학습 소감
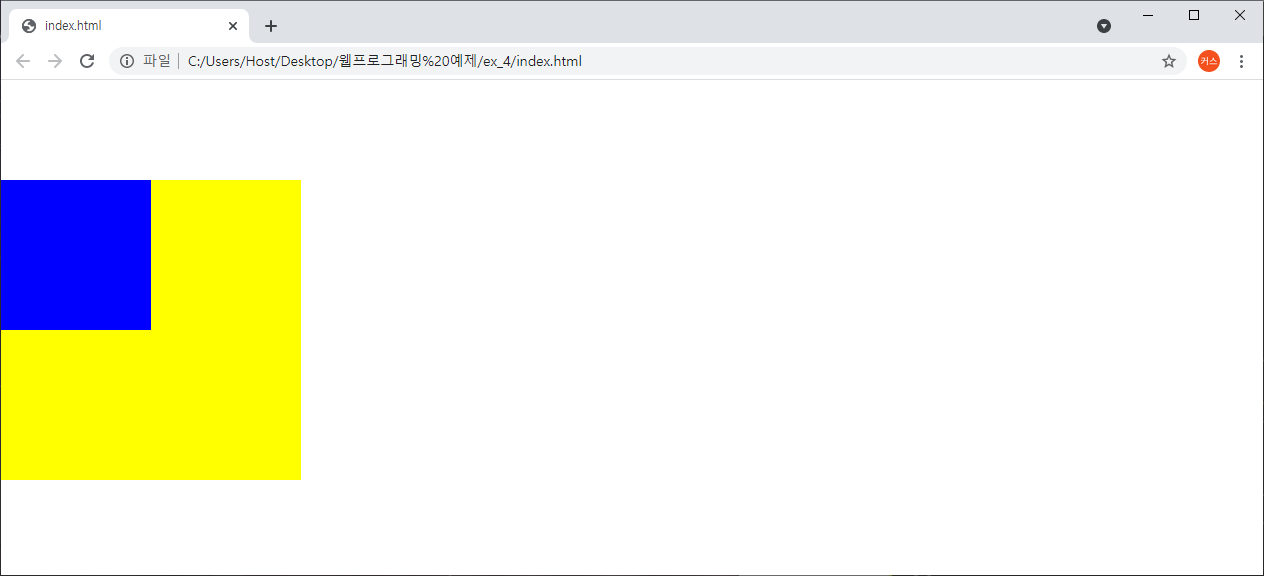
[박스 모델]
- html과 body 태그에 기본적인 margin과 padding이 들어가 있어서 여백이 있으므로 여백을 없애기 위해선 0으로 초기화
margin: 0;
padding: 0;
- border를 기준으로 바깥쪽이 margin 안쪽이 padding
- 100px 0 0 100px와 같이 (상단 오른쪽 하단 왼쪽) 순으로 한줄로 표기 가능 - 웹브라우저 응답속도가 올라감
margin: 100px 0 0 100px;
padding: 100px 0 0 100px;
- box-sizing: border-box;을 이용해 margin이나 padding를 적용해도 기본 공간 사이즈가 변하지 않고 지정된 크기 안에서 사이즈가 변경
