학습한 내용
[레이아웃 실습]
- 메뉴버튼을 x축 기준으로 정렬하고자 할때
{
background-color: pink;
}
{
display: inline-block; /* 기본적으로 사이 간격이 존재함 */
}
.menu ul {
overflow: hidden;
/* float은 3차원의 성격을 가지고 있어 자식의 높이값을 부모가 못가져서 위의 속성으로 부모인 ul 영역을 표시 */
background-color: pink;
}
.menu li {
float: left; /* 왼쪽부터 차례대로 정렬 */
}
- y축 가운데 정렬 하고자 할때
height: 50px;
line-height: 50px;
/* 높이값과 똑같은 line-height 값을 이용 (글자마자 높이값이 달라질수 있음) *//* height: 50px; */
padding-top: 15px;
padding-bottom: 15px;
/* 높이값이 없으면 위쪽과 아래쪽에 동일한 패딩값을 주면 그만큼 공간이 생겨 가운데 정렬 */
.menu li a {
display: block; /* li태그 공간 전체를 a태그 처럼 만들고자 할때 */
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
/* li 태그에 적용한 정렬 태그들을 a태크로 옮겨서 새로 정렬 */
}
- border 값이 겹처서 표현될 때
.menu li {
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
}
마지막 오른쪽에 border값이 들어가지 않았기 때문에 가상선택자 last-child 를 사용해 적용
.menu li:last-child {
border-right: solid 1px red;
}
ul {
margin: 0;
padding: 0;
/* ul태그에 margin과 padding을 제거해서 레이아웃을 변경 */
}
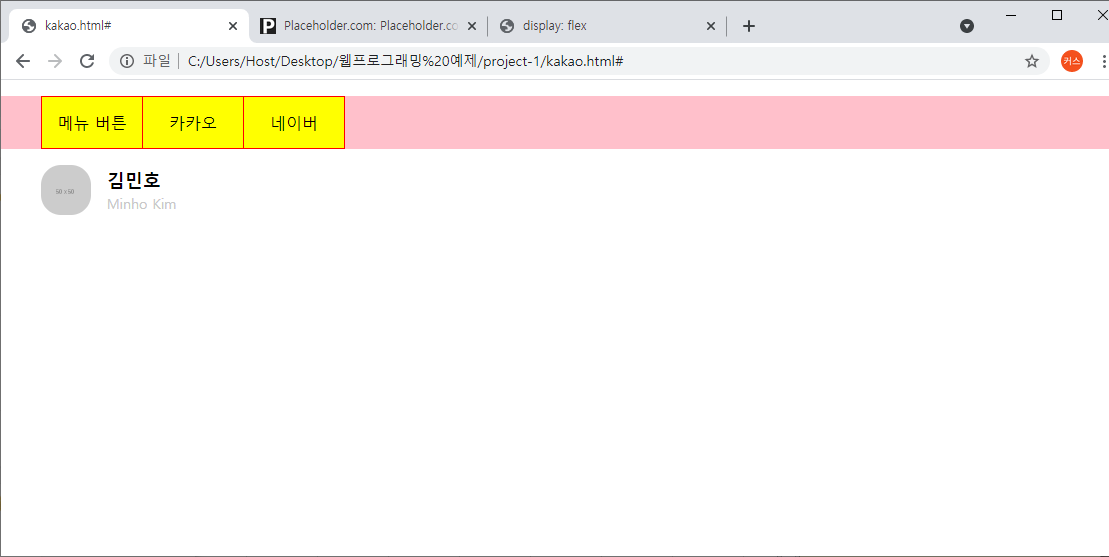
- 카카오 친구 리스트 실습
.kakao-lists li img,
.kakao-lists li .kakao-info {
vertical-align: middle; /* x축을 기준으로 정렬이됨 (핵심)*/
}
.kakao-lists li img {
border-radius: 20px; /* 이미지 테두리를 둥글게 만듬 */
margin-right: 10px; /* 이미지 오른쪽에 10px만큼 공간을 만듬 */
}
.kakao-lists li .kakao-info {
display: inline-block; /* block요소를 inline-block 요소로 변경 */
}
.kakao-lists li .kakao-info h3 {
font-size: 18px;
