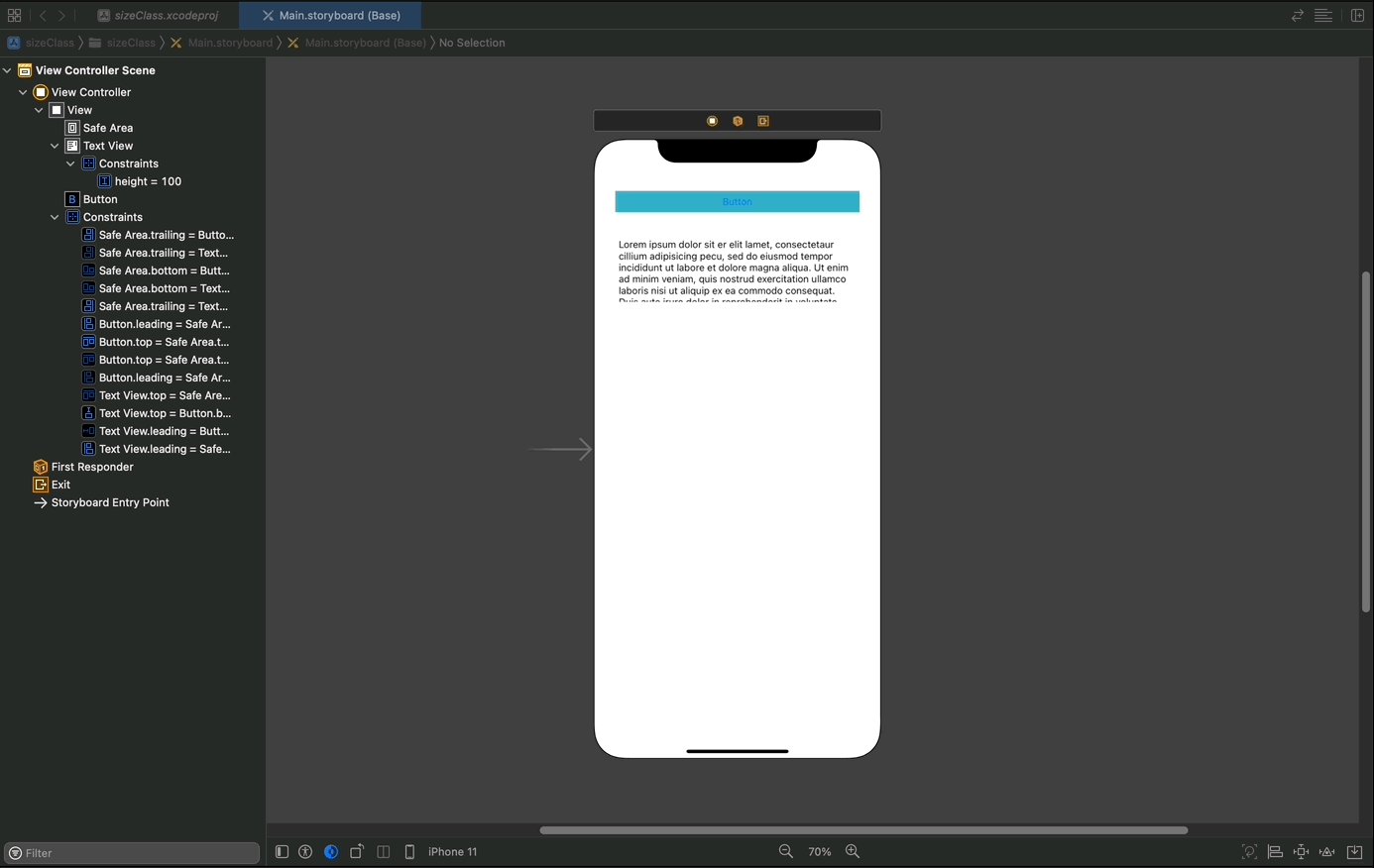
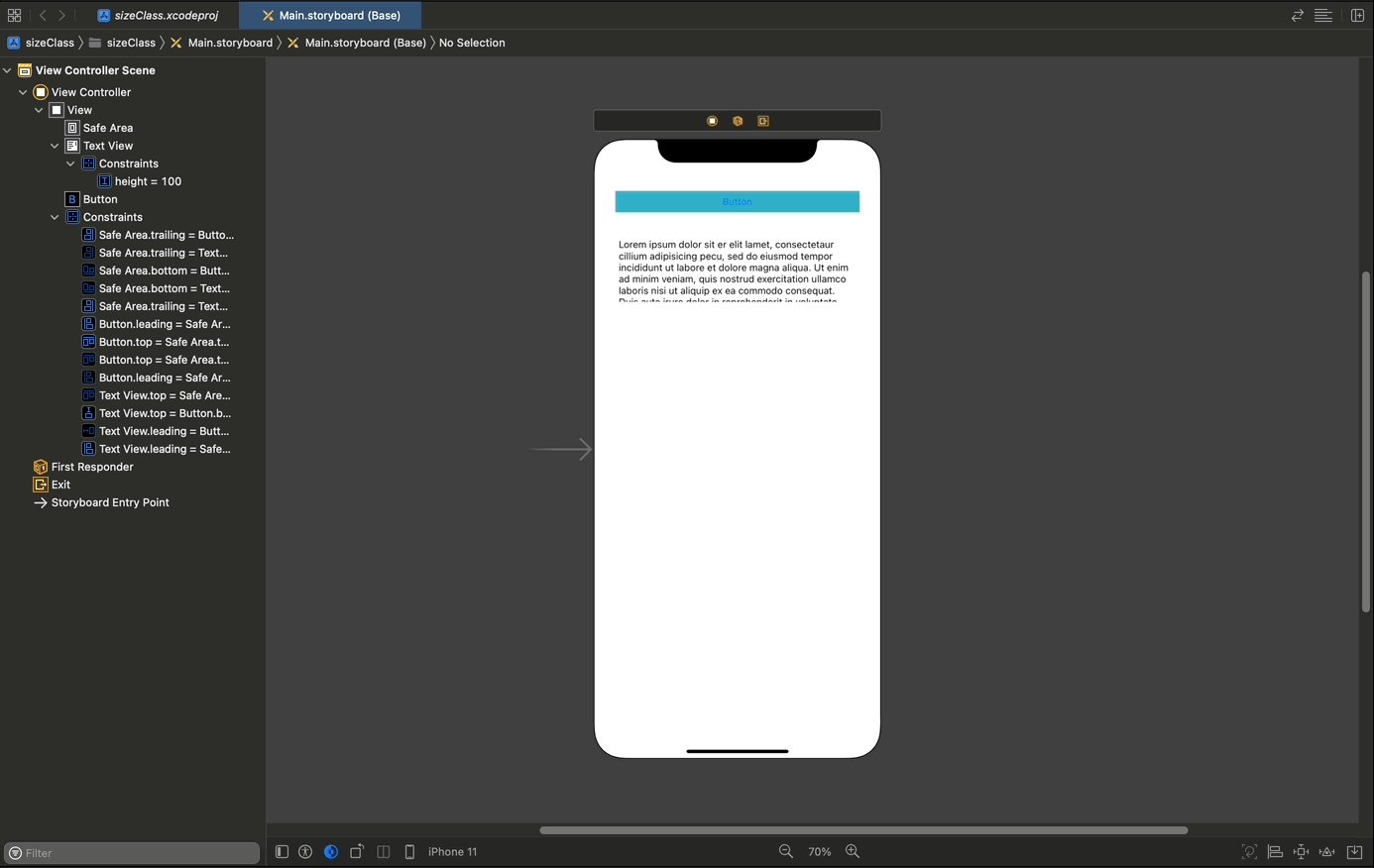