box-sizing: border-box;
[마진병합]
- 형제간에 발생하는 margin 병합현상 같은 영역을 공유하지만 큰쪽의 사이즈를 따라감(서로공유)
.margin-one{
margin-bottom: 100px;
}
.margin-two{
margin-top: 50px;
}양쪽에 마진영역이 더해져서 150px가 아니라 큰값을 따라가 margin-bottom 100px만 적용

- 부모 자식간의 margin 병합현상 자식에게 margin을 주어도 부모도 같이 적용됨 해결하기 위해서 position을 사용
.margin-child {
margin-top: 100px;
}
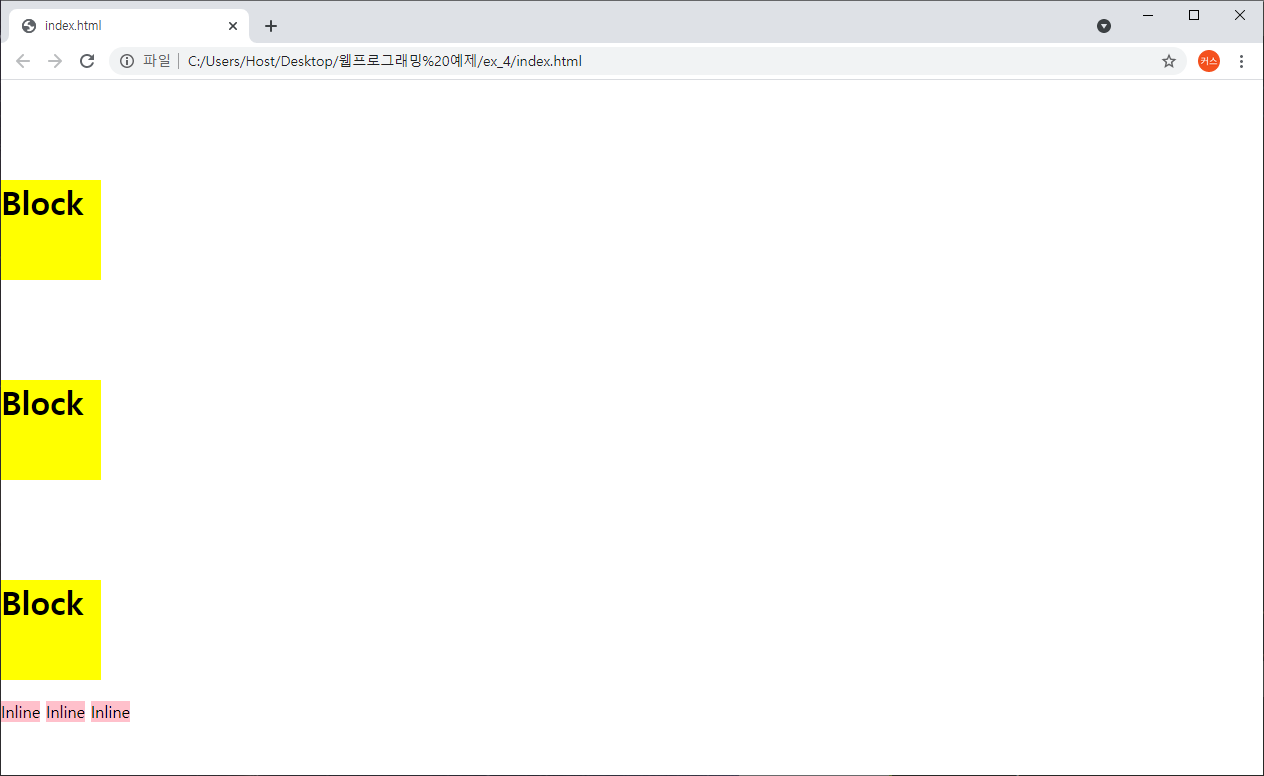
