웹 페이지의 전체적인 레이아웃을 구현할 때 flexbox 이 외에 Grid를 사용할 수 있습니다. 개발하려고하는 웹의 특징에 따라 적절한 기술을 사용하면 될 것이다. 오늘은 기본적인 grid 활용법에 대하여 정리하겠습니다.
Grid
우선 컨테이너 영역 안에 총 6개의 영역을 추가했습니다.
<div class="container">
<div id="a">1</div>
<div id="b">2</div>
<div id="c">3</div>
<div id="d">4</div>
<div id="e">5</div>
<div id="f">6</div>
</div>grid item 만들기
grid를 사용하기 위해서는 레이아웃을 구성하는 요소들의 부보 요소의 display 속성이 grid가 되면 자식요소들은 grid item이 되며, 자식요소들은 block 속성이 됩니다.
.container {
display : grid;
}
grid-templete-columns와 grid-templete-rows를 사용하면 아래와 같이 레이아웃을 작성이 가능합니다.
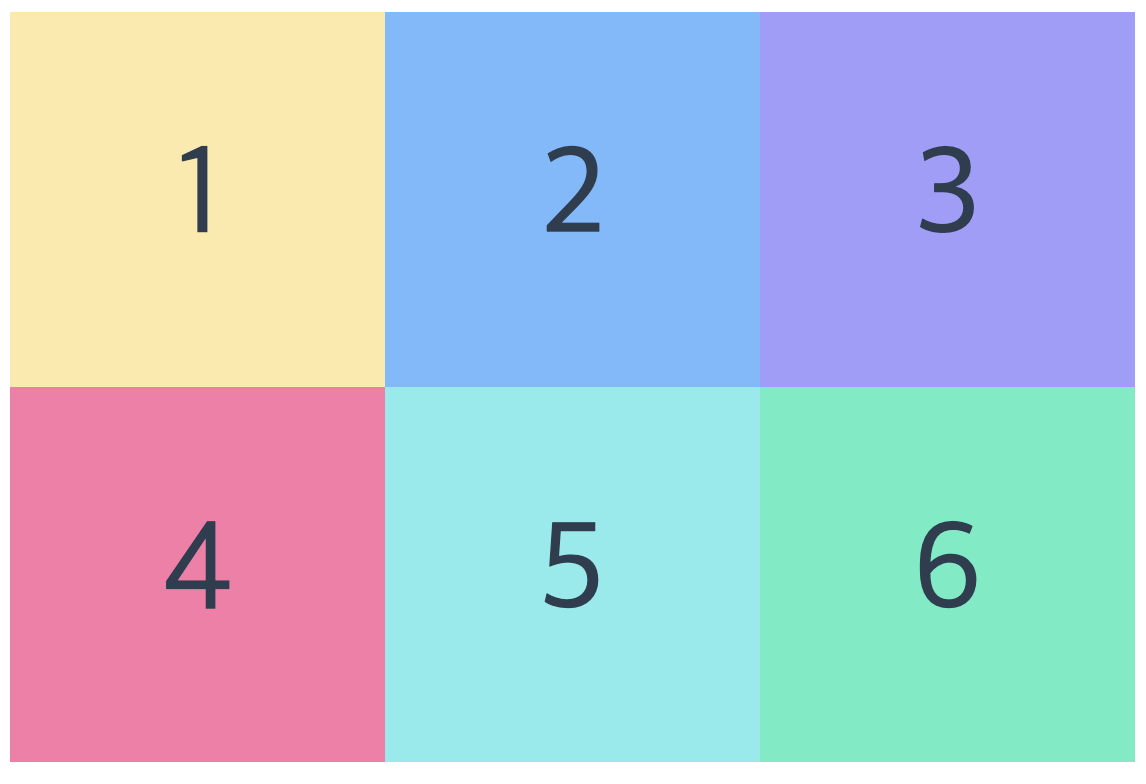
column, row 배치
.container {
