[z-index]
- z축에 대해 값을 변형시켜 뒤에 가려진 영역을 조절하는 특징을 가짐
- 3차원의 특징(relative, fixed, absolute)을 가진 position 속성값에서만 적용이 가능
- 순수 3차원(absolute, fixed)를 형제들중 첫번째 공간에 사용하면 겹침 현상이 나올수 있기때문에 큰 공간에 틀은 2차원으로 작업하길 권장
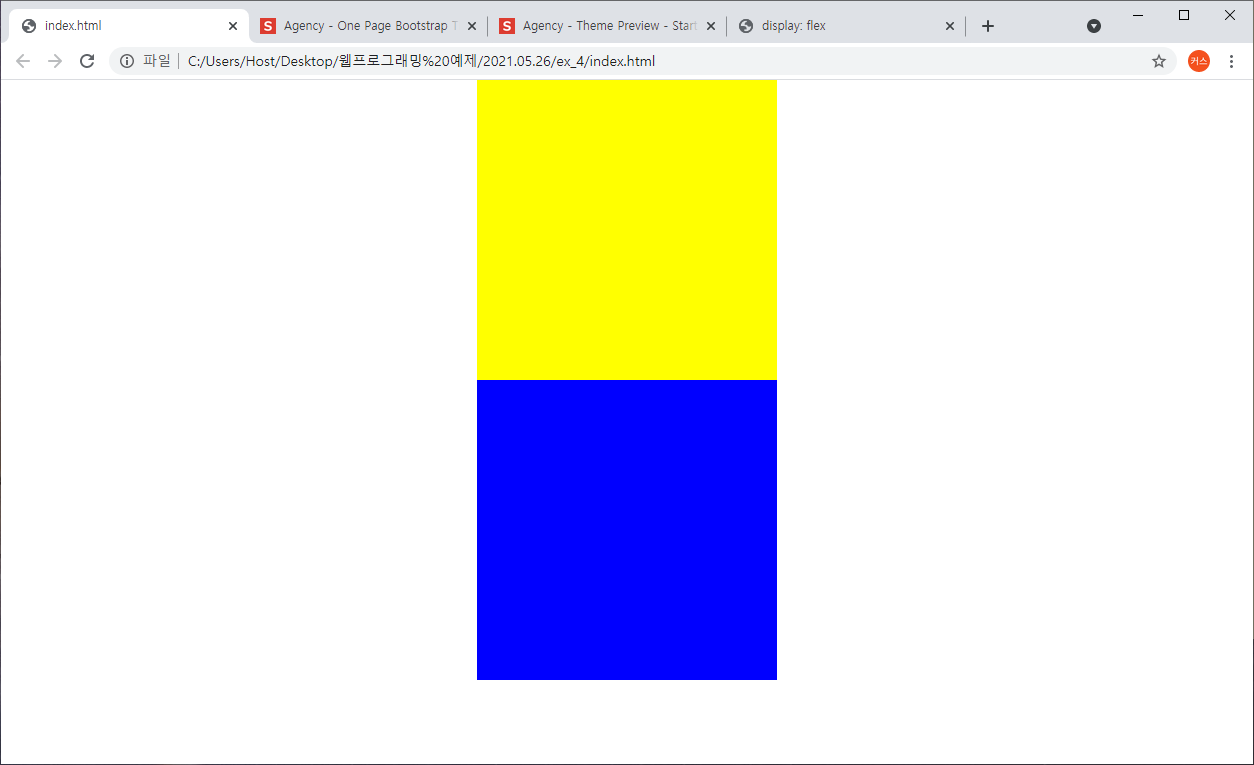
position: absolute;
background-color: yellow;
z-index: 10;
position: absolute;
