학습한 내용
[transforms]
- 오브잭트의 크기를 확대하거나 축소하거나 각도를 회전 시키거나 위치를 변동 할 때 사용
transform: rotate(45deg);
/* 2차원적인 회전효과 평면적으로 회전 (양수면 오른쪽으로 회전, 음수면 왼쪽으로 회전)*/
transform: scale(2, 3);
/* 내가 선택한 속성의 크기를 비율로 키울 때 사용 (x축으로 2배, y축으로 3배)
비율을 줄일때는 (0.5, 0.5) 식으로 변경
*/
transform: skew(10deg, 20deg); /* 3차원적인 회전 효과 10deg 부분은 x축, 20deg 부분은 y축*/
transform: translate(100px, 300px);
/* 선택한 오브잭트의 위치를 변경할 떄 사용 100px부분은 x축, 300px부분은 y축 */
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
-o-transform: rotate(10deg);
transform: rotate(10deg);
/* Browser Support 에 표시된 하위버전에서도 transform을 사용하기 위해선 prefix 접두사를 넣어야함 */ [transition]
- 애니메이션이 변화하는 과정을 보여줄 때 사용
transition-property: width; /* 애니메이션이 진행되는 영역 */
transition-duration: 2s; /* 애니메이션이 진행되는 시간 */
transition-timing-function: linear; /* 애니메이션이 움직이는 속도의 성격 */
transition-delay: 1s; /* 마우스를 올리고 지정한 시간후에 애니메이션이 진행 */transition: width 2s linear, height 1s linear;
/* margin과 padding처럼 한줄로 코드를 작성가능 (처음나온 숫자 duration, 다음 숫자 delay) */
/* 숨표를 기준으로 두개의 속성값을 적용 가능 */

[animation]
- 자동으로 움직이는 효과를 만들 때 사용
박스 사이즈가 자동으로 변화하는 애니메이션
.animation {
width: 300px;
height: 300px;
background-color: yellow;
animation-name: changeWidth; /* 애니메이션의 이름을 정의 */
animation-duration: 3s;