display: grid;
grid-template-columns: 150px 150x 150px;
grid-template-rows: 150px 150x;
}
/* grid-template-columns: repeat(3, 150px)
grid-template-ro: repeat(2, 150px)
*/
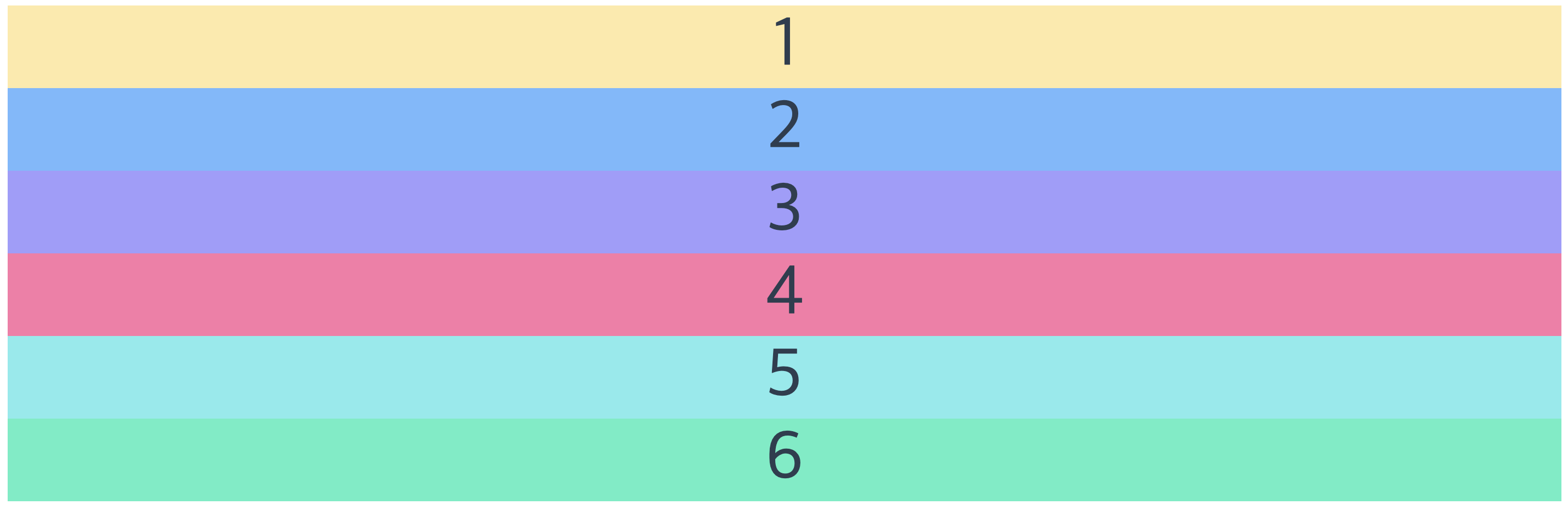
fr단위를 사용하면 비율에 따라 레이아웃을 구성할 수 있습니다.
.container {
display: grid;
grid-template-columns: 1fr 2fr 3fr;
grid-template-rows: 1fr 2fr;
}

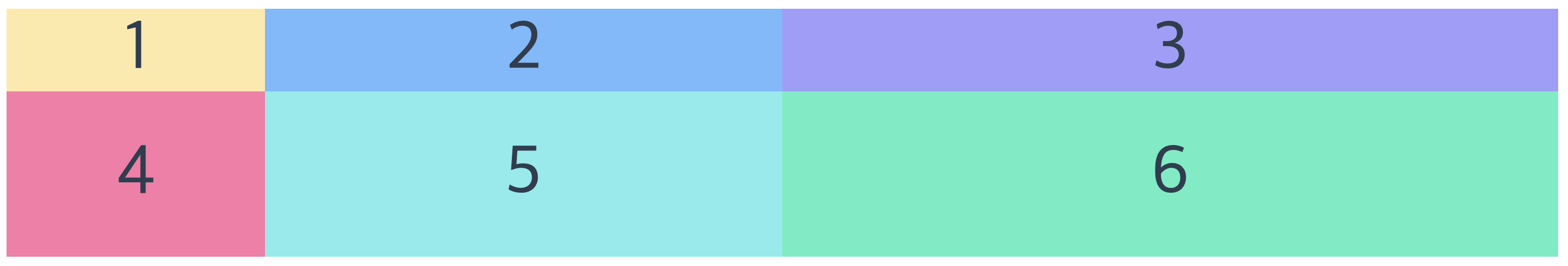
레이아웃을 구성할때, repaet(), px, fr, % 등 다양한 당위를 복합적으로 사용할 수 있습니다.
.container {
display: grid;
grid-template-columns: repeat(3, 1fr) 100px 2fr 10%;
}grid column, grid row
grid column, grid row를 쓰면 좀 더 복잡한 레이아웃을 구현할 수 있습니다.