background-color: blue;
z-index: 20;
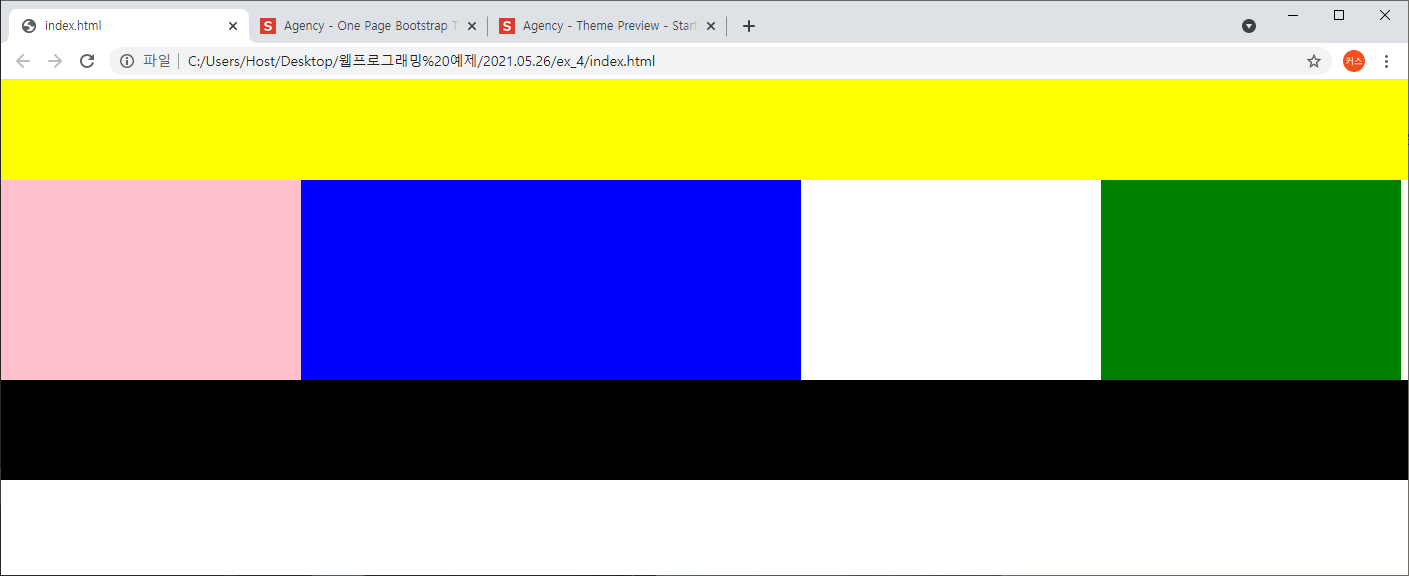
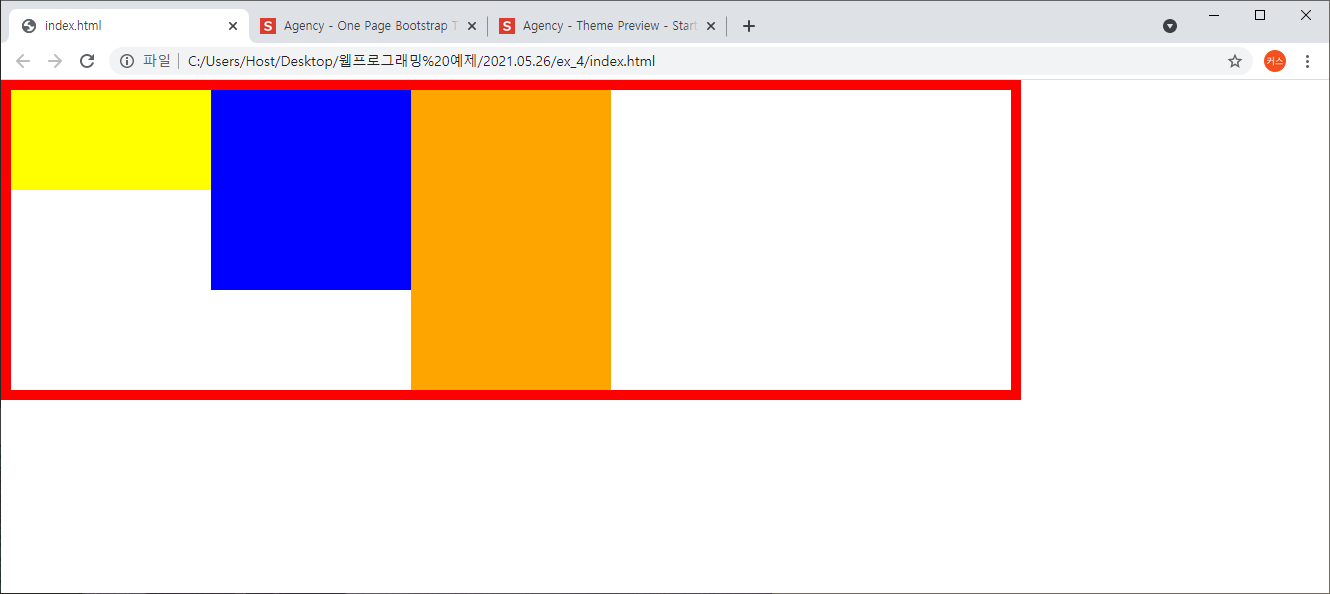
[float과 clear]
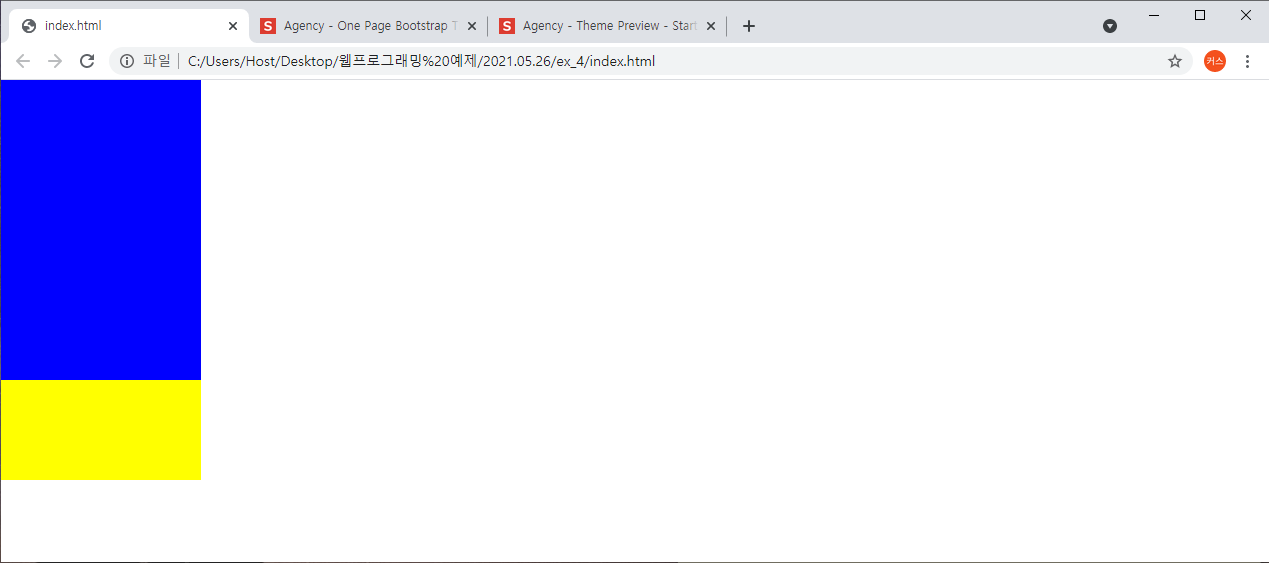
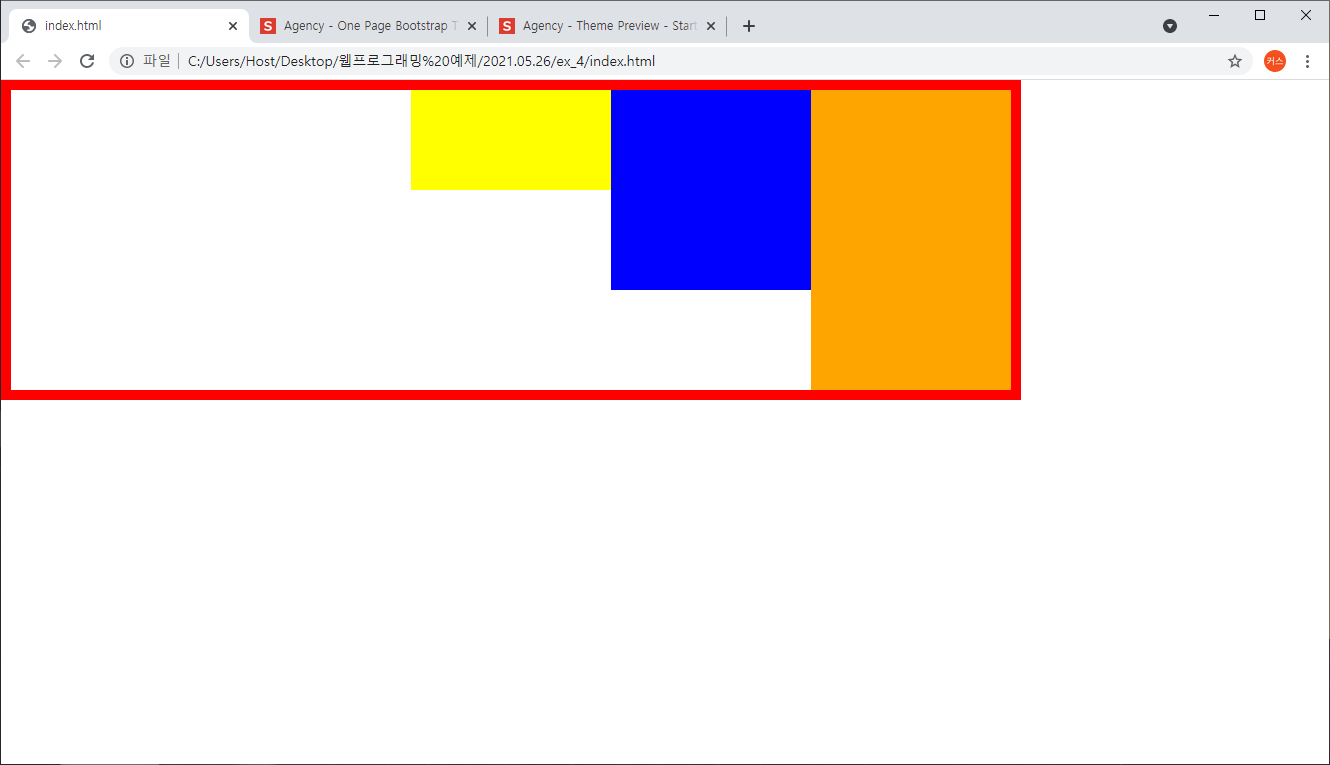
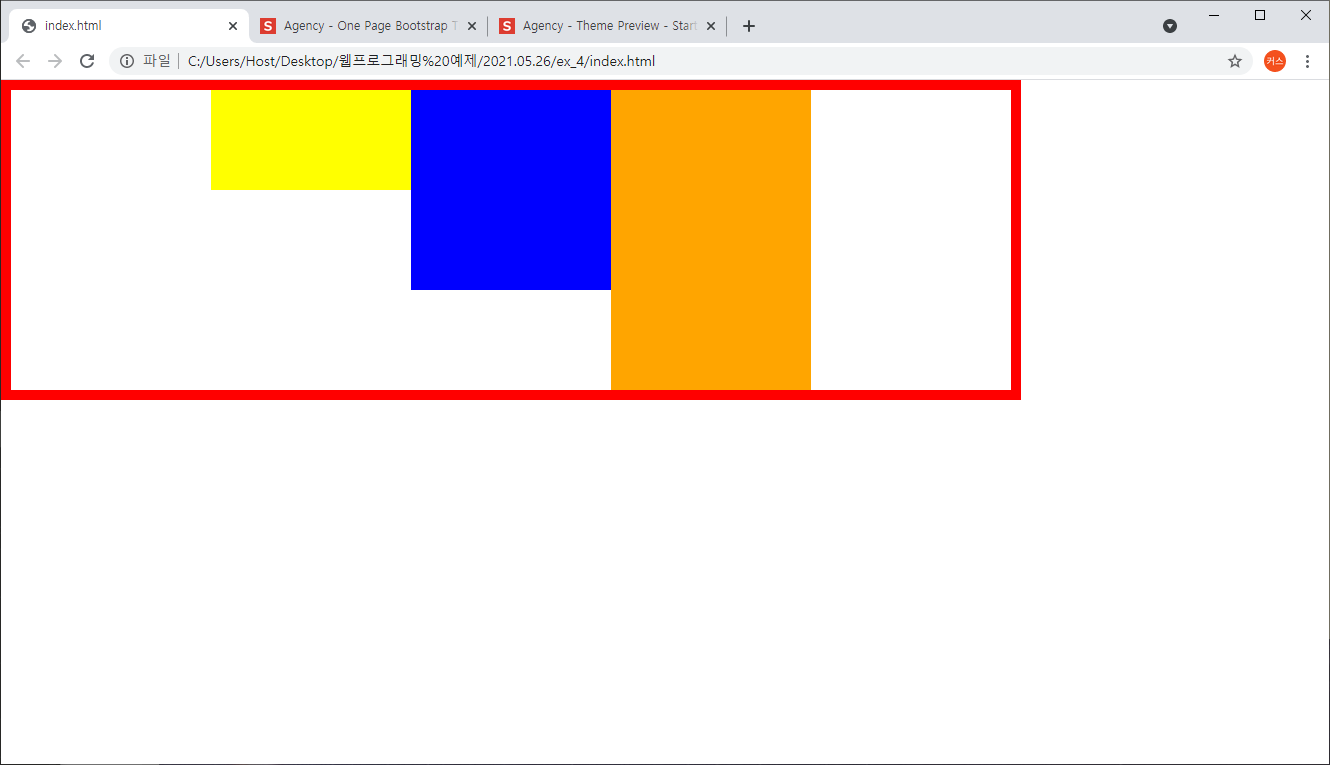
- float
공간의 위치를 정렬하기 위한 속성
같은선상에 박스를 배치할때 사용하는 속성
3차원적인 특징을 일부 갖게 만드는 속성
{