[Display]
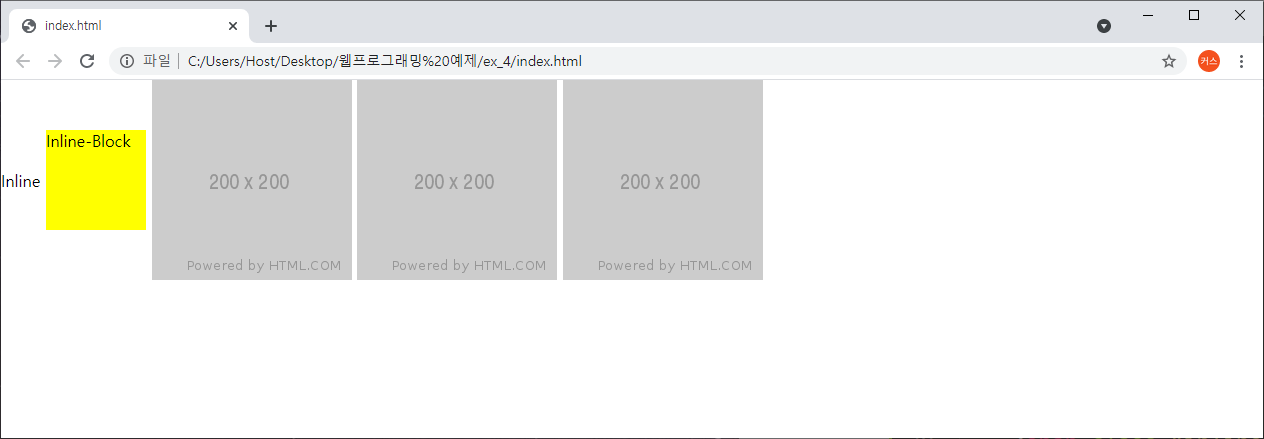
- Block(공간을 만들수 있음)요소 Inline(공간을 만들수 없음)요소

- Display속성을 통해 inline요소와 block요소를 바꿀수 있음
display: inline; /* block을 inline으로
display: block; /* inline를 block으로
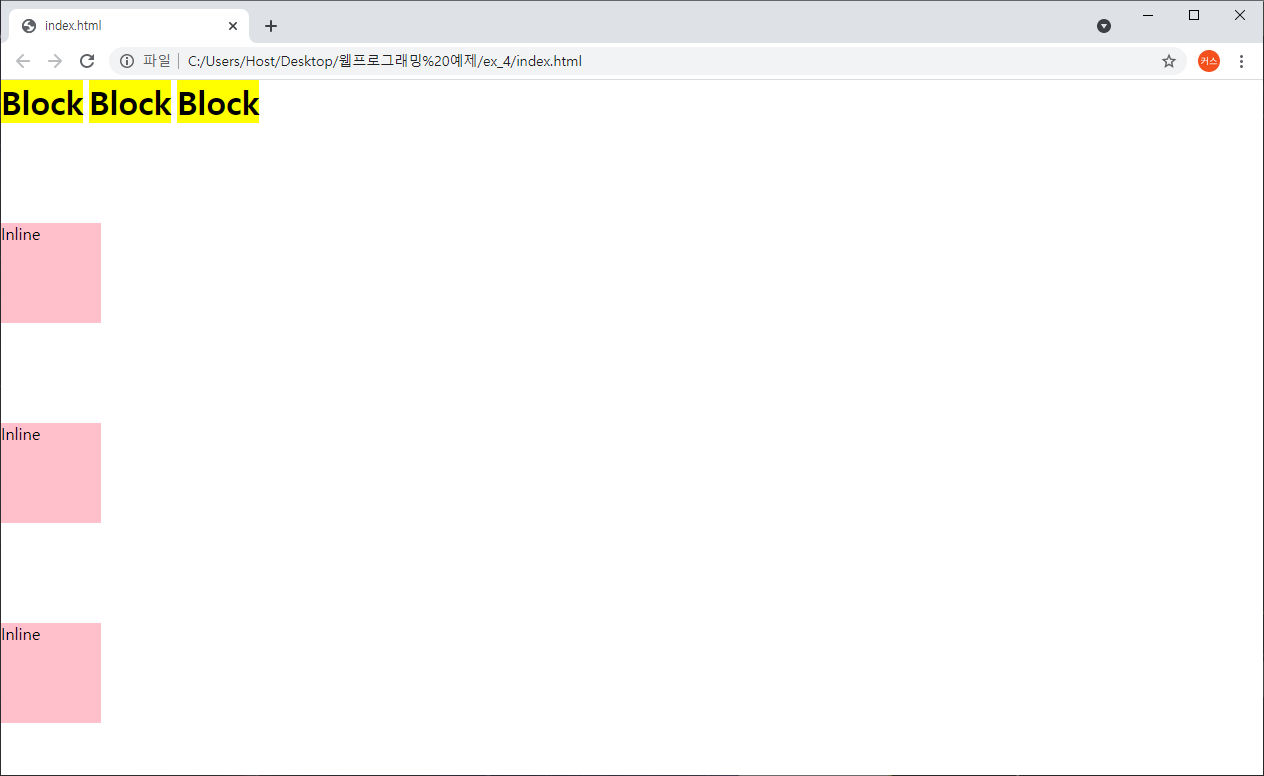
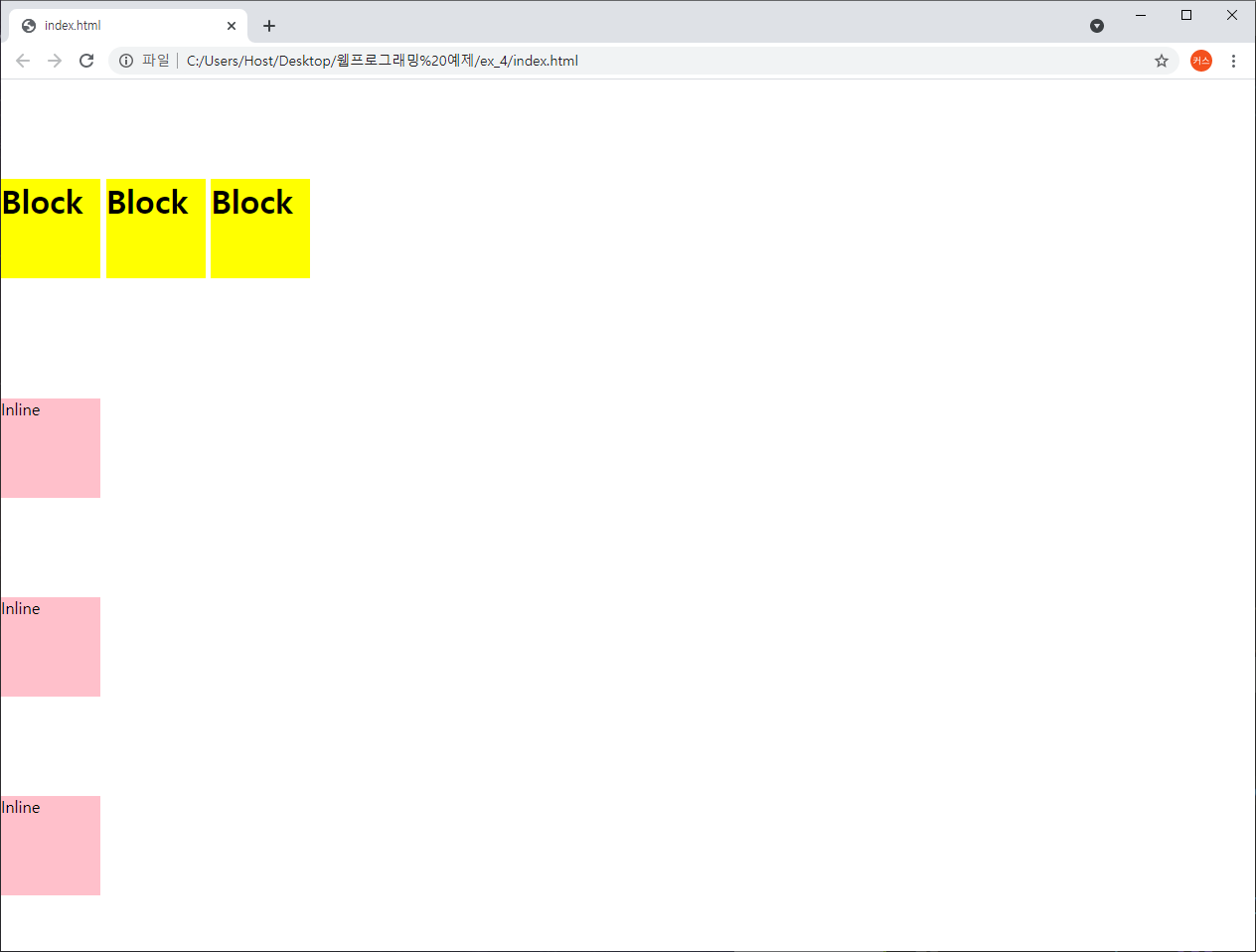
- inline요소와 block요소를 한번에 적용
display: inline-block;
[Vertical-Align]