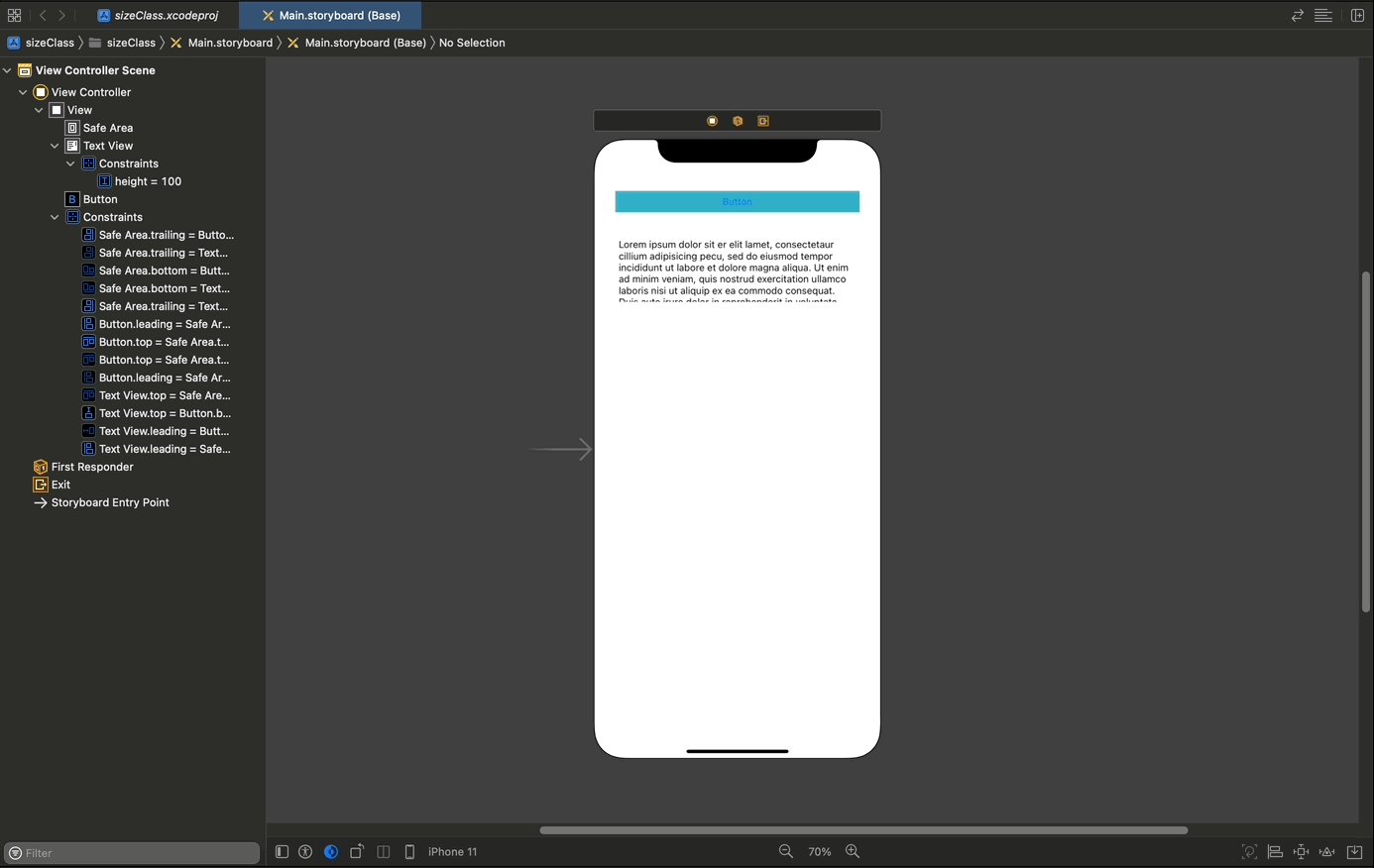
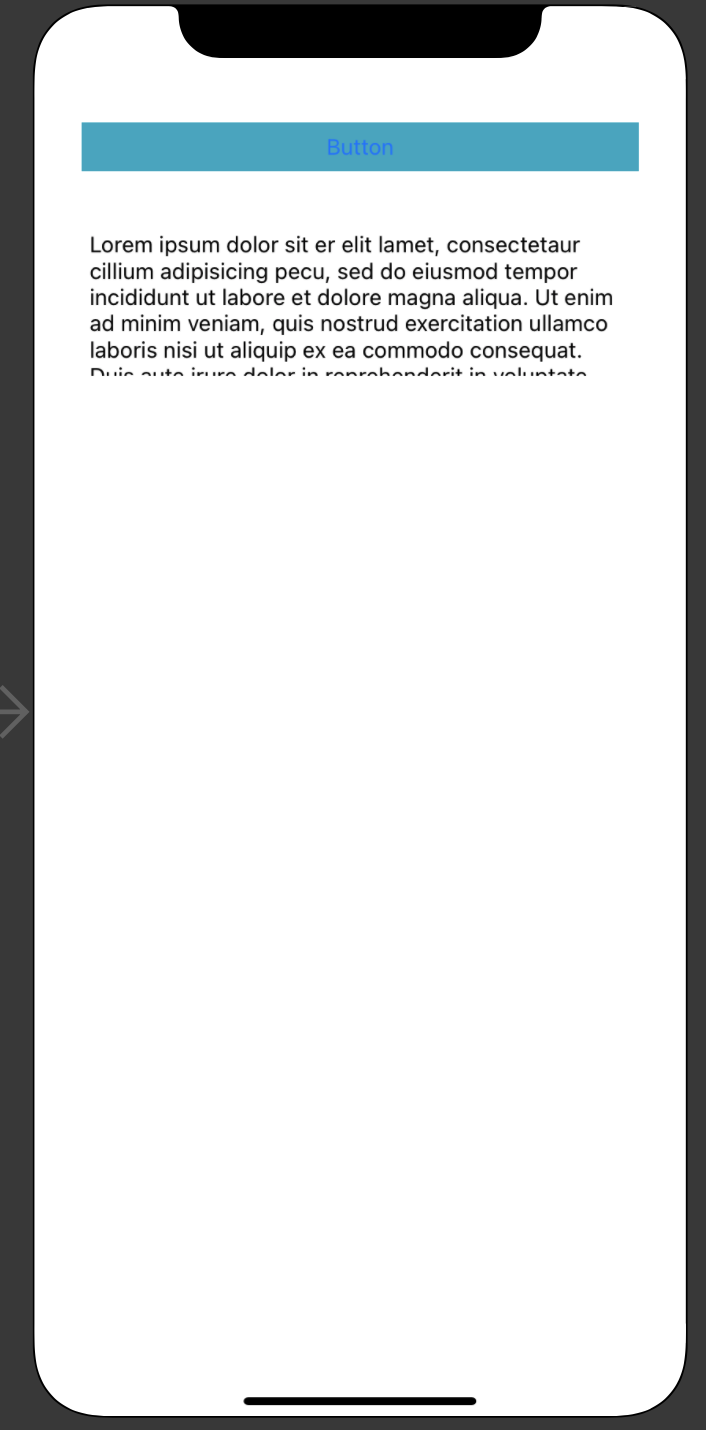