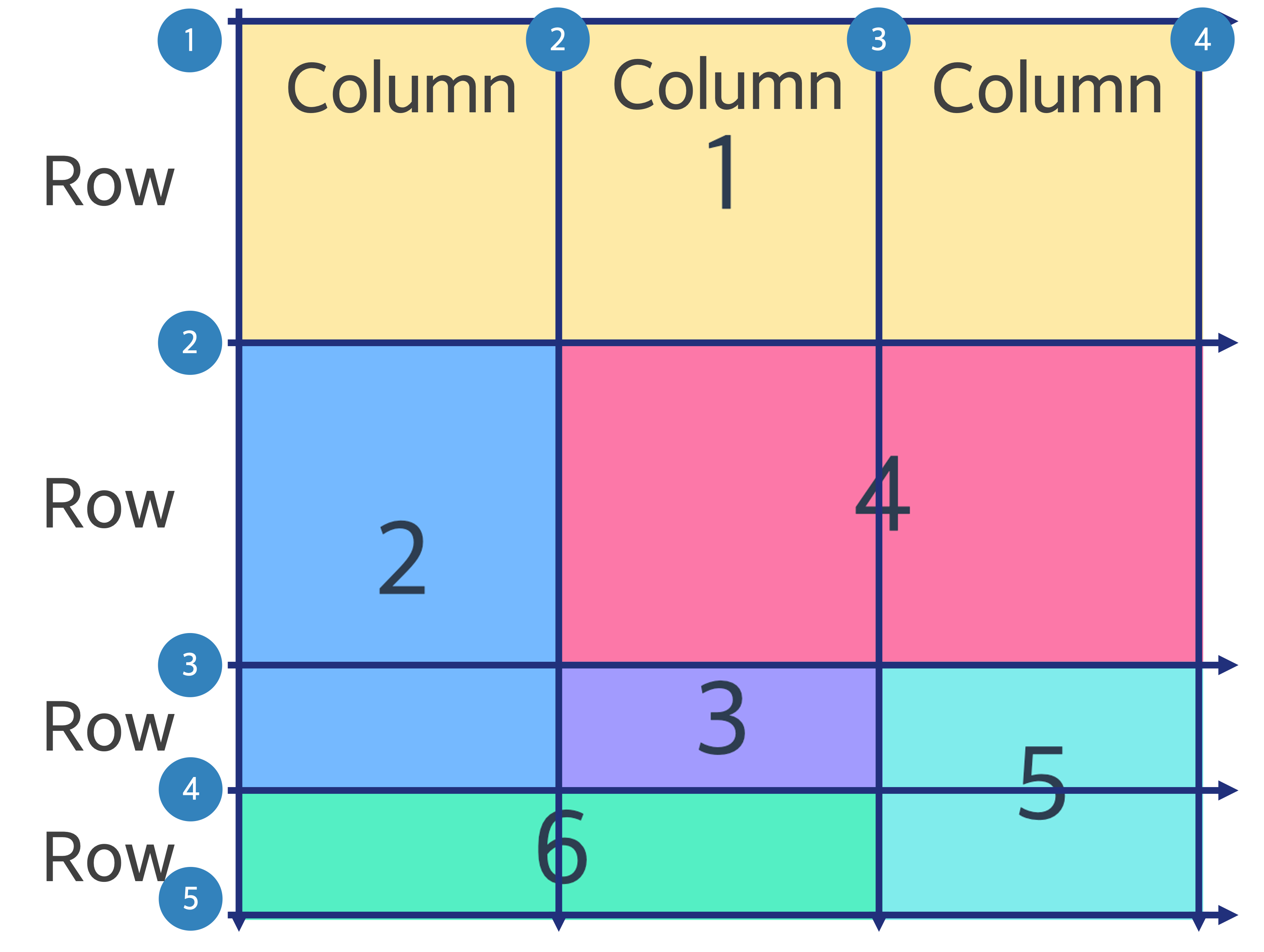
"grid-column : 1 / 4"는 colum 1번 라인에서 4번라인까지 채운다는 의미입니다.
"grid-row : 2 / 4 "는 row 1번 라인에엇 4번라인까지 채운다는 의미입니다.
최종적으로 완성된 레이아웃을 보면 컨테이너 내부의 요소들의 영역이 변하면서 최초에 row가 2개였지면 4개로 증가했음을 알 수 있습니다.
.container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(2, 150px);
}
#a {
background-color: #ffeaa7;
grid-column: 1/4;
}
#b {
background-color: #74b9ff;
grid-row: 2/4;
}
#c {
background-color: #a29bfe;
grid-row: 3/4;
}
#d {
background-color: #fd79a8;
grid-column: 2/4;
}
#e {
background-color: #81ecec;
grid-row: 3/5;
}
#f {
background-color: #55efc4;
grid-column: 1/3;
}

grid-gap
grid-gap 속성을 이용하여 grid item간의 여백을 만들어 줄 수 있습니다.
.container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(2, 150px);
column-gap : 30px /* column 사이 */
row-gap : 30px /* row 사이 */
grid-gap : 30px /* column, row 모두 */
grid-gap : 30px 15px /* row-gap:30px; column-gap 15px */
}align-content, justify-content
flexbox에서 사용한 것 처럼 item들 간 정렬도 가능합니다.
.container {
display: grid;
grid-template-columns: repeat(3, 150px);
grid-template-rows: repeat(2, 150px);
justyfy-content : centrer; /*가로축*/
align-content : center; /*세로축*/
}minmax()
column, row의 최소, 최대 크기를 지정합니다.
.container {
display: grid;
grid-template-columns: repeat(3, minmax(150px, 200px))
grid-template-rows: repeat(2, 150px);
}autofill
컨테이너에 맞게 column, row 수를 자동적으로 조정하며, 반응형 웹을 만들때 효율적입니다.
.container {
display: grid;
grid-template-columns: repeat(autofill, minmax(150px, 200px)));
grid-template-rows: repeat(2, 150px);
}