float: left;
}
{
float: right;
}
{
float: left;
}
{
float: left;
}
{
float: left;
}
{
float: left;
}
{
float: left;
}
{
float: right;
}
{
float: left;
}
{
float: left;
}
{
float: right;
}
{
clear: both;
}
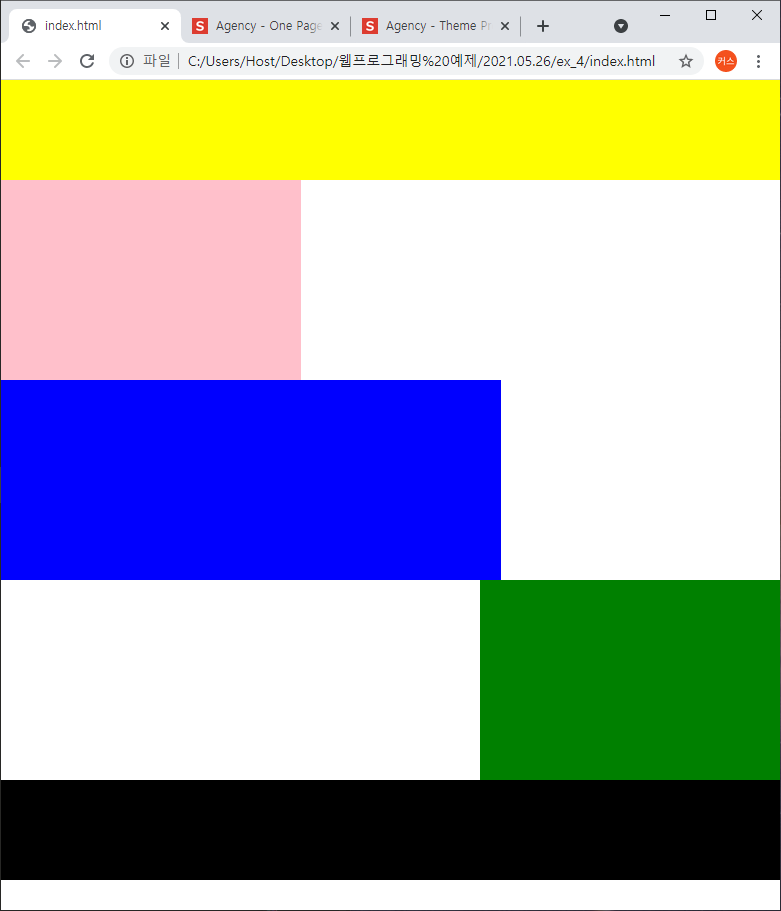
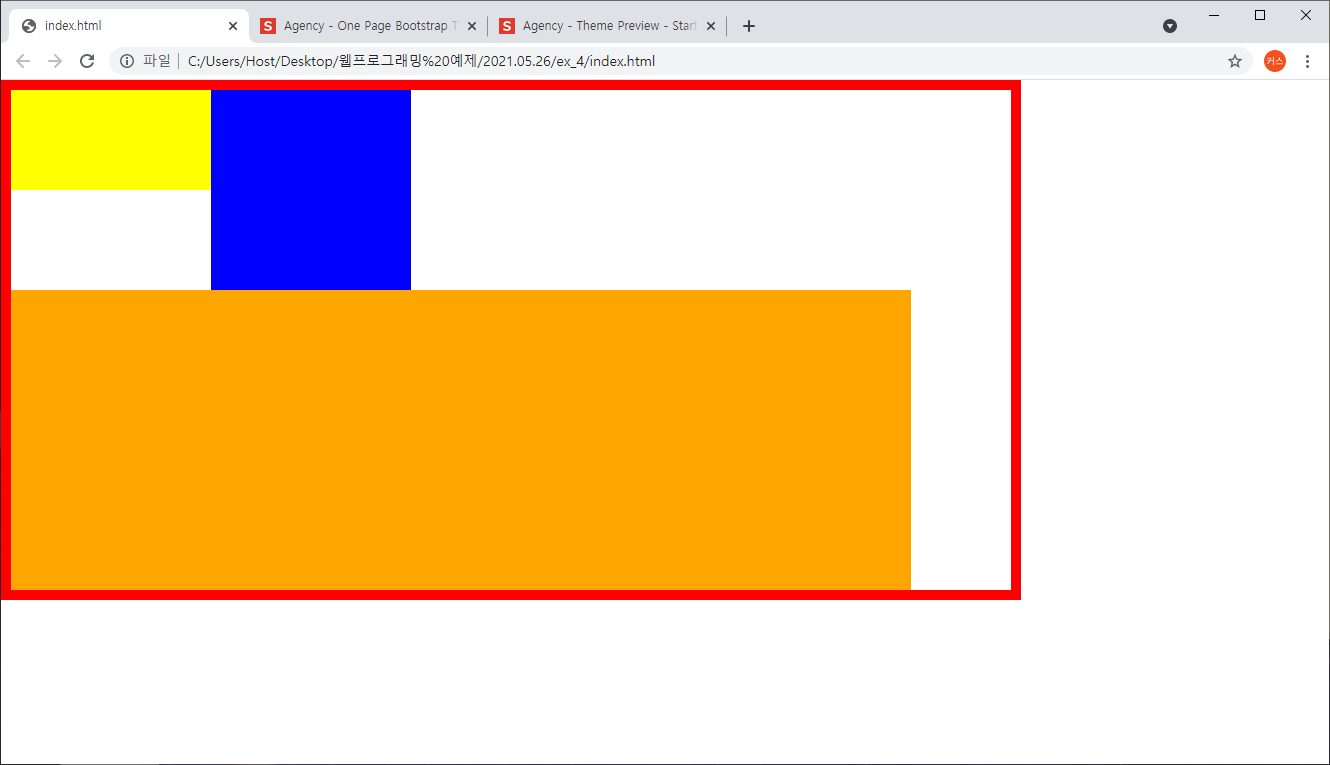
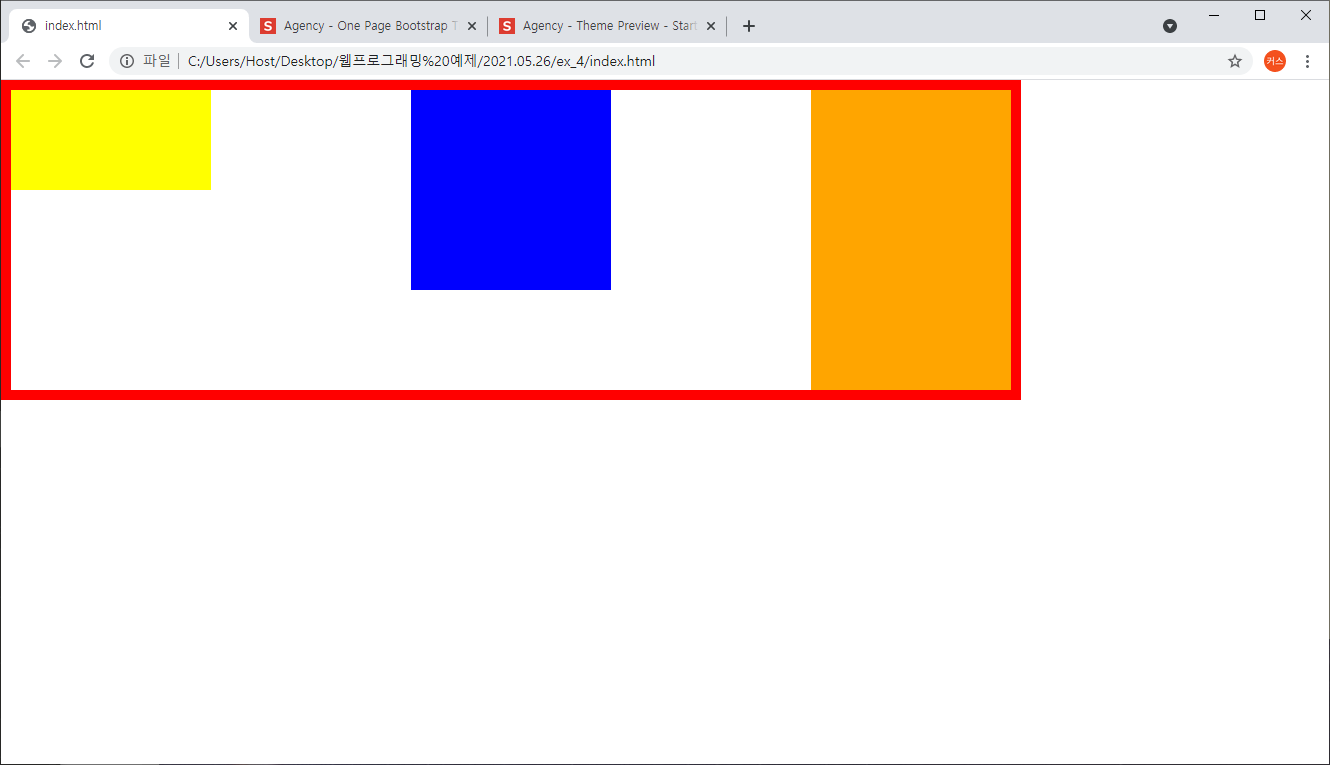
