position 속성: relative / absolute / fixed
position 은 웹페이지 내에서 위치를 설정하는 속성이다. 디폴트는 static 이다.
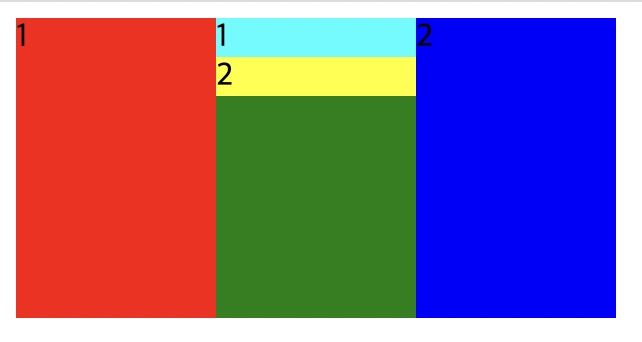
position 속성을 부여하지 않은 경우는 다음과 같다.
.item:nth-child(1) {
background-color: red;
} 
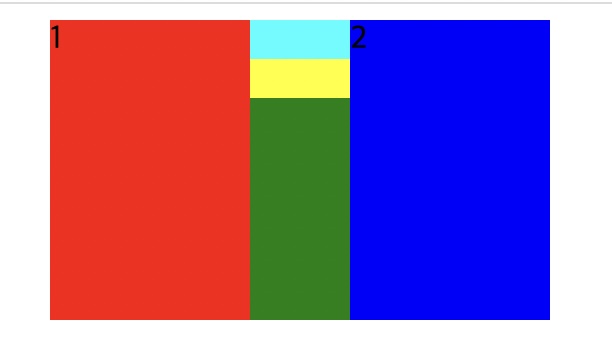
relative 를 적용할 경우 전체 웹 페이지 내의 상대적인 위치를 기준으로 한다. 아래의 그림은 전체 문서를 기준으로 할 때 가장 왼쪽에서 50px 만큼 이동한 상태를 보여준다.
.item:nth-child(1) {
position: relative;
background-color: red;
left:50px;
} 
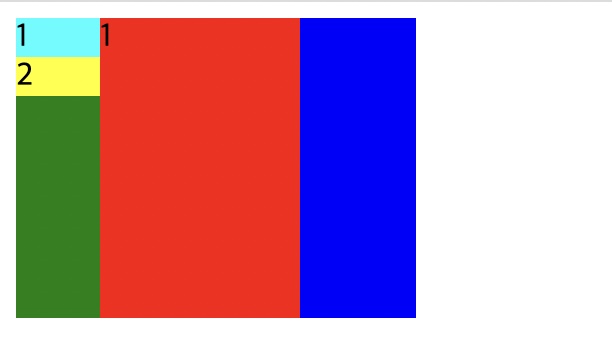
absolute 는 가장 가까운 조상을 기준으로 할 때 상대적인 위치를 정한다. 즉 전체 문서의 흐름과는 동떨어졌다. 아래 코드에서는 item 을 기준으로 위치를 결정한다.
.item:nth-child(1) {
position: absolute;
background-color: red;
left:50px;
} 
fixed 는 화면상의 특정 위치에 고정된다. 스크롤바를 내려도 항상 화면상의 특정 위치에 있기 때문에 언제나 눈으로 확인 가능하다.