- vertical-align속성을 통해 inline요소들을 정렬(형제 inline요소들중 가장 크기가 큰값을 기준으로 정렬이됨) *inline요소에서만 사용가능
vertical-align: middle; /*top(상단), bottom(하단), middle(중앙)
[Position]
1. margin-top 사용시 부모 자식 같에 발생하는 margin 병합 현상이 일어나는지
2. top, rignt, bottom, left 속성을 사용 할 수 있는지
3. 자식의 높이 값이 부모에게 영향을 주는지
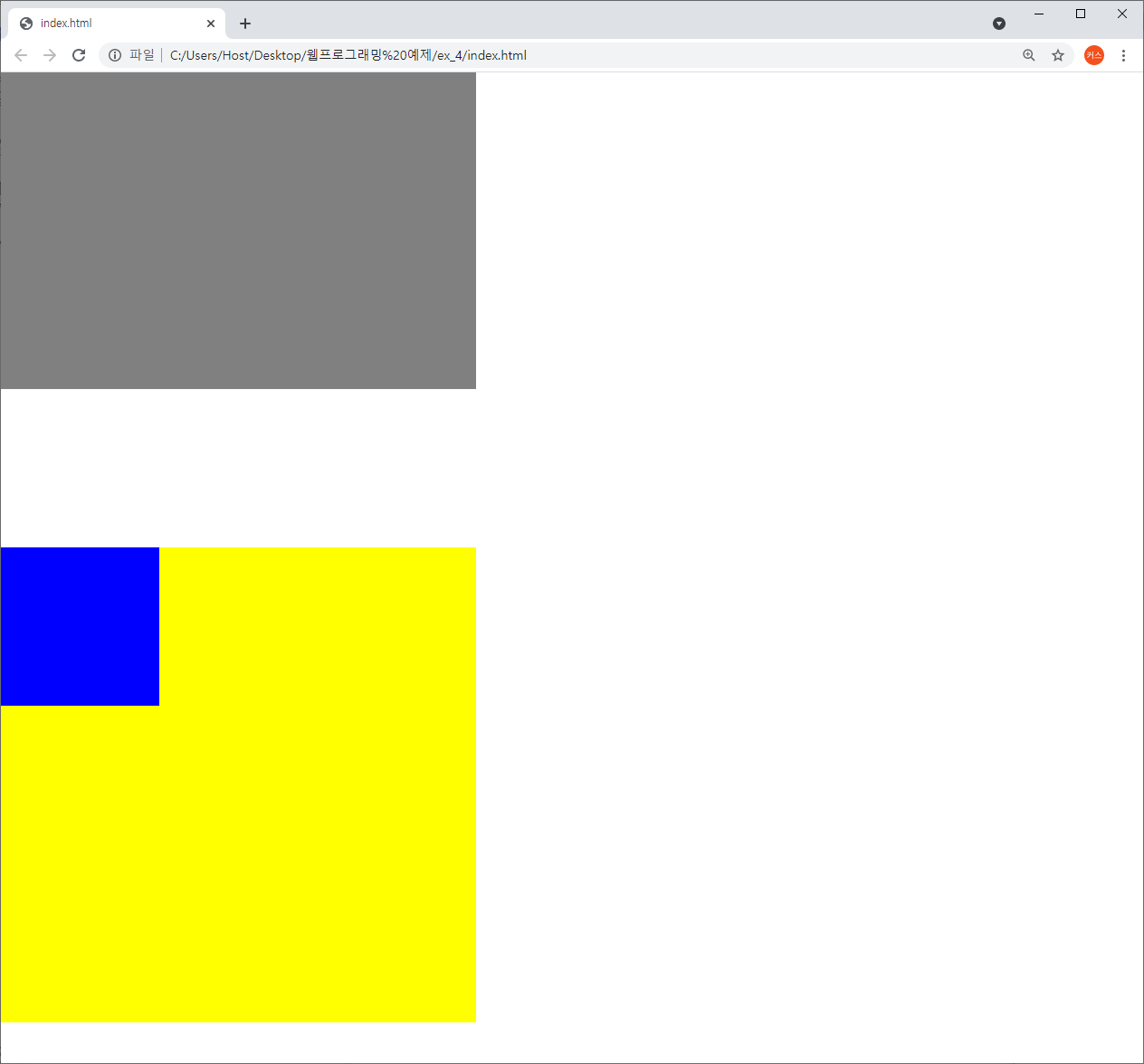
1)static속성 (2차원의 특징, Position의 기본값은 static)
- 부모 자식간 margin 병합현상 발생
margin-top: 100px;