- float 사용시 주의점
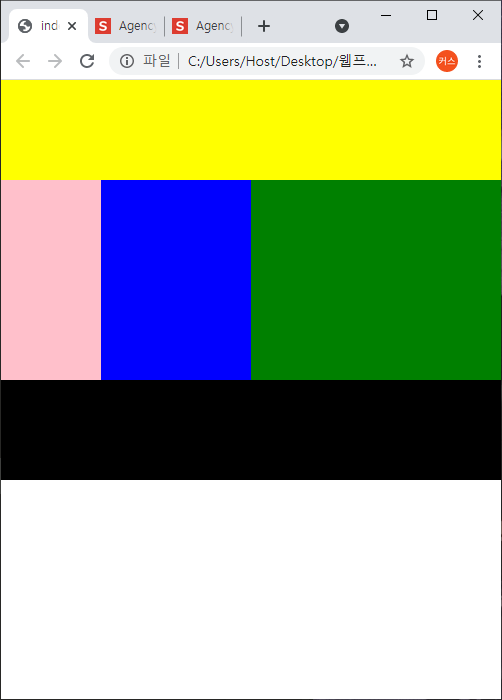
브라우저 크기를 줄일때 레이어의 형태가 틀어지게됨

float을 사용하는 공간들의 부모값이 가변값이면 안됨
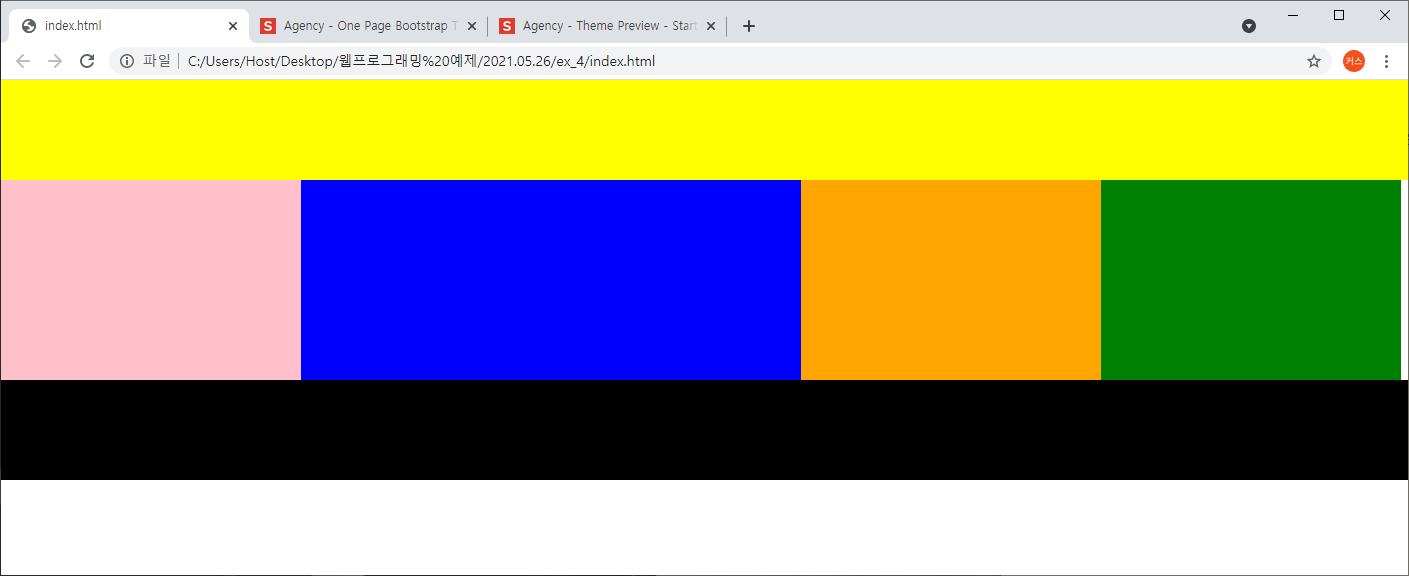
부모값은 float을 사용한 영역들의 크기 합보다 크거나 같아야함
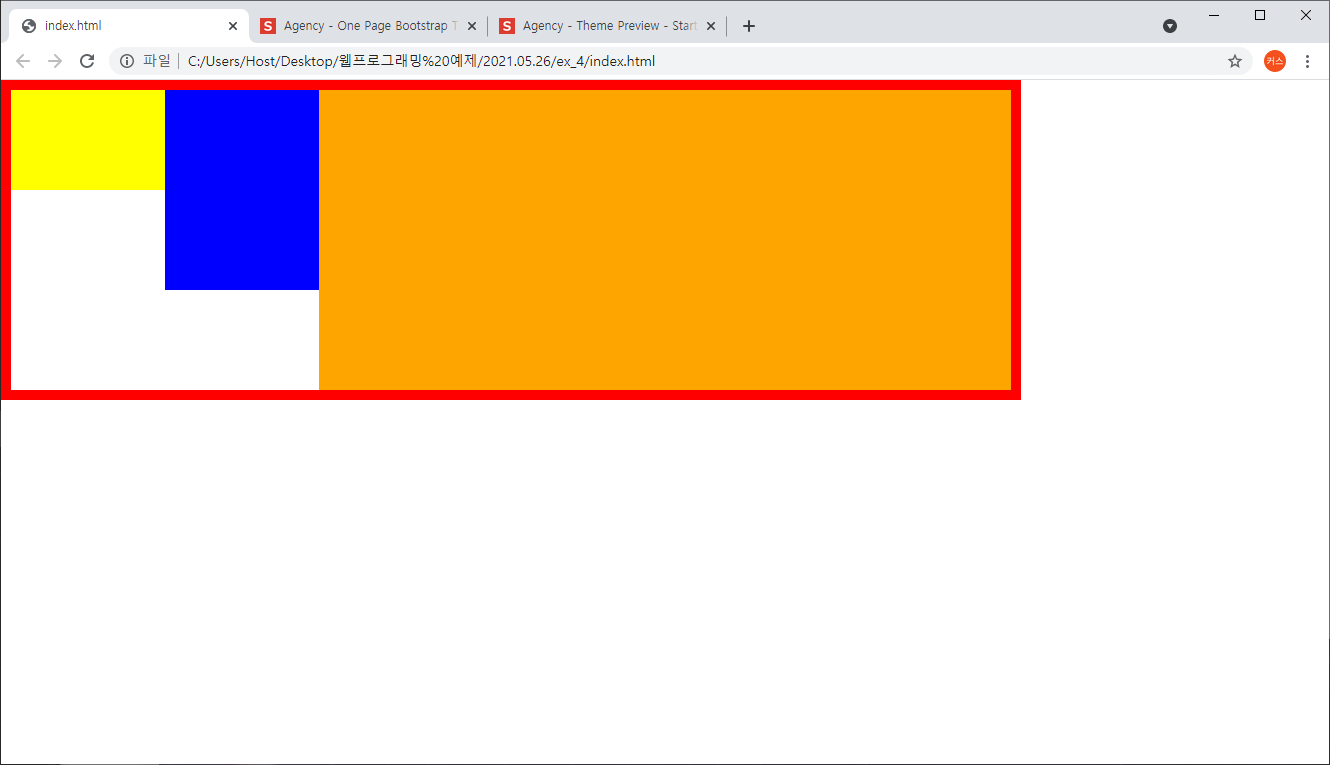
width: 1400px;
height: 200px;
background-color: orange;
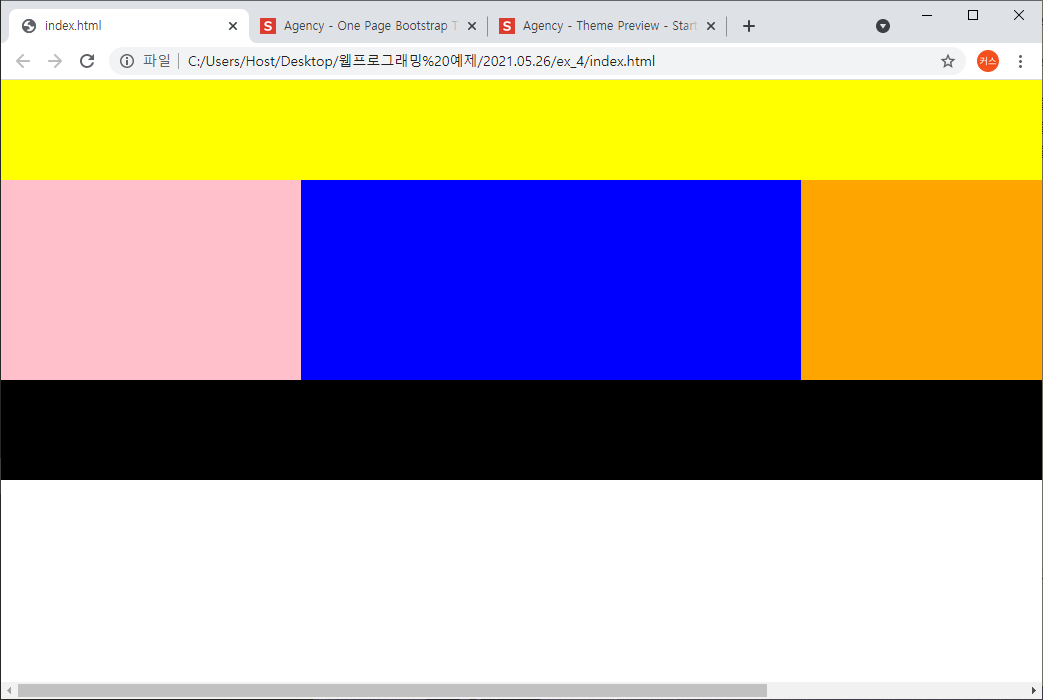