animation-timing-function: linear;
animation-delay: 1s;
animation-iteration-count: infinite; /* 애니메이션의 진행 횟수 */
animation-direction: alternate; /* 애니메이션의 진행 방향 */
}
/*keyframes과 애니메이션 속성을 연동 */
@keyframes changeWidth {
/* 애니메이션 시작 from, 0% 사용가능 */
0% {
width: 300px;
height: 300px;
background-color: yellow;
}
50% {
background-color: blue;
}
/* 애니메이션 끝 to, 100% 사용 가능 */
100% {
width: 600px;
height: 600px;
background-color: red;
}
}영역이 설정한 각도에 따라 움직이는 애니메이션
.spin-lion {
width: 150px;
height: 150px;
background-color: blue;
/* animation-name: spinLion;
animation-duration: 1.5s;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-direction: alternate;*/
-webkit-animation: spinLion 1.5s linear infinite alternate;
animation: spinLion 1.5s linear infinite alternate;
}
@-webkit-keyframes spinLion {
from {
-webkit-transform: rotate(-10deg);
}
to {
-webkit-transform: rotate(10deg);
}
}
@keyframes spinLion {
from {
transform: rotate(-10deg);
}
to {
transform: rotate(10deg);
}
}
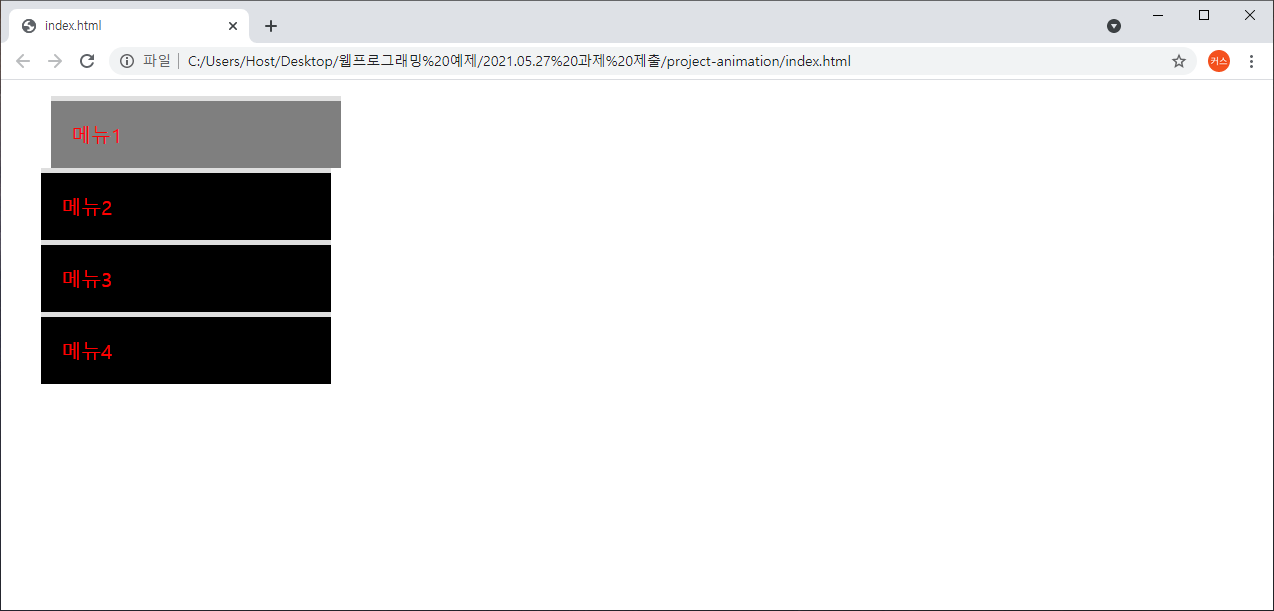
[애니메이션 실습]
/* 메뉴버튼에 마우스를 올렸을때 배경과 위치가 변경되게 하는 코드 */
.mouse-animation li {
width: 250px;
background-color: #000000;
padding: 20px;
border-top: solid 5px #dfdfdf;