- 아이폰을 세운 상태(Portrait) ⇒ regular height
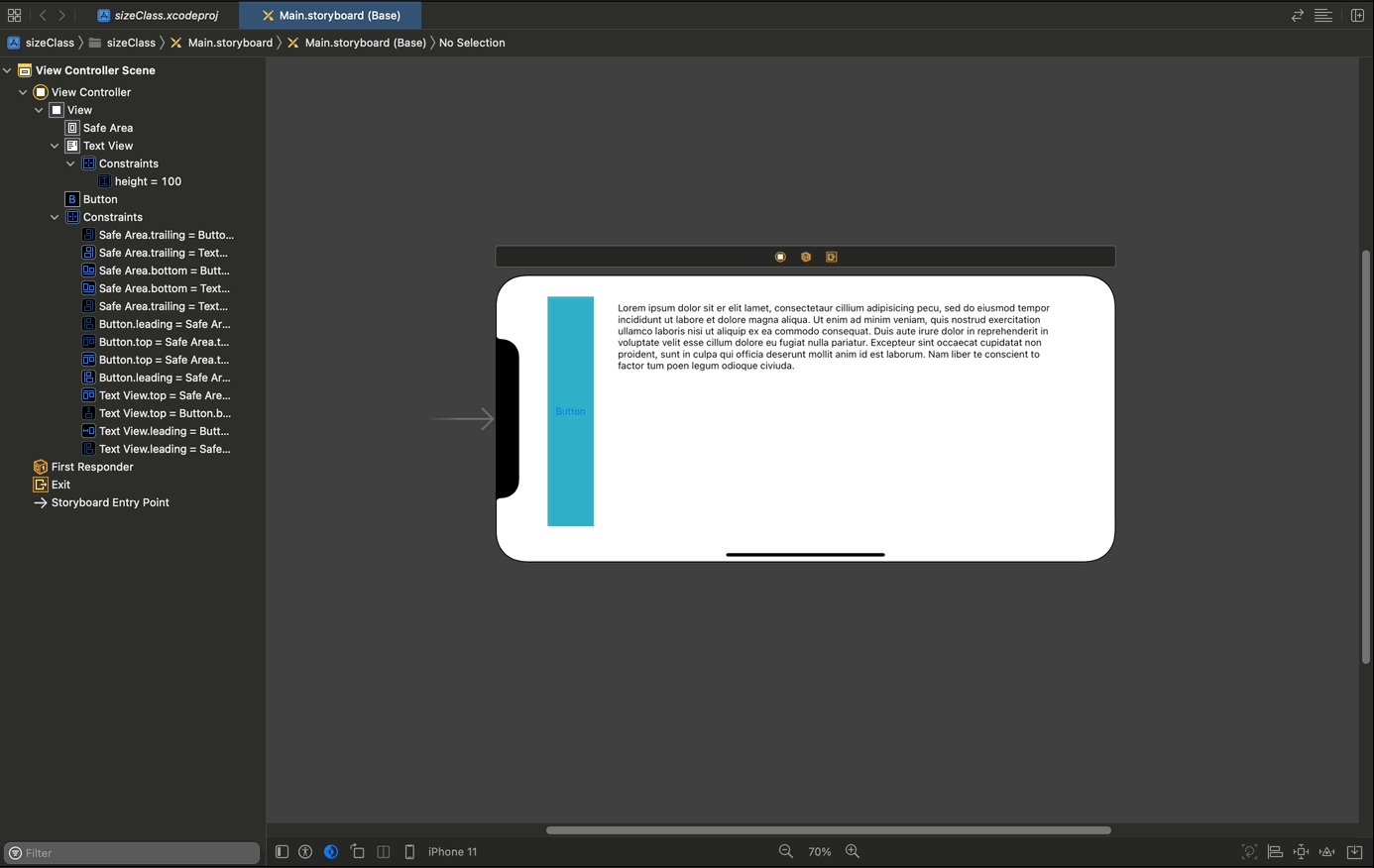