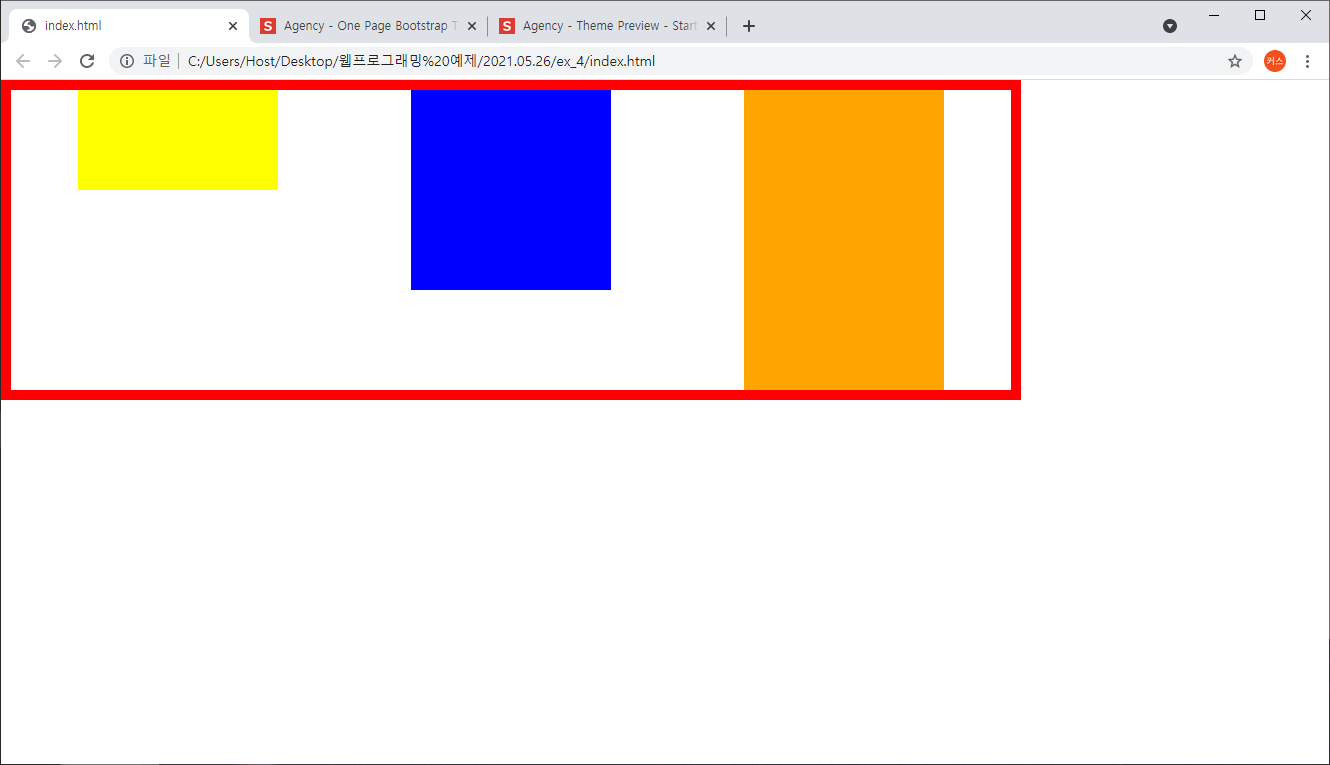
float을 사용한 공간이 가변값인경우 부모의 값이 고정값이 아니어도 됨
{
width: 20%;
float: left;
}
{
width: 30%;
float: left;
}
{
width: 50%;
float: right;
}
{
clear: both;
}
float을 사용한 영역은 그 영역의 높이값이 부모에게 영향을 주지 않음
height: 200px;
/*height: 200px; 주석처리*/
float을 사용하기 위해선 position의 속성값이 relative, static 이어야한다.