transition: opacity 0.5s, margin-left 0.5s;
}
.mouse-animation li:hover {
opacity: 0.5; /* 투명도 설정 영역 전체의 투명도를 조절*/
margin-left: 10px;
}
.mouse-animation li {
width: 250px;
background-color: rgba(0, 0, 0, 1);
/* 원하는 태그 배경에만 투명도를 설정, 마지막 숫자가 투명도수치 */
padding: 20px;
border-top: solid 5px #dfdfdf;
transition: opacity 0.5s, margin-left 0.5s;
}
.mouse-animation li:hover {
background-color: rgba(0, 0, 0, 0.5);
margin-left: 10px;
}
/* 박스 위치에 따라 형태도 바뀌는 코드 */
.move-box {
position: relative;
width: 200px;
height: 200px;
background-color: red;
animation-name: moveBox;
animation-duration: 4s;
animation-timing-function: linear;
animation-delay: 1s;
animation-iteration-count: infinite;
animation-direction: alternate;
/*animation-play-state: running;*/ /*브라우저에 접속할때 바로 동작시킬떄 */
animation-play-state: paused; /*브라우저에 접속해도 애니메이션을 멈춤 */
animation-fill-mode: backwards; /* 0%에 입력된 상태를 기준으로해서 최소 상태를 사용자에게 보여줌 */
}
@keyframes moveBox {
0% {
background-color: green;
left: 0;
top: 0;
}
25% {
background-color: yellow;
left: 500px;
top: 0;
}
50% {
background-color: gray;
left: 500px;
top: 500px;
border-radius: 50%;
}
75% {
background-color: blue;
left: 0;
top: 500px;
}
100% {
background-color: red;