* absolute, fixed는 margin 병합현상이 일어나지 않음

- top, rignt, bottom, left 사용불가
top: 100px;

- 부모가 높이값이 없어도 자식의 높이값이 부모에게 영향을 줄수 있음

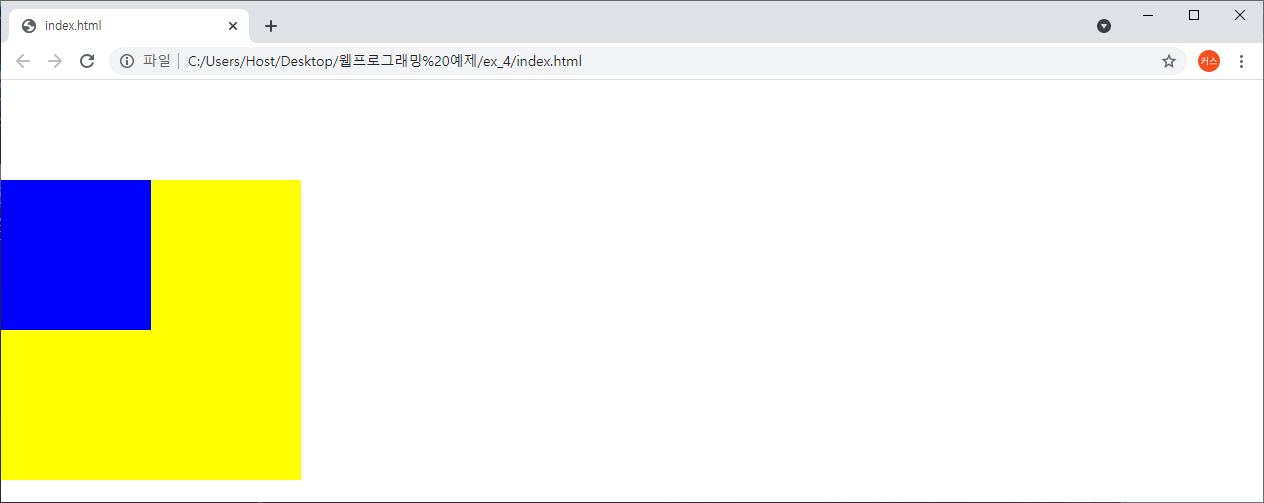
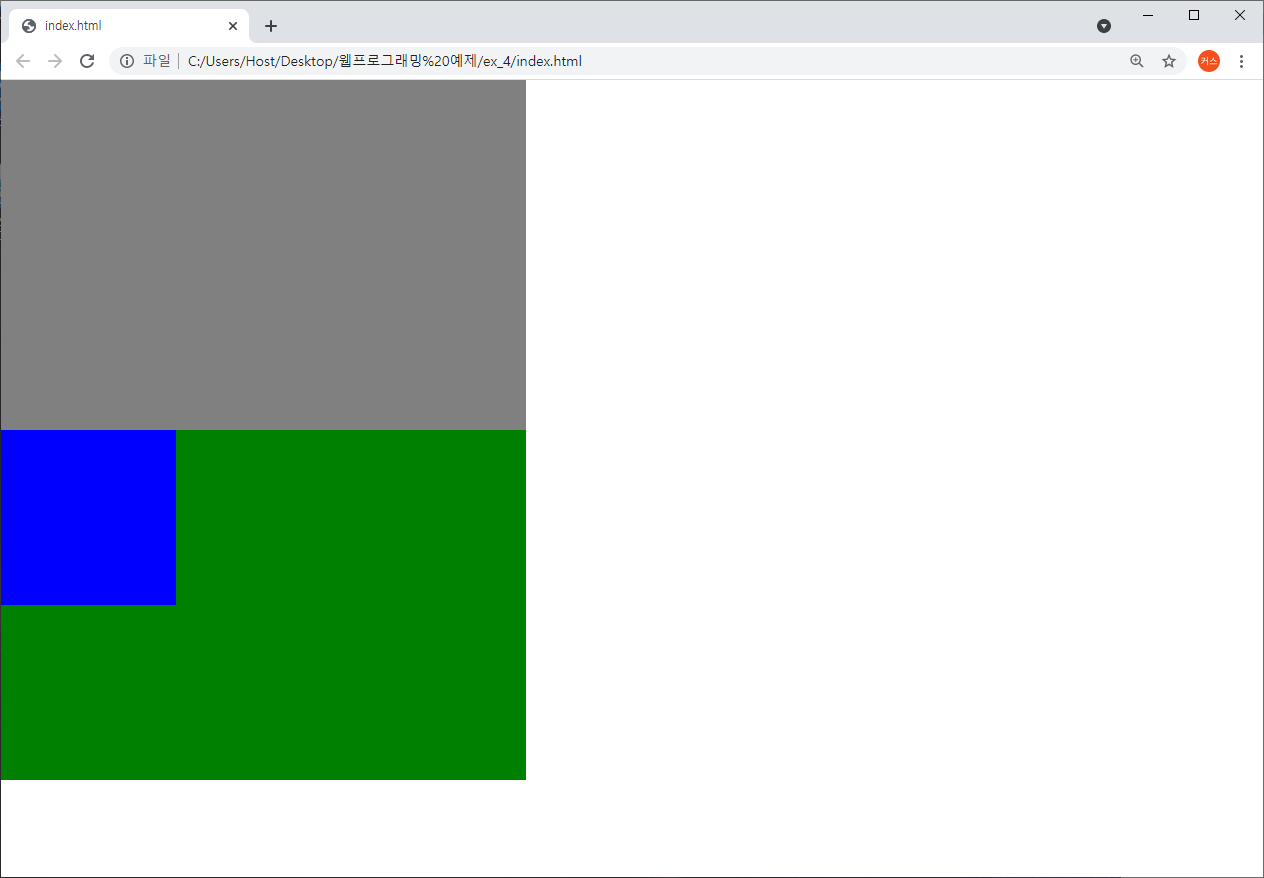
2)fixed속성 (3차원의 특징)
- 부모 자식간 margin 병합현상이 일어나지 않음
margin-top: 100px;

- top, rignt, bottom, left 사용가능 (브라우저 왼쪽 상단을 기준으로 움직임)
top: 100px;

- 부모가 높이값이 없어도 자식의 높이값이 부모에게 영향을 주지 않음