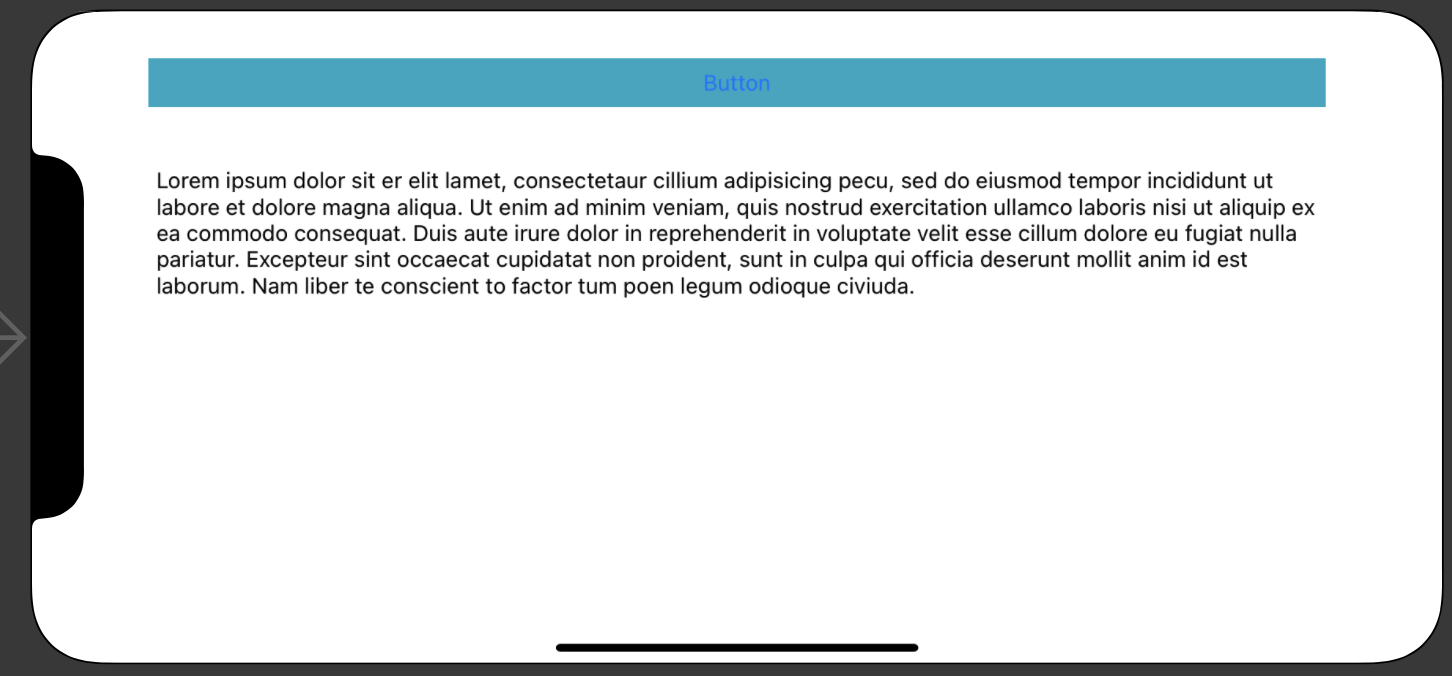
- 아이폰을 눕인 상태(Landscape) ⇒ compact height
이를 이용하여 화면이 Portrait 또는 Landscape 일때에 맞추어 각각 다르게 화면을 구성할 수 있다.


