생성일: 2022년 1월 6일 오후 11:47
- 화면 하단에 탭바를 만들기 위한 과정
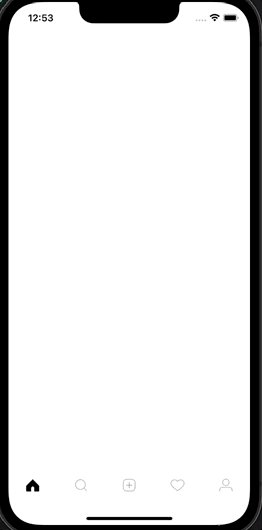
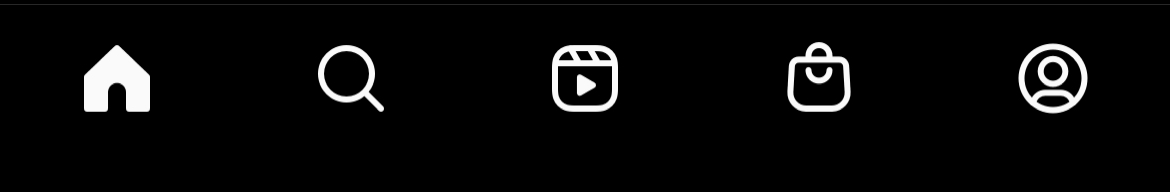
- 인스타그램에는

위의 사진과 같은 탭바를 사용한다 ⇒ 총 5개의 ViewController 필요

따라서, MainTabController를 제외한 5개의 뷰컨트롤러를 생선한다.
MainTabController.swift
import UIKit
class MainTabController: UITabBarController {
//MARK: - LifeCycle
override func viewDidLoad() {
super.viewDidLoad()
configureViewControllers()
}
//MARK: - Helpers
func configureViewControllers() {
view.backgroundColor = .white
let feed = FeedController()
let search = SearchController()
let imageSelector = ImageSelectorController()
let notifications = NotificationController()
let profile = ProfileController()
viewControllers = [feed, search, imageSelector, notifications, profile]
}
}여기서 viewControllers는 UITabBarController를 상속받으면 사용할 수 있는 어레이 타입이다.
여기서 원하는 뷰컨 객체들을 넣으면 해당 객체들이 순서대로 탭바를 차지하게 된다.
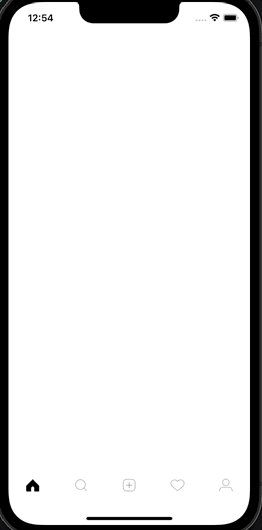
탭바에 아이콘 넣기
func configureViewControllers() {
view.backgroundColor = .white
let feed = templateNavigationController(unselectedImage: #imageLiteral(resourceName: "home_unselected"), selectedImage: #imageLiteral(resourceName: "home_selected"), rootViewController: FeedController())
let search = templateNavigationController(unselectedImage: #imageLiteral(resourceName: "search_unselected"), selectedImage: #imageLiteral(resourceName: "search_selected"), rootViewController: SearchController())
let imageSelector = templateNavigationController(unselectedImage: #imageLiteral(resourceName: "plus_unselected"), selectedImage: #imageLiteral(resourceName: "plus_unselected"), rootViewController: ImageSelectorController())
let notifications = templateNavigationController(unselectedImage: #imageLiteral(resourceName: "like_unselected"), selectedImage: #imageLiteral(resourceName: "like_selected"), rootViewController: NotificationController())
let profile = templateNavigationController(unselectedImage: #imageLiteral(resourceName: "profile_unselected"), selectedImage: #imageLiteral(resourceName: "profile_selected"), rootViewController: ProfileController())
viewControllers = [feed, search, imageSelector, notifications, profile]
tabBar.tintColor = .black
}
func templateNavigationController(unselectedImage: UIImage, selectedImage: UIImage, rootViewController: UIViewController) -> UINavigationController {
let nav = UINavigationController(rootViewController: rootViewController)
nav.tabBarItem.image = unselectedImage
nav.tabBarItem.selectedImage = selectedImage
nav.navigationBar.tintColor = .black
return nav
}templateNavigationController라는 함수를 만들었는데, 이 함수는 탭바 이미지(아이콘)를 받아서 설정하도록 구현했다.
configureViewControllers 함수를 수정하여 뷰컨 객체를 생성할 때 바로 생성하는 것이 아니라 templateNavigationController 함수를 거쳐서 탭바 이미지를 설정한 후 객체를 생성하도록 하였다.
실행 결과