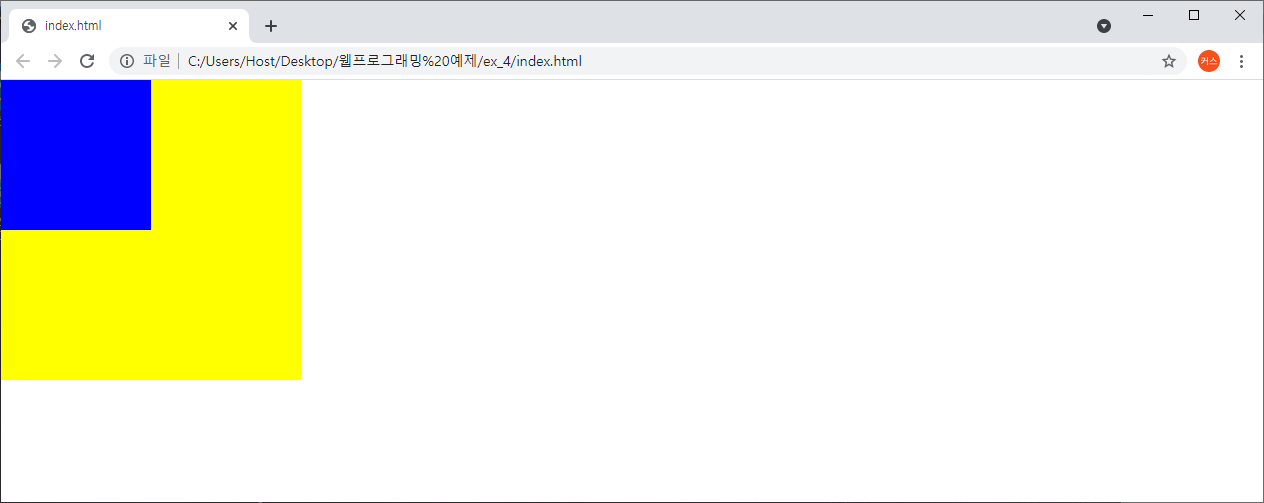
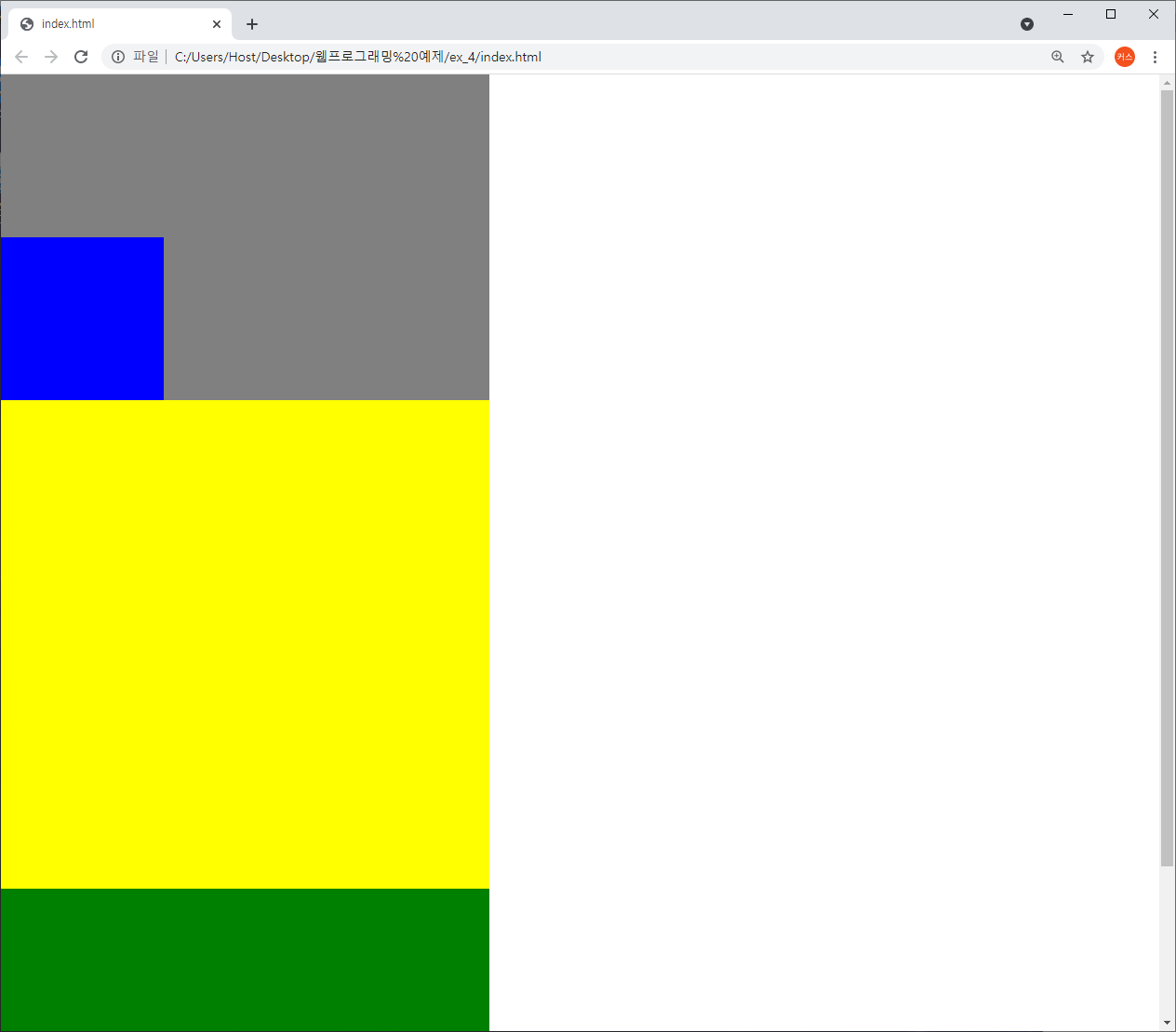
3)relative (2차원특징 + 3차원의 특징)
- 부모 자식간 margin 병합현상 발생
margin-top: 100px;
* fixed, absolute는 병합현상이 일어나지 않음

- top, rignt, bottom, left 사용가능 (최초의 위치를 기준으로 이동)
top: 100px;

- 부모가 높이값이 없어도 자식의 높이값이 부모에게 영향을 줄수 있음

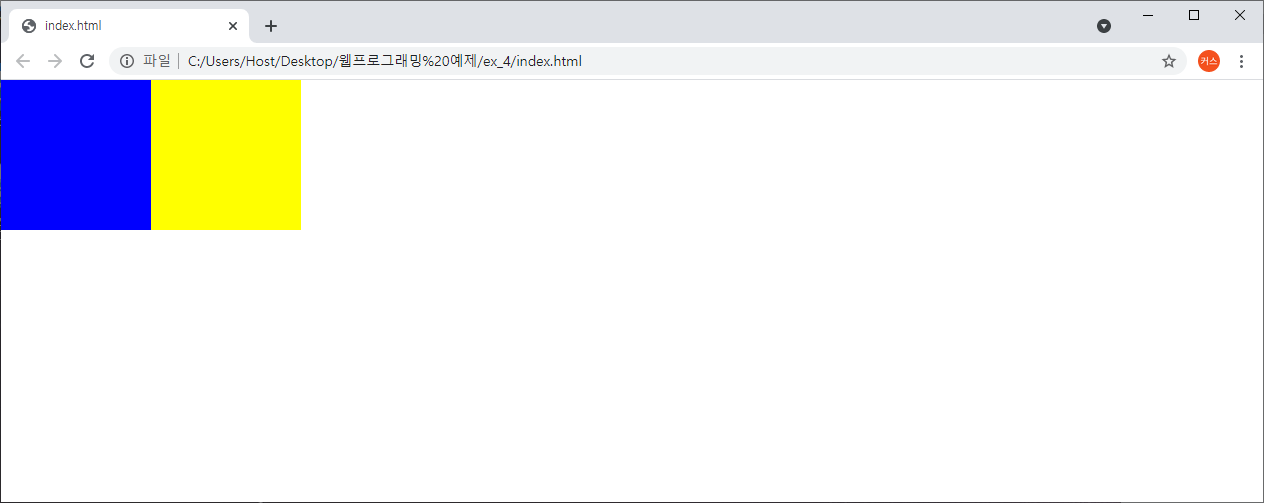
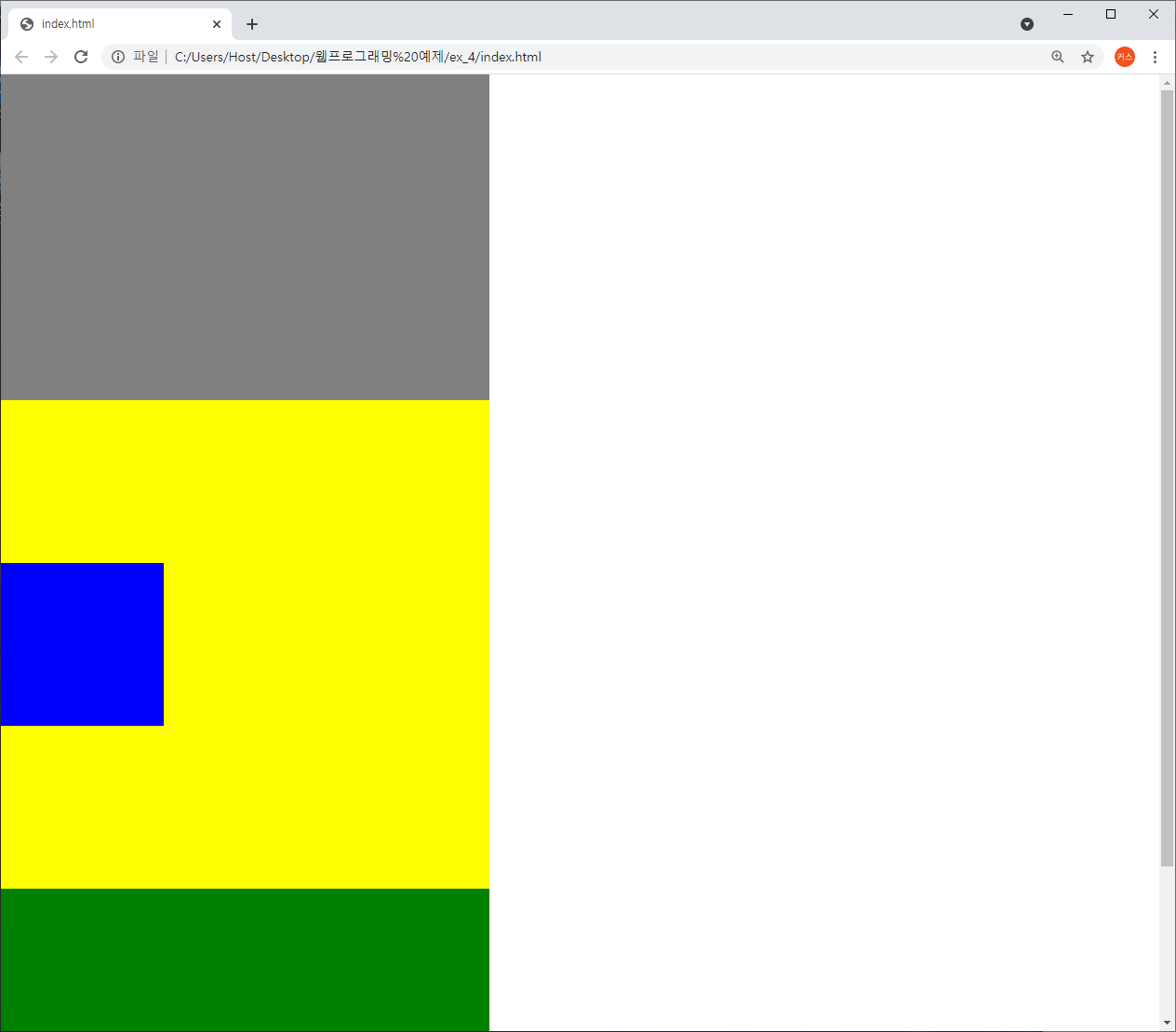
