
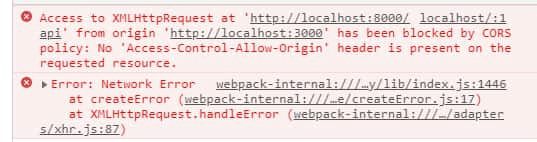
이번 포스팅에서는 HTTP 프로토콜을 사용하여 웹 서버 요청 하다보면 쉽게 접하게 되는 CORS에러에 대해서 정리하고자 합니다.
SOP
CORS 에러가 왜 발생하는지 알기 위해서는 SOP(Same-Origin Policy)에 대해서 먼저 알아야 합니다. SOP, 동일 출처 정책은 같은 출처의 리소스만 공유가 가능하다는 의미 입니다.
출처는 프로토콜, 호스트, 포트를 포함하며, 이것들 중에서 하나라도 다르면 동일한 출처로 보지 않습니다.
https:naver.com:9000 // 네이버의 출처 예시SOP를 통해 다른 사이트와의 리소스 공유를 제한하기 때문에 로그인 정보 등과 같은 중요한 정보가 타 사이트의 코드에 의해서 새어나가는 것을 방지할 수 있습니다.
하지만 이러한 SOP 때문에 다른 유용한 API를 사용하는데에도 제한이 생기게 됩니다. 이러한 문제를 해결하기 위해 생겨난 것이 CORS입니다.
CORS
CORS(Cross-Origin Resource Sharing), 교차 출처 리소스 공유는
추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다.
즉, 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 되는 것입니다.
CORS 에러 라고 불리는 에러는 사실 CORS가 아닌 SOP 때문에 발생하는 에러이며, CORS 조건을 충족시키지 못해서 발생합니다.
CORS 동작 방식
CORS의 동작 방식에는 크게 세 가지가 있습니다.
1. 프리플라이트 요청 (Preflight Request)
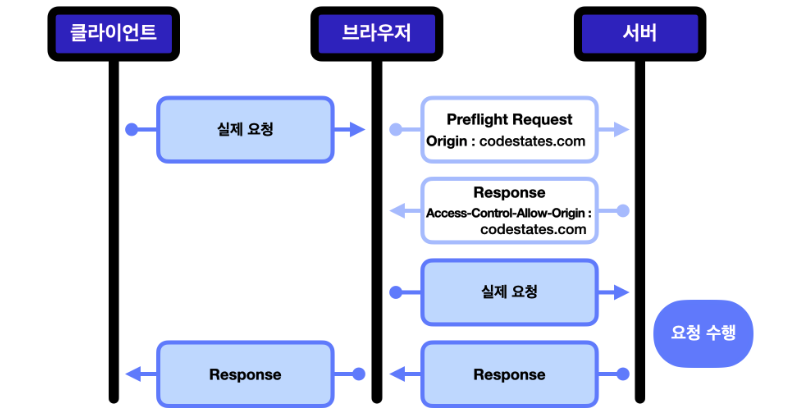
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지부터 확인하는 것을 프리플라이트 요청이라고 합니다.

위 이미지의 흐름과 같이, 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 됩니다.

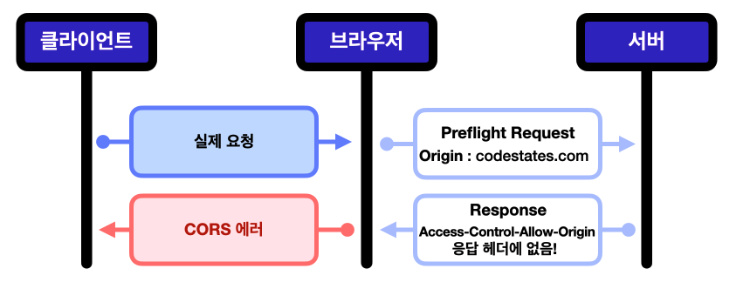
만약에 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우게 되고, 실제 요청은 전달되지 않습니다.
Preflight Request는 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있기 때문에, 실제 요청을 처음부터 통째로 보내는 것보다 리소스 측면에서 효율적입니다. 또한, CORS에 대비가 되어있지 않은 서버를 보호할 수 있습니다.
하지만 CORS에 대비가 되어있지 않은 서버라도 프리플라이트 요청을 먼저 보내게 되면, 프리플라이트 요청에서 CORS 에러를 띄우게 됩니다.
2. 단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청 입니다.
조건은 다음과 같습니다. 하지만 이 조건들을 모두 만족시키기는 어려우며, 이번 포스팅에서는 생략하도록 하겠습니다.
3. 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청입니다. 출처가 다를 경우에는 별도의 설정을 하지 않으면 쿠키를 보낼 수 없습니다. 이 경우에는 프론트, 서버 양측 모두 CORS 설정이 필요합니다.
프론트 측에서는 요청 헤더에 withCredentials : true 를 넣어줘야 합니다.
서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true 를 넣어줘야 합니다.
인증정보를 포함한 요청의 경우, 서버 측에서 Access-Control-Allow-Origin 을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생합니다.
CORS 설정 방법
1. Node.js 서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://codestates.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})2. Express 서버
Express 프레임워크를 사용해서 서버를 만드는 경우에는, cors 미들웨어를 사용해서 보다 더 간단하게 CORS 설정을 해줄 수 있습니다.
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://codestates.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});