순수 3차원의 형태에서는 서로 3차원의 형태라 효과가 상쇠됨
- clear
float와 함께 사용하고 float 기능을 끄고자 할때 사용하는 속성
마지막으로 float사용한 다음 공간에 사용하는 속성
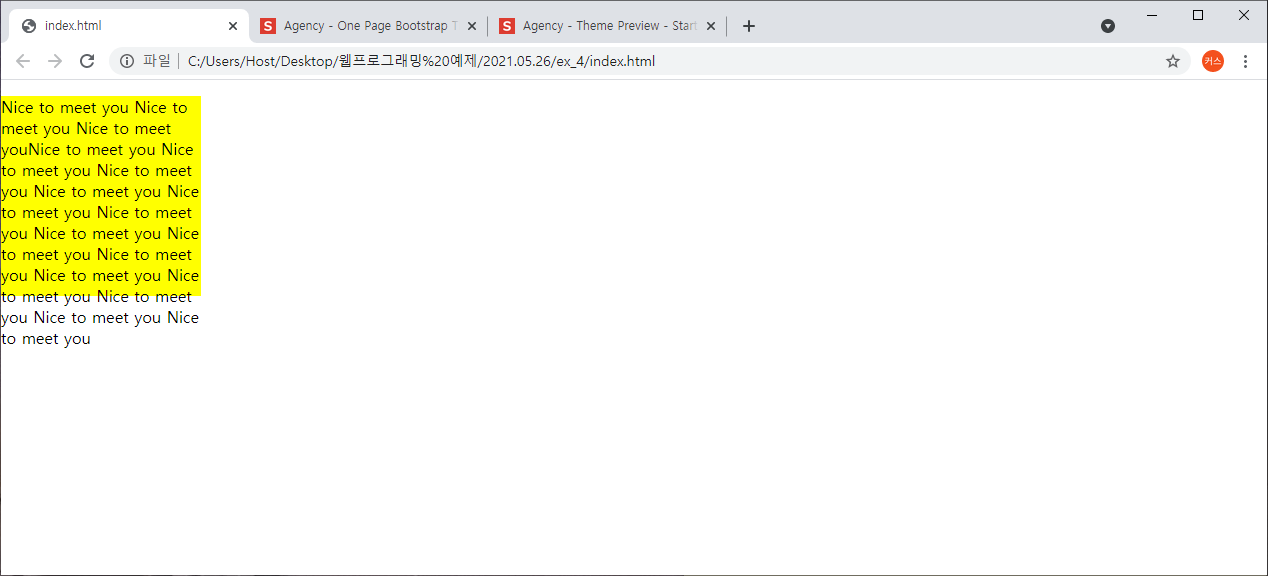
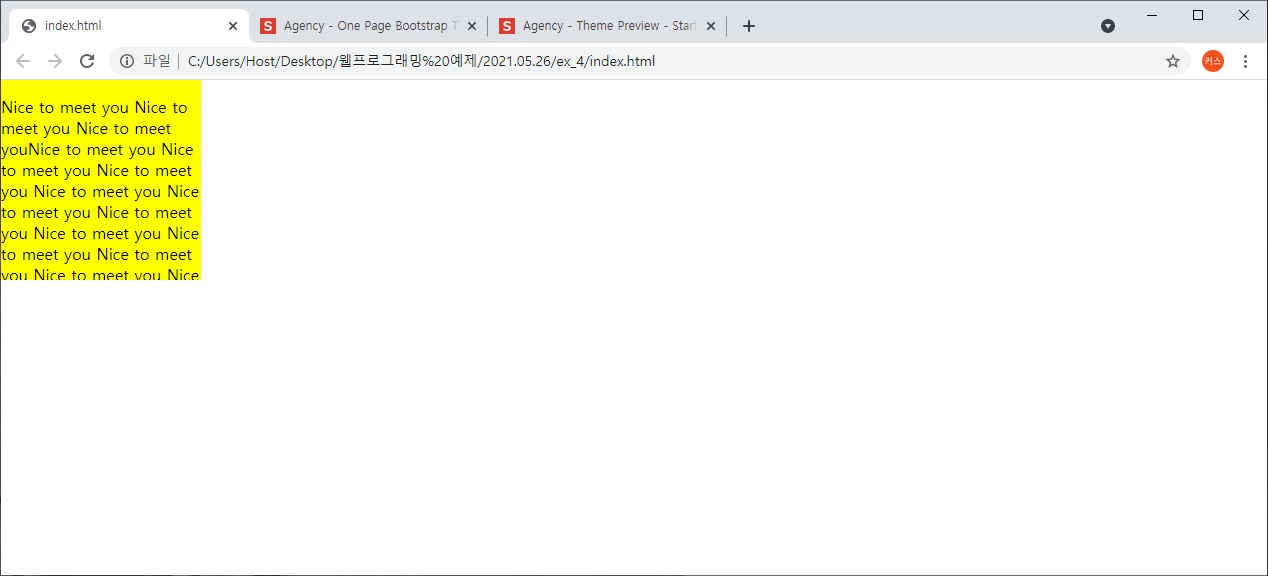
[overflow]
영역을 벗어나서 표시되는 오브잭트들을 감추기 위한 속성

overflow: hidden;
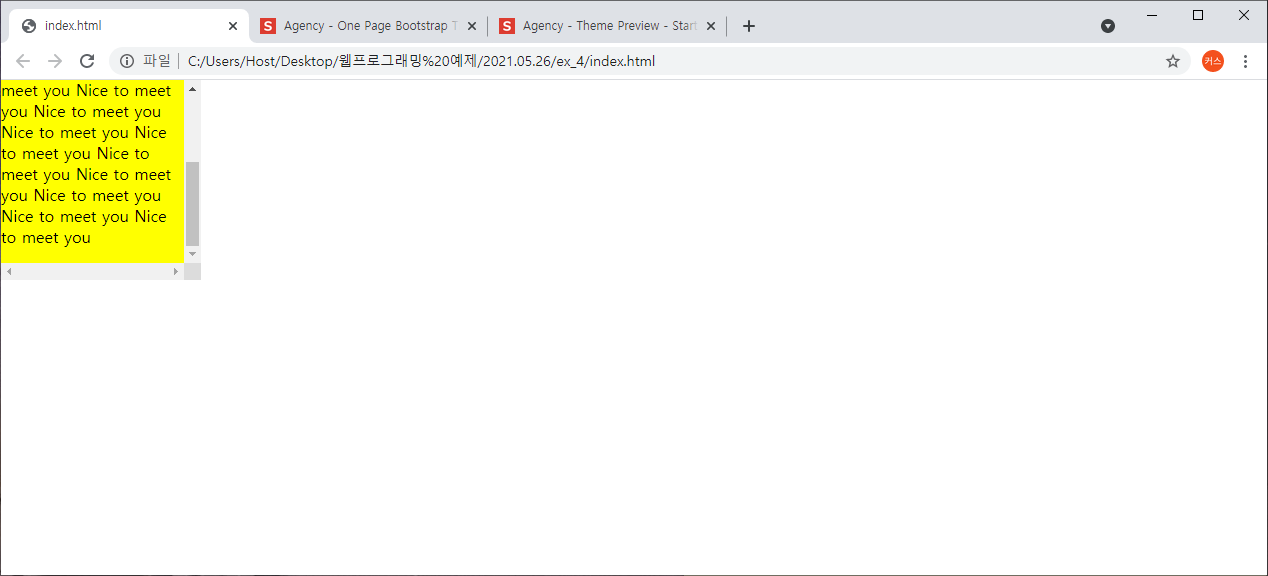
x축이나 y축에 감춰진 영역을 보여주기 위한 속성
overflow-y: scroll; /* y축으로 감춰진 영역을 보여줌 */
overflow-x: scroll; /* x축으로 감춰진 영역을 보여줌 */
overflow와 float를 같이 사용하면 부모가 자식의 높이값을 인식할수 있도록 만들수 있음
overflow: hidden;
width: 800px;
background-color: orange;
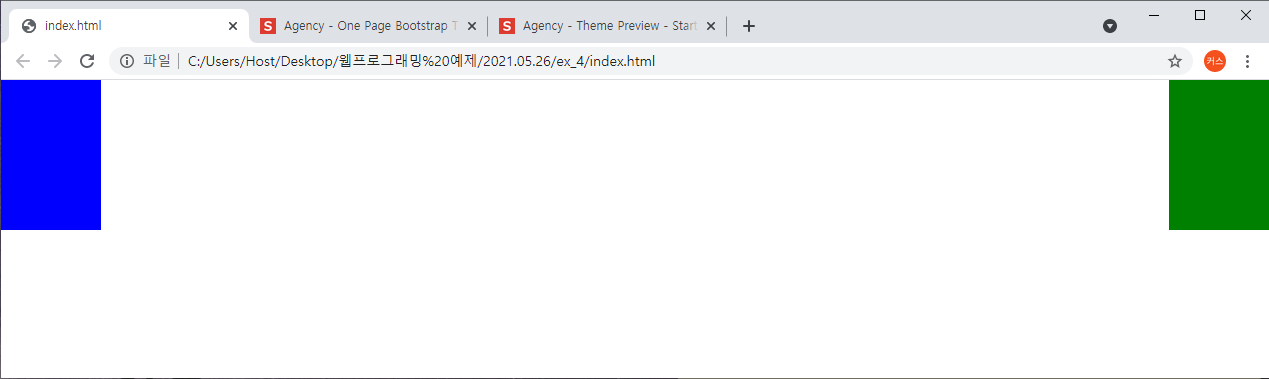
[flex]
float보다 수월하게 웹사이트 배치작업을 할때 사용
부모에게 display속성에 flex 속성값은 지정하면 자식들이 순서대로 배치가 됨
display: flex;
