
와이어프레임(Wireframe)
웹 또는 애플리케이션을 개발할 때 레이아웃의 뼈대를 그리는 단계
단순한 선이나, 도형으로 웹이나 앱의 인터페이스를 시각적으로 묘사
Flexbox
Flex(Flexible)는 "잘 구부러지는, 유연한"이라는 뜻. Flexbox로 레이아웃을 구성하는 것은, 박스를 유연하게 늘리거나 줄여 레이아웃을 잡는 방법
부모 요소에 적용해야하는 Flexbox 속성들
- flex-direction : 정렬 축 정하기 = 자식 요소들을 정렬할 정렬 축을 정함. 아무 설정도 해주지 않으면 기본적으로 가로 정렬
- flex-wrap : 줄 바꿈 설정하기 = 하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지 정함 설정해 주지 않으면 줄 바꿈을 하지 않음
- justify-content : 축 수평 방향 정렬 = 자식 요소들을 축의 수평 방향으로 어떻게 정렬할 것인지 정함 ( row, coulmn으로 정렬방향이 바뀔 수 있음)
- align-items : 축 수직 방향 정렬 = 자식 요소들을 축의 수직 방향으로 어떻게 정렬할 것인지 정 ( "" )
자식 요소에 적용해야 하는 Flexbox 속성
flex: <grow(팽창 지수)> <shrink(수축 지수)> <basis(기본 크기)>
자식 요소에 flex 속성을 따로 설정해주지 않으면 기본값(flex: 0 1 outo;)이 적용되며, 왼쪽에서부터 오른쪽으로 콘텐츠의 크기만큼 배치된다.
1.width와 flex-basis를 동시에 적용하는 경우, flex-basis가 우선.
2.콘텐츠가 많아 자식 박스가 넘치는 경우, width가 정확한 크기를 보장하지 않음.
3.(flex-basis를 사용하지 않는다면) 콘텐츠가 많아 자식 박스가 넘치는 경우를 대비해, width 대신 max-width를 쓸 수 있음.
매일 헷갈리는 개념이 나온다. 오늘은 flexbox가 벽을 세워버렸다.
flex 속성이 어떻게 적용되는건지, 이게 왜 이렇게 되는거고 이건 왜 안되는건지 아직 적용을 못하겠다.
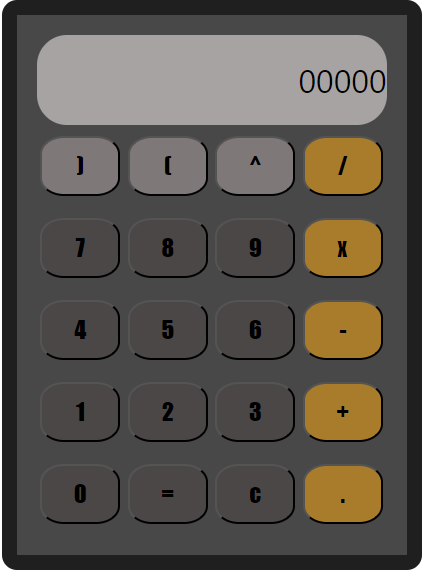
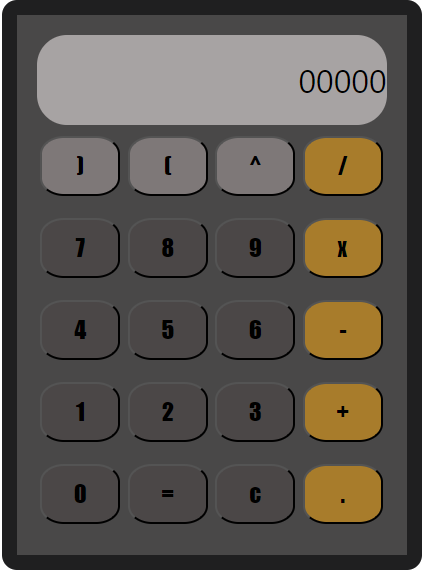
페어로 목업 계산기를 만드는 과제가 주어졌다.
아직 적용도 할 줄 모르는데..잘만드는건 포기하고 모양만 어떻게 내기로했다. 30분걸려서 이것저것 하다보니 모양은 나왔는데...정말 모양만 나왔다...아무리봐도 못한거같다...만들면서 패딩도 마진도 이상하게 적용되고, align items는 적용도 안되고..flex grow는 써먹지도 못했다.
이제 주말이니까 제대로 복습해보자. 화이팅