margin: 0; /* h3태그에 초기 margin 값을 제거 */
}
.kakao-lists li a {
display: block; /* 여백까지 a태그의 속성이 들어가게 변경 */
padding-left: 25px; /* a태그와 img태그 사이에 여백을 만듬 */
}
.kakao-lists li {
margin-bottom: 20px;
/* li태그 하단에 margin을 줘서 li태그가 늘어나도 하단에 공백이 있는 상태로 생성 */
}
- 네이버 리빙 실습
.living-lists {
width: 750px;
background-color: orange;
}
.living-lists .image-link,
.living-lists .info-link {
display: inline-block;
vertical-align: middle; /* inline-block요소로 바꾸로 x축기준으로 가운데 정렬 */
}
.living-lists .image-link {
margin-right: 21px; /* 이미지 오른쪽에 마진으로 공백 만들기 */
}
.living-lists .info-link {
width: 512px;
}
.living-lists li .info-link .living-info h3,
.living-lists li .info-link .living-info p {
margin-top: 0;
margin-bottom: 0; /* 태그에 마진값이 들어가서 0으로 초기화 */
}
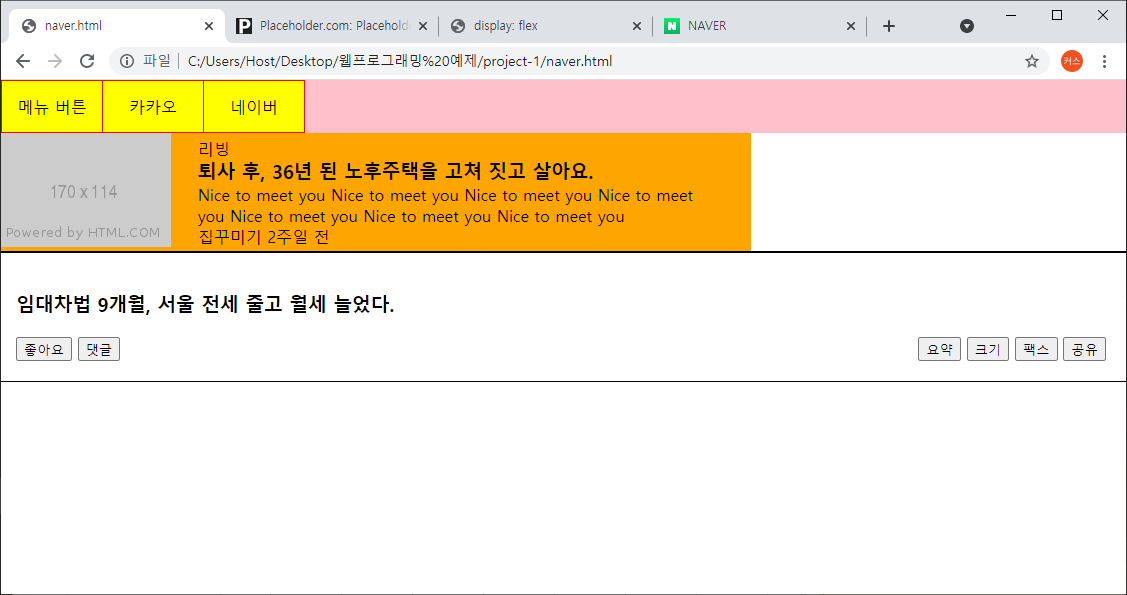
- 네이버 뉴스 실습
.title-wrap {
border-top: solid 2px #000000;
border-bottom: solid 1px #000000;
padding-top: 20px;
padding-bottom: 20px;
padding-left: 15px;
padding-right: 20px;
}
.title-wrap h3 {
margin-bottom: 20px;
}
.title-wrap .btn-wrap {
display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
align-items: center;
align-content: stretch;
}
학습중 어려웠던점
이번 학습에서는 크게 어려웠던 내용은 없었습니다.
해결방법
강의에서 어려운 부분은 없었지만 확실하게 알려면 반복적으로 해보는게 좋을거 같습니다.
학습소감
앞으로 레이아웃에 대해 배워야 할게 많지만 레이아웃에 기본틀을 잡는 방법에 대해서 배워서 좋았고 브라우저의 검사 기능을 통해 타 사이트들은 어떻게 레이아웃을 잡는지 영상 중간중간에 들어가 있어 습득 효율이 좋았습니다.