4)absoulute (3차원의 특징)
- 부모 자식간 margin 병합현상이 일어나지 않음
margin-top: 100px;

- top, rignt, bottom, left 사용가능 (브라우저 왼쪽 상단을 기준으로 움직임)
* fixed, absolute, relative 는 최초의 위치를 기준으로 이동
top: 100px;

- 부모가 높이값이 없어도 자식의 높이값이 부모에게 영향을 주지 않음

*부모의 position에 따라서 top속성의 좌표 기준값이 달라짐
학습한 내용 중 어려웠던 점 또는 해결못한 것들
- 어려웠던점은 position 속성에 따라 레이아웃이 다양하게 변화하는데 그것을 캐치하는것이 조금 어렵게 느껴졌습니다. 그 중에서도 자식이 fixed인 경우 조금 다른방식으로 레이아웃이 구성되서 어렵게 느껴졌습니다.
해결방법 작성
- fixed를 제외한 자식 position 값의 특징을 기본으로 잡아두고 부모의 position을 다양하게 변경하면서 기본 position와 다른 특징을 가진것을 체크하는 형식으로 해결했습니다. 조금더 어려운 fixed의 경우 우선 다른 position의 숙련도를 높이고 추후 fixed를 좀더 변형해 보는식으로 해결하면 되겠습니다.
학습 소감
- 실제 홈페이지에 적용되는 레이아웃 속성들을 배워서 좋았고 홈페이지 코드를 보면 배웠던 속성들이 들어가서 조금더 와닿는 학습이었습니다. position도 이런종류가 있다 이걸로 끝나는게 아니라 속성값 별로 적용되는 예시를 보면서 해서 잘모르는 사람도 빠르게 습득 할 수 있을거 같습니다.