left: 0;
top: 0;
}
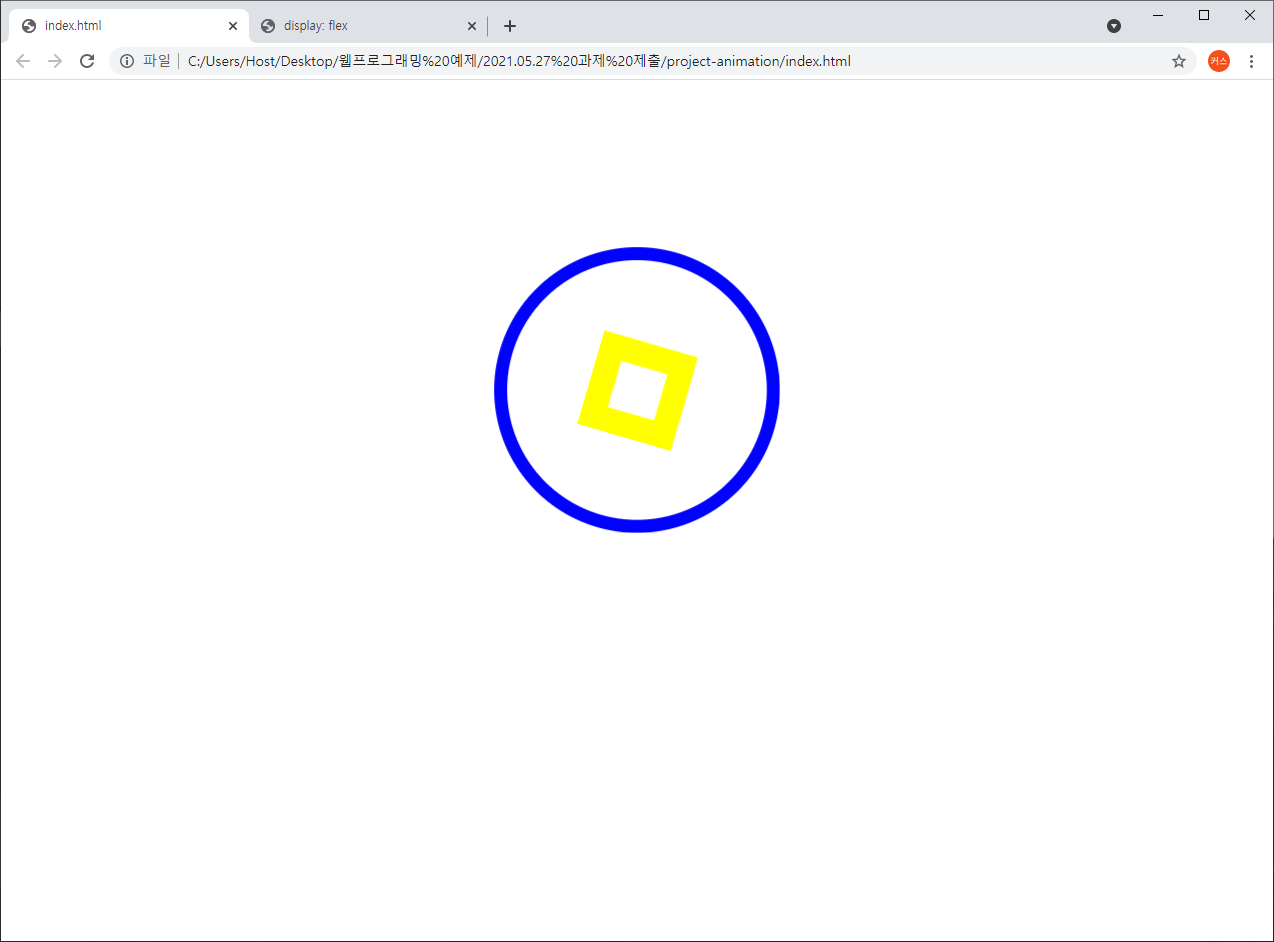
}/* 바깥쪽 박스와 안쪽 박스의 크기가 변하고 회전하는 코드 */
.outer-border {
display: flex;
justify-content: center;
align-items: center;
width: 200px;
height: 200px;
border: solid 10px red;
border-radius: 50%;
margin: 0 auto;
margin-top: 200px;
animation: outerBorder 2s infinite;
}
@keyframes outerBorder {
0% { border-color: red; transform: scale(1); }
25% { border-color: yellow; transform: scale(1.2); }
50% { border-color: blue; transform: scale(1.3); }
75% { border-color: green; transform: scale(1.2); }
100% { border-color: pink; transform: scale(1); }
}
.inner-border {
box-sizing: border-box; /* 선택된 영역안에서 border의 크기가 변경 */
width: 75px;
height: 75px;
border: solid 5px purple;
animation: innerBorder 2s infinite alternate;
}
@keyframes innerBorder {
0% { transform: rotate(0deg); }
25% { border-color: blue; border-width: 10px; }
50% { border-color: yellow; border-width: 20px; }
75% { border-color: green; border-width: 40px; }
100% { border-color: gray; border-width: 5px; transform: rotate(360deg); }
/* border-width는 border의 굵기를 조절 */
}
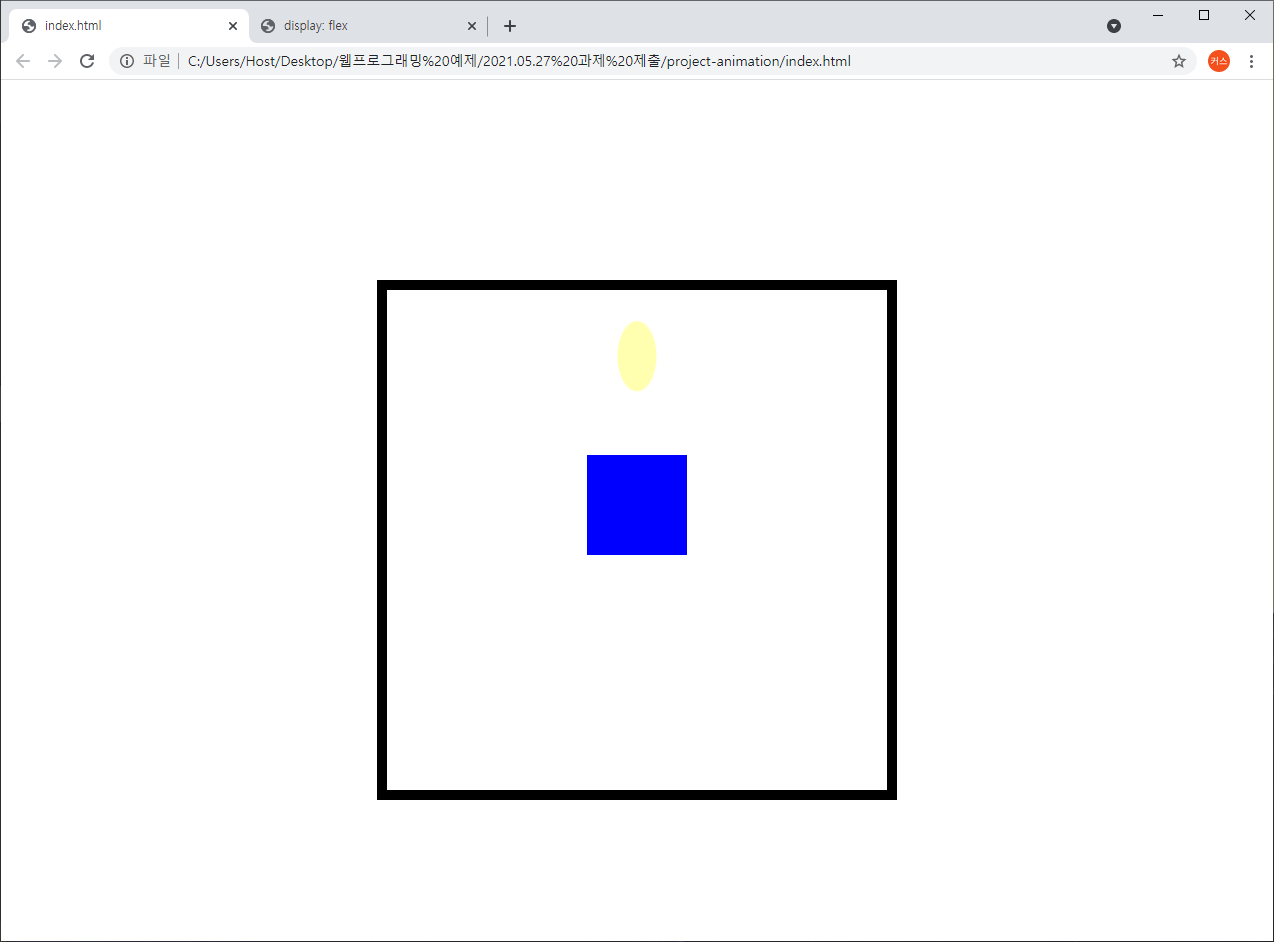
/* 박스에 이벤트가 생겼을때 동전이 움직이는 코드 */
.mario-container {
position: relative;
