생성일: 2022년 1월 23일 오후 10:10
- Search 화면에 검색 기능을 추가하여 사용자가 이름을 검색하면 해당 이름의 다른 유저들을 화면에 보여주도록 하자
SearchController.swift
class SearchController: UITableViewController {
//MARK: - Properties
private var users = [User]()
private var filteredUsers = [User]()
private let searchController = UISearchController(searchResultsController: nil)
private var inSearchMode: Bool {
return searchController.isActive && !searchController.searchBar.text!.isEmpty
}
//MARK: - Lifecycle
override func viewDidLoad() {
super.viewDidLoad()
configureSearchController()
configureTableView()
fetchUsers()
}
... 중략 ...
//MARK: - Helpers
func configureSearchController() {
searchController.searchResultsUpdater = self
searchController.obscuresBackgroundDuringPresentation = false
searchController.hidesNavigationBarDuringPresentation = false
searchController.searchBar.placeholder = "Search"
navigationItem.searchController = searchController
definesPresentationContext = false
}
}
//MARK: - UITableViewDataSource
extension SearchController {
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return inSearchMode ? filteredUsers.count : users.count
}
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: reuseIdentifier, for: indexPath) as! UserCell
let user = inSearchMode ? filteredUsers[indexPath.row] : users[indexPath.row]
cell.viewModel = UserCellViewModel(user: user)
return cell
}
}
//MARK: - UITableViewDelegate
extension SearchController {
// 다른 유저 Cell을 터치하면 해당 사용자의 프로필 화면으로 이동시키기
override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
let user = inSearchMode ? filteredUsers[indexPath.row] : users[indexPath.row]
let controller = ProfileController(user: user)
navigationController?.pushViewController(controller, animated: true)
}
}
//MARK: - UISearchResultsUpdating
extension SearchController: UISearchResultsUpdating {
// 사용자가 검색창에 텍스트를 입력하면 실행되는 함수 (사용자가 검색하고자 하는 이름을 받아온다)
func updateSearchResults(for searchController: UISearchController) {
guard let searchText = searchController.searchBar.text?.lowercased() else { return }
// 입력 텍스트가 users 명단에 있는지 확인, 존재한다면 filteredUsers에 추가
filteredUsers = users.filter({ $0.username.lowercased().contains(searchText) || $0.fullname.lowercased().contains(searchText) })
self.tableView.reloadData()
}
}- private let searchController = UISearchController(searchResultsController: nil) 을 통해 searchController 만들기
- configureSearchController() 함수를 생성하여 serachController 기본 설정 구현
- UISearchResultsUpdating 프로토콜 불러와서 사용자가 검색창에 글자를 입력하면 해당 글자에 검색되어야 하는 User 객체를 filter 하고 filteredUsers 배열에 넣기
- inSearchMode 변수를 만들어서 사용자가 검색 중일 때는 검색에 해당되는 User를 화면에 보여주고 그렇지 않을 때에는 전체 User 를 화면에 보여주도록 한다.
- 삼항 연산자를 활용하여 inSearchMode 가 True, False 일 때에 맞추어 TableView 함수들이 filteredUsers와 users 배열 중에 알맞는 배열에서 User 객체를 가져오도록 수정한다.
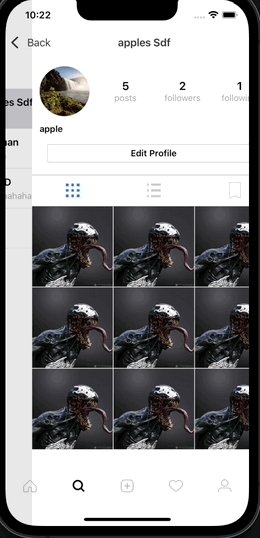
- tableView의 didSelectedRow 함수를 이용하여 사용자가 특정 User Cell을 클릭하면 해당 User 프로필 화면으로 이동하도록 구현한다.
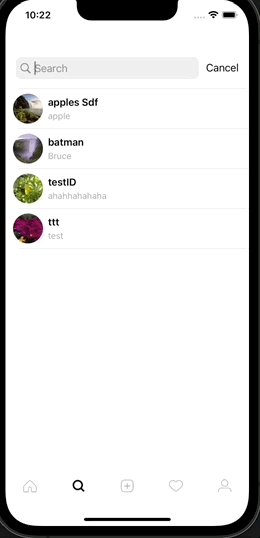
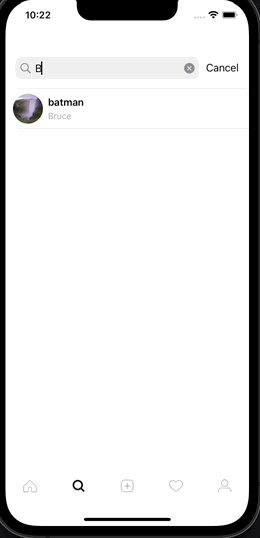
실행 화면


잘 보고 갑니다~