Position : relative / absolute / fixed
position 은 각 요소의 문서내 위치를 조정하는 속성이다. 기본은 static 이다. 문서의 흐름상 위치가 결정된다.
relative : top-bottom-right-left 속성에 값이 없다면 static 과 같다. 그러나 위의 네가지 속성에 값을 부여하면 전체 문서를 기준으로 상대적인 위치로 이동한다. 예를 들어서 아래의 코드는 전체 문서를 기준으로 왼쪽으로부터 50px 만큼 떨어진 자리에 위치시킨다.
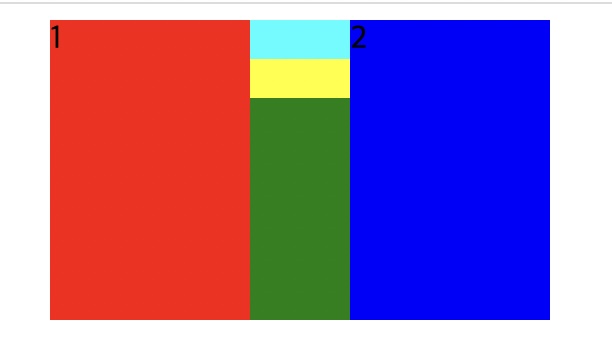
본래 다음과 같았다. 
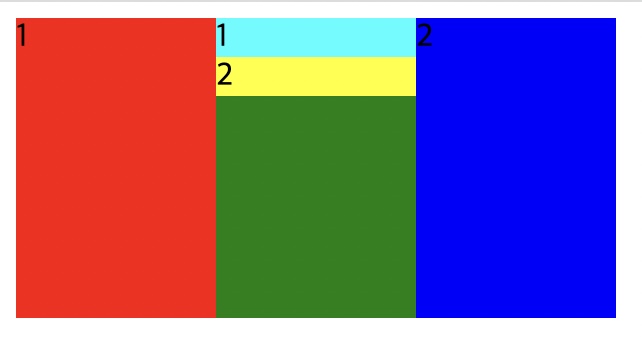
아래 코드에 따라서 다음과 같이 전체 문서에서 왼쪽을 기준으로 50px 만큼 바뀌었다.
.item:nth-child(1) {
position: relative;
left:50px;
background-color: red;
}
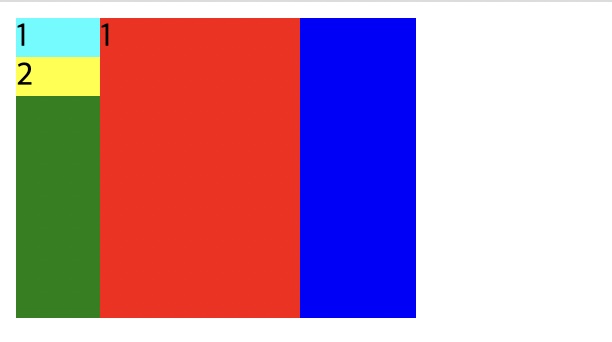
absolute : absolute 는 가장 가까운 조상을 기준으로 위치를 이동한다.
.item:nth-child(1) {
position: absolute;
left:50px;
background-color: red;
} 원래 위치에서 다음과 같이 바뀌었다. 즉 가장 가까운 조상인 item 을 기준으로 왼쪽으로부터 50px 만큼 이동했다.

가장 위쪽 그림이 아무것도 없는 상태, 즉 static 이다.