기본적으로는 위와 같이 화면을 세우거나 눕혔을때 동일한 순서로 버튼과 텍스트 뷰가 정렬되게 된다.
해결 방법

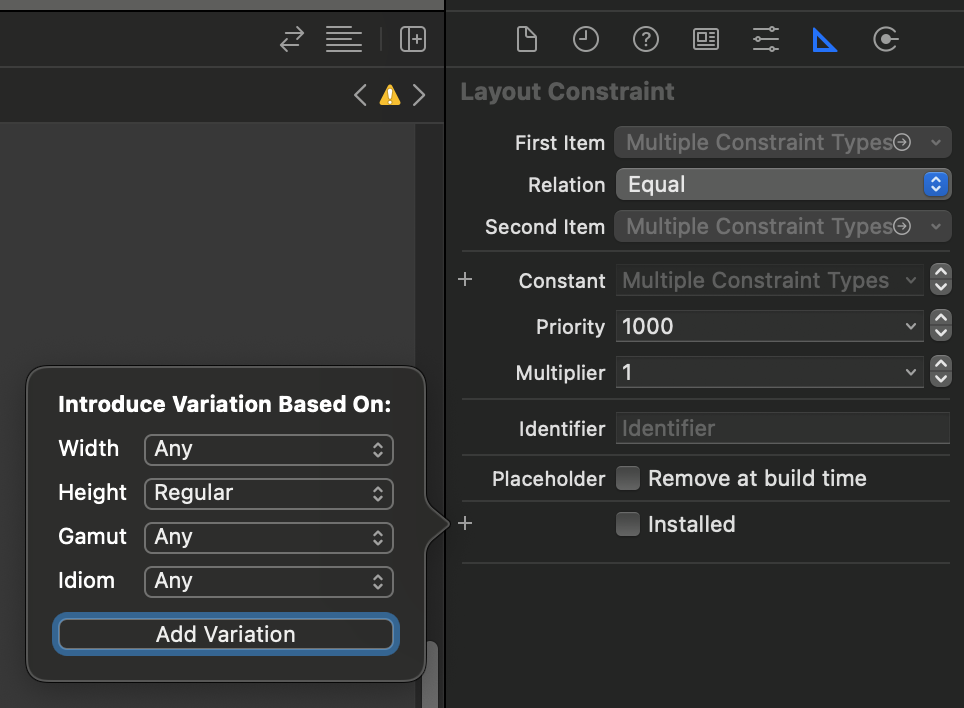
Portrait와 Landscape에서 다르게 적용되길 원하는 constraints를 전부 선택하고

위와 같이 Width: Any, Height: Regular로 설정을 주면 Portrait 일때만 해당 constraints가 적용되도록 할 수 있다.
⇒ 여기까지만하면 Landscape 상태에서는 적용될 constraints가 없기 때문에 오류가 발생함

Landscape 상태에서는 기존에 만든 Portrait를 위한 cosntraints들이 흑백처리되고 적용되지 않는다.
따라서 새롭게 원하는 위치에 뷰들을 위치시키고 새로운 cosntraint를 주어야 한다. 그리고 새로 만든 constraints에 width는 Any, height는 compact로 설정을 하면 해당 cosntraints들이 Landscape 상태에서만 적용되게 된다.
최종 구현