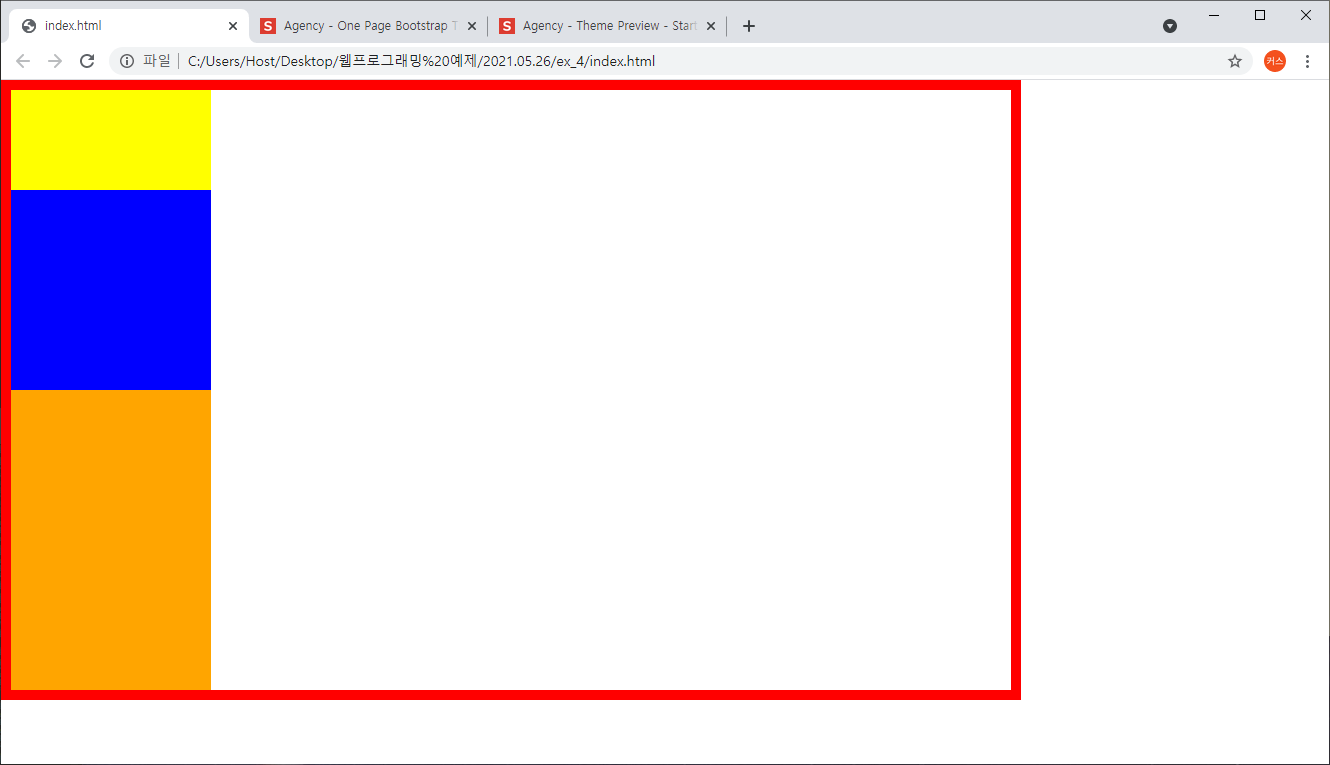
display: flex;
flex-direction: row; /* x축 기준으로 정렬 */
display: flex;
flex-direction: column; /* y축 기준으로 정렬 */
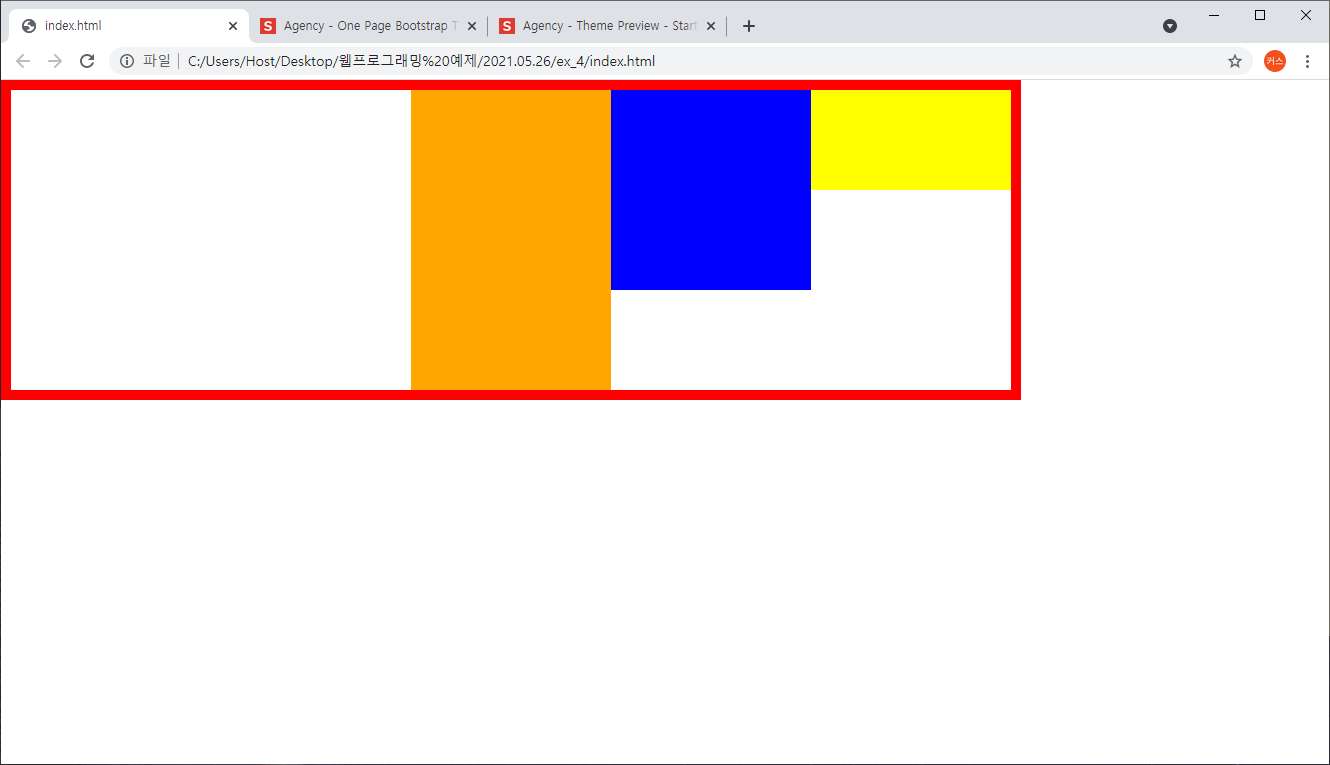
display: flex;
flex-direction: row-reverse; /* x축 기준으로 오른쪽에서부터 정렬 */
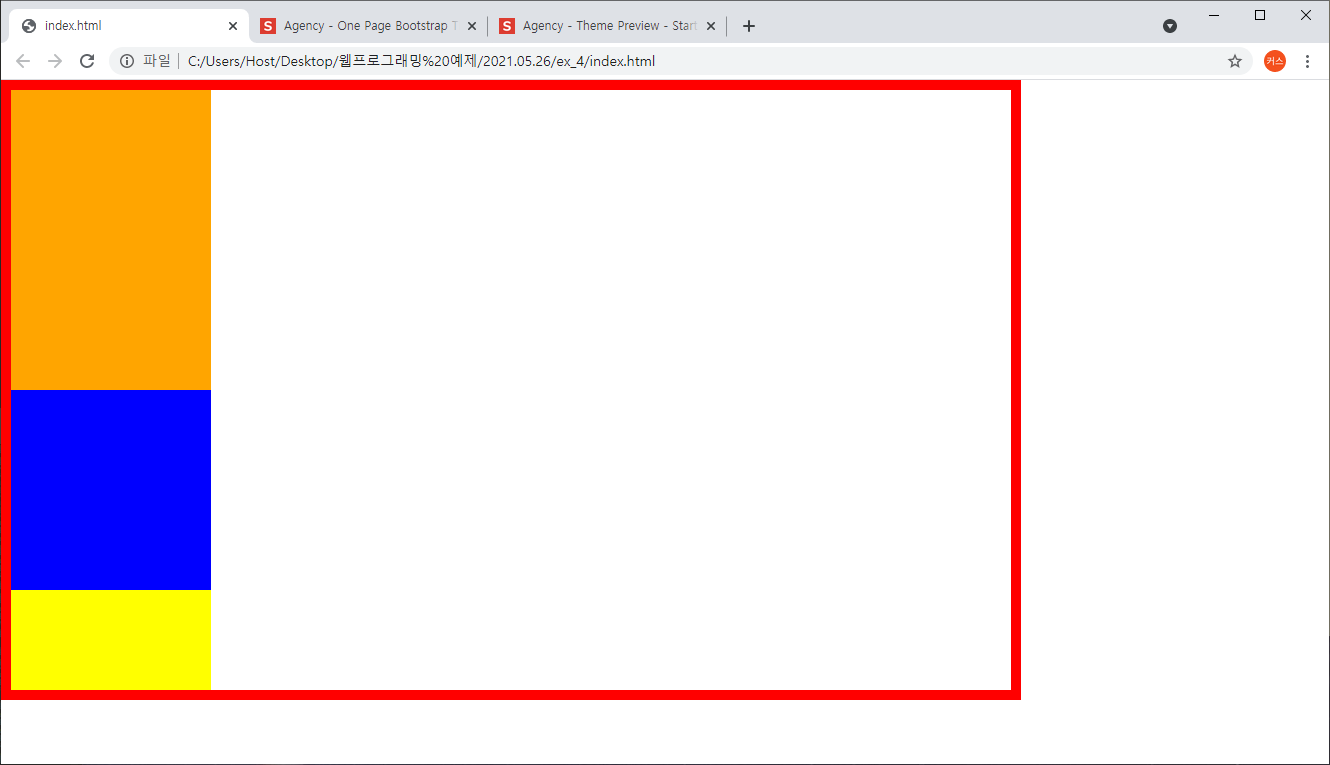
display: flex;
flex-direction: column-reverse; /* 역순으로 y축으로 정렬 */
flex-wrap: nowrap; /* 자식의 영역이 부모 영역보다 커도 부모영역을 벗어나지 않고 부모영역안의 자식의 공간들을 부모사이즈에 맞춰 자동으로 리사이징 시킴 */
flex-wrap: wrap; /* 자식의 영역이 크면 자동으로 줄바꿈 현상이 일어남 float 현상과 같음*/
flex-flow: row wrap; /* flex-direction, flex-wrap 을 한번에 적용시킴 */justify-content: flex-start; /* 왼쪽에서부터 정렬 */justify-content: flex-end; /* 오른쪽에서부터 정렬 */
