오늘은 개념 정리를 해야할거같다..css가 흥미롭지만 역시 많이 헷갈린다.
css
CSS는 웹 페이지 스타일 및 레이아웃을 정의하는 스타일시트 언어입니다. 더 나은 사용자 경험(UX, user experience)을 제공하기 위해 CSS로 UI 및 레이아웃을 적절히 구성하여 웹페이지를 만들 수 있습니다.
text 스타일링
굵기: font-weight
밑줄, 가로줄: text-decoration
자간: letter-spacing
행간: line-height
절대단위와 상대단위
절대 단위: px, pt 등
상대 단위: %, em, rem, ch, vw, vh 등
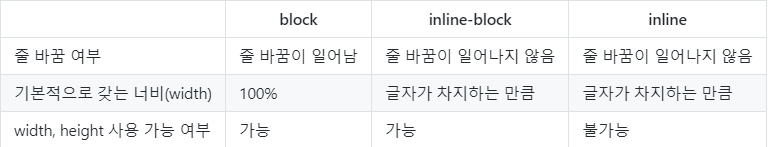
줄 바꿈이 되는 박스(block) vs. 옆으로 붙는 박스(inline, inline-block)
block : div, p
inline : span
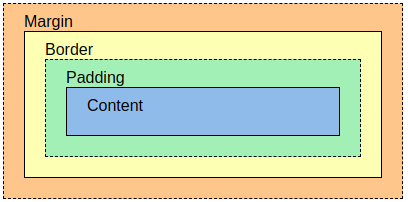
박스를 구성하는요소****

border (테두리), margin (바깥 여백), padding (안쪽 여백)

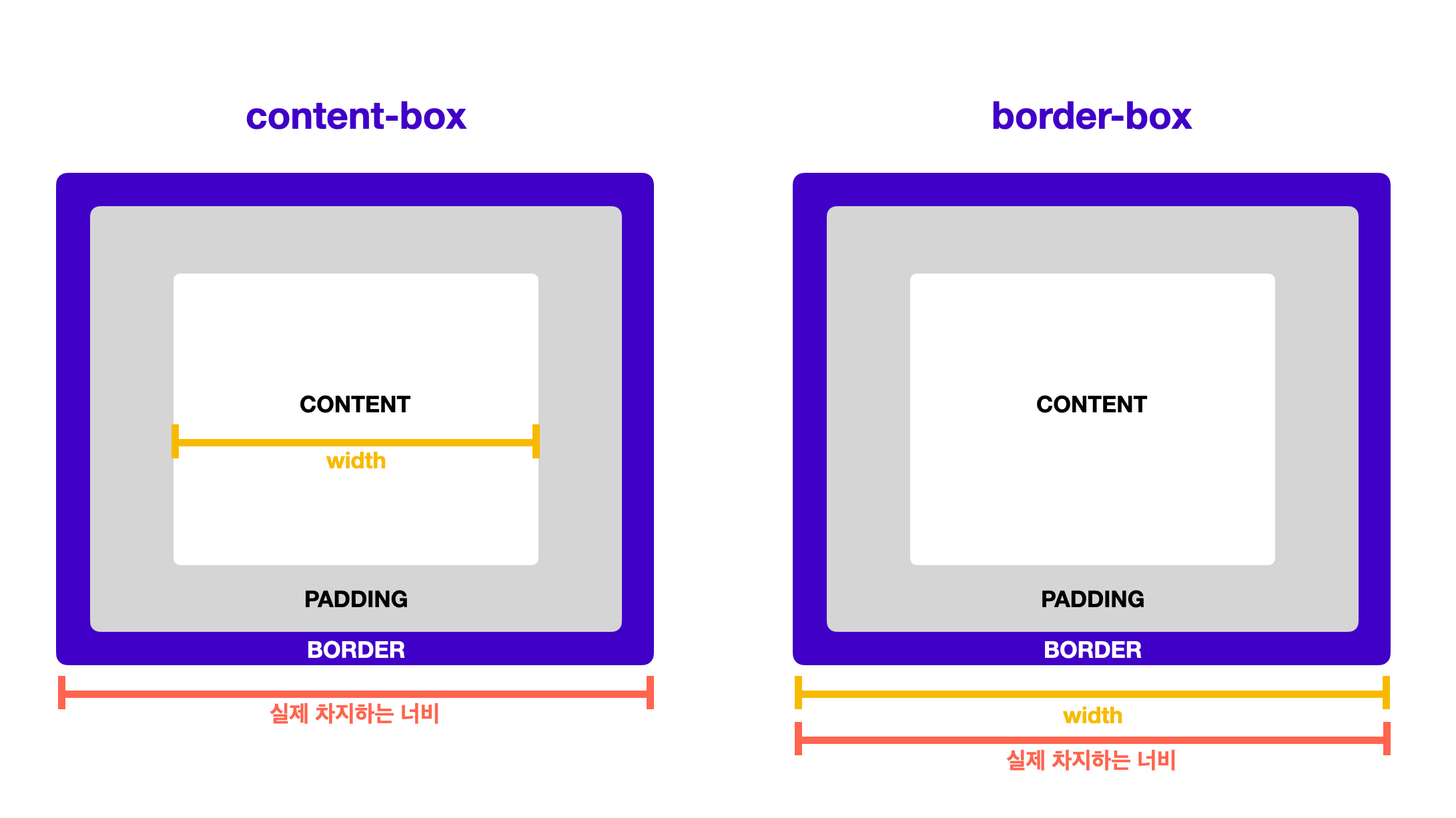
box-sizing: border-box; : 모든 여백과 테두리를 포함한 값으로 계산
CSS selector(제일 어렵..)//////
자식 셀렉터
자식 셀렉터는 첫 번째로 입력한 요소의 바로 아래 자식인 요소를 선택합니다.
header > div { }
후손 셀렉터
후손 셀렉터는 첫 번째로 입력한 요소의 후손을 선택합니다.
header div {}
형제 셀렉터
형제 셀렉터는 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 뒤에 오는 두 번째 입력한 요소를 모두 선택합니다
section ~ p { }
인접 형제 셀렉터
인접 형제 셀렉터는 같은 부모 요소를 공유하면서, 첫 번째 입력한 요소 바로 뒤에 오는 두 번째 입력한 요소를 선택합니다.
section + p { }
기타 셀렉터
가상 클래스 셀렉터 ~
UI 요소 상태 셀렉터 ~
구조 가상 클래스 셀렉터 ~
부정 셀렉터 ~
정합성 확인 셀렉터 ~
이게 저거같고...저게 이거같고...셀렉터가 너무 헷갈린다..여러 예시를 계속 찾아보면서 이해하려고 노력하자.
담주~다담주부터...어떡하지...화이팅