width: 500px;
height: 500px;
border: solid 10px black;
margin: 0 auto;
margin-top: 200px;
}
.mario-container .mario-coin {
position: relative;
width: 70px;
height: 70px;
background-color: yellow;
border-radius: 50%;
margin: 0 auto;
margin-top: 100px;
animation: jumpCoin 0.8s linear infinite;
}
@keyframes jumpCoin {
0% {
transform: translateY(0);
opacity: 1;
}
50% {
transform: translateY(-100px) rotateY(180deg);
/* 쉼표를 사용하지 않고 여러개 입력 가능 */
opacity: 0;
}
100% {
transform: translateY(-100px) rotateY(360deg);
opacity: 0;
}
}
.mario-container .mario-box {
width: 100px;
height: 100px;
background-color: blue;
margin: 0 auto;
animation: jumpBox 0.5s linear infinite alternate;
}
@keyframes jumpBox {
0% { transform: translateY(0px); }
50% { transform: translateY(-10px); }
100% { transform: translateY(0px); }
}
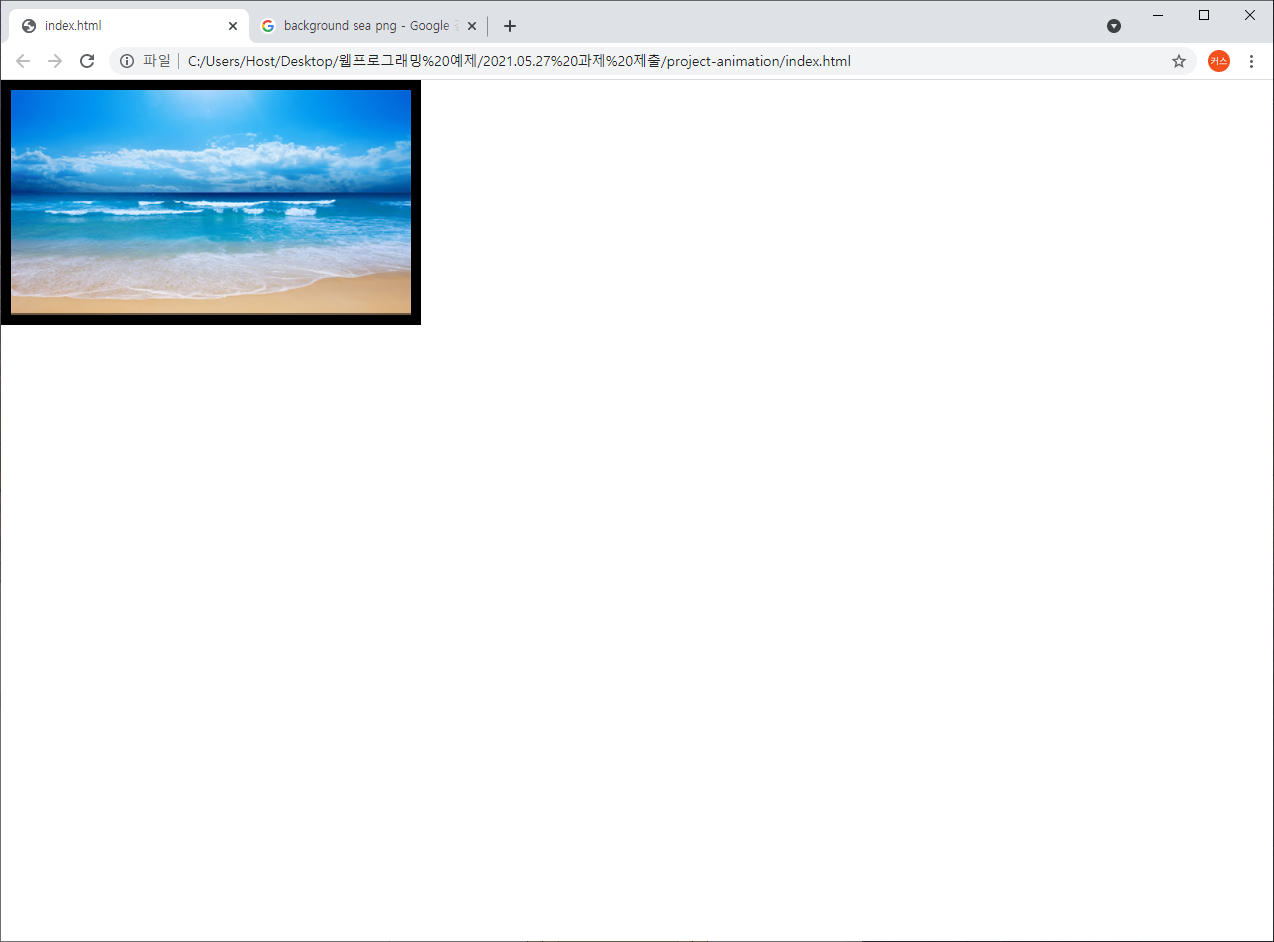
/* 이미지에 마우스를 올렸을 때 확대되게 하는 코드 */
.hover-image {
cursor: pointer; /* 공간에 마우스를 올렸을때 마우스 포인터 모양이 변경 */
overflow: hidden; /* .hover-image 영역을 벗어나면 숨김 처리 */
position: relative; /* 3차원적인 특징 */
width: 400px;
border: solid 10px #000000;
}
.hover-image img {
width: 100%; /* 부모의 크기에 100%로 맞춰짐 */
vertical-align: middle;