justify-content: center; /* 가운데에 정렬 */
justify-content: space-between; /* 영역사이에 동일한 간격을 만들때 */
justify-content: space-around; /*안쪽과 바깥쪽의 공백의 만들때 */
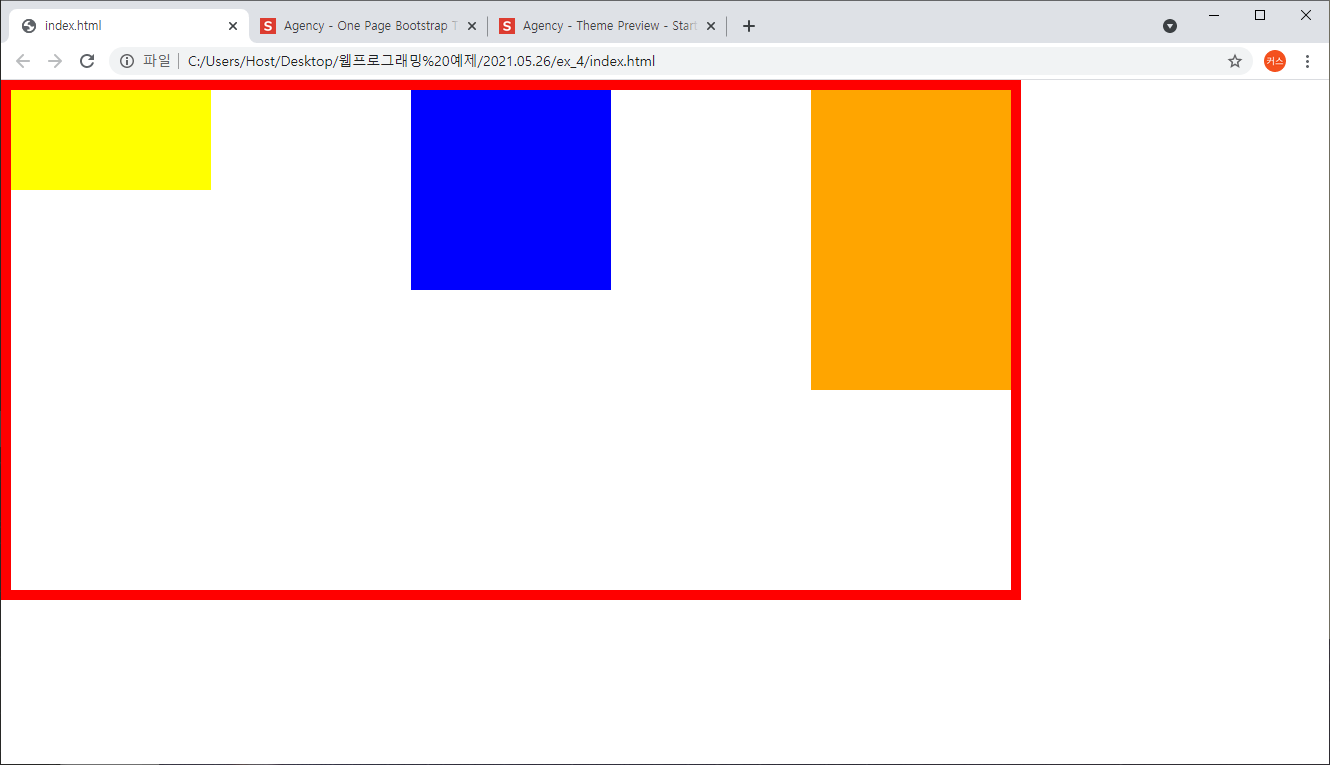
align-items: flex-start; /* y축 기중으로 상단에 배치 */
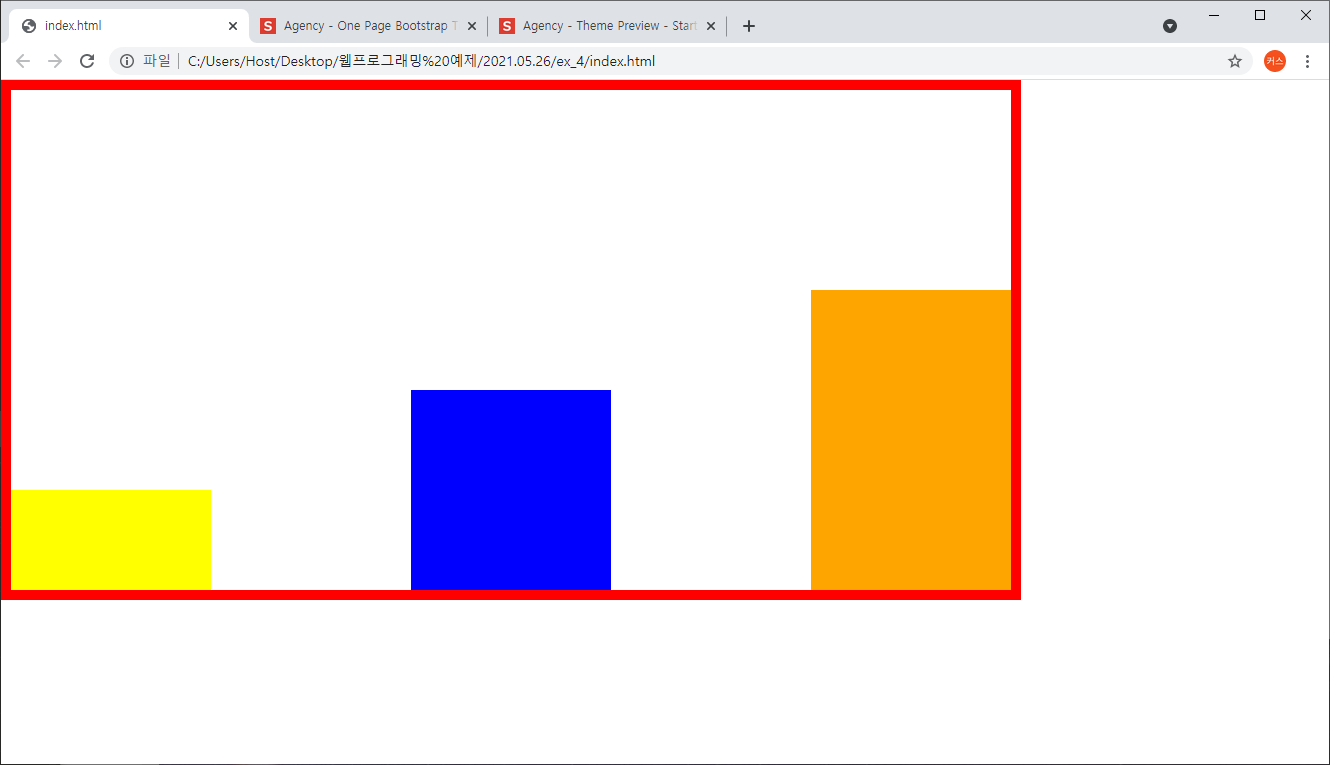
align-items: flex-end; /* y축 기준으로 하단에 배치 */
align-items: center; /* y축 기준으로 중앙에 배치 */
align-items: baseline; /* 아이템들의 하단을 기준으로 맞춰서 배치 */
[중앙정렬 하는 방법]
margin: 0 auto; /* 앞에 숫자는 상하, 뒤에는 좌우 block요소에서 사용 */
position: relative;
left: 50%; /* position: relative를 사용하면 왼쪽면을 기준으로 가운데 정렬됨 */
margin-left: -150px; /* 공간의 너비값에 50% 만큼 왼쪽으로 땡겨와야 정상적으로 정렬 */
/* 단점은 너비값이 변경되면 margin-left 값도 수정해야되서 두번 수정이 일어남 */