/* img 태그는 하단에 미세한 공백을 가지고 있어서 위의 태그를 사용해서 없애줌 */
/* img 태그에는 기본적으로 넣어줌 */
transition: transform 0.3s linear;
/* 확대되는 동작을 제어, 0.3초동안 진행, 자연스럽게 */
}
.hover-image:hover img {
transform: scale(1.3); /* 이미지를 1.3배 확대 */
}
.hover-image .image-info {
box-sizing: border-box;
position: absolute;
/* 부모가 3차원적 특징이고 자식도 3차원이라 부모의 영역이 자식에게 영향울줌 */
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
padding: 20px;
left: 0;
bottom: -85px;
/* 처음 이미지 정보 영역의 위치를 하단으로 내려 overflow를 이용해 숨겨둠 */
transition: bottom 0.3s linear;
/* 진행 영역을 바텀 기준, 0.3초동안 진행, 자연스럽게 올라오게 */
}
.hover-image:hover .image-info {
bottom: 0;
/* 이미지 영역에 마우스가 올라가면 -85px만큼 내려가 있던 정보 영역을 0으로 이동 */
}
.hover-image .image-info h2,
.hover-image .image-info p {
margin: 0;
padding: 0;
color: #ffffff;
}
.hover-image .image-info h2 {
font-size: 20px;
}
.hover-image .image-info p {
font-size: 15px;
}

학습내용 중 어려웠던 점
마지막에 실습한 이미지에 마우스를 올렸을 때 확대되게 하는 코드 이 부분이 이번 학습에서 어려웠던 부분입니다.
해결방법
기능적으로 안되는 부분이 아니고 이해가 잘 안되는 부분이기에 해당 부분은 한번더 보고 주석으로 설명을 쓰면서 애니메이션 속성 값 이나 position값을 변경하면서 어떻게 다른 결과가 나오는지 해보는 식으로 이해를 하려고 했습니다.
학습소감
보통 레이아웃이나 모양 이런 디자인은 css로 하고 역동적인 움직임은 자바스크립트를 이용해서 하는 줄 알고 있었는데 css만으로도 생각보다 많은 역동적인 애니메이션 효과를 줄 수 있다는걸 배웠고 css기능이 생각한 것 보다 많다는 것을 알 수 있는 시간이었습니다.
