
오늘은 자바스크립트에서 데이터가 어떻게 저장되고 참조되는지는지에 대한 개념에 대햐 정리할 것입니다. 데이터 타입은 원시자료형과 참조자료형 두 가지로 나누어 집니다. 우선 원시 자료형에 대해 이야기하기 전에 자바스크립트 엔진의 메모리에 대한 이해가 필요합니다.
자바스크립트 엔진은 Memory Heap 과 Call Stack 으로 구성되어 있습니다. 가장 유명한 것이 구글의 V8 Engine입니다. 자바스크립트는 Call Stack이 하나인 단일 스레드 (Single thread) 프로그래밍 언어입니다. 스레드는 하나의 프로세스를 처리하는 흐름으로 자바스크립트 엔진은 프로세스를 하나씩 처리한다는 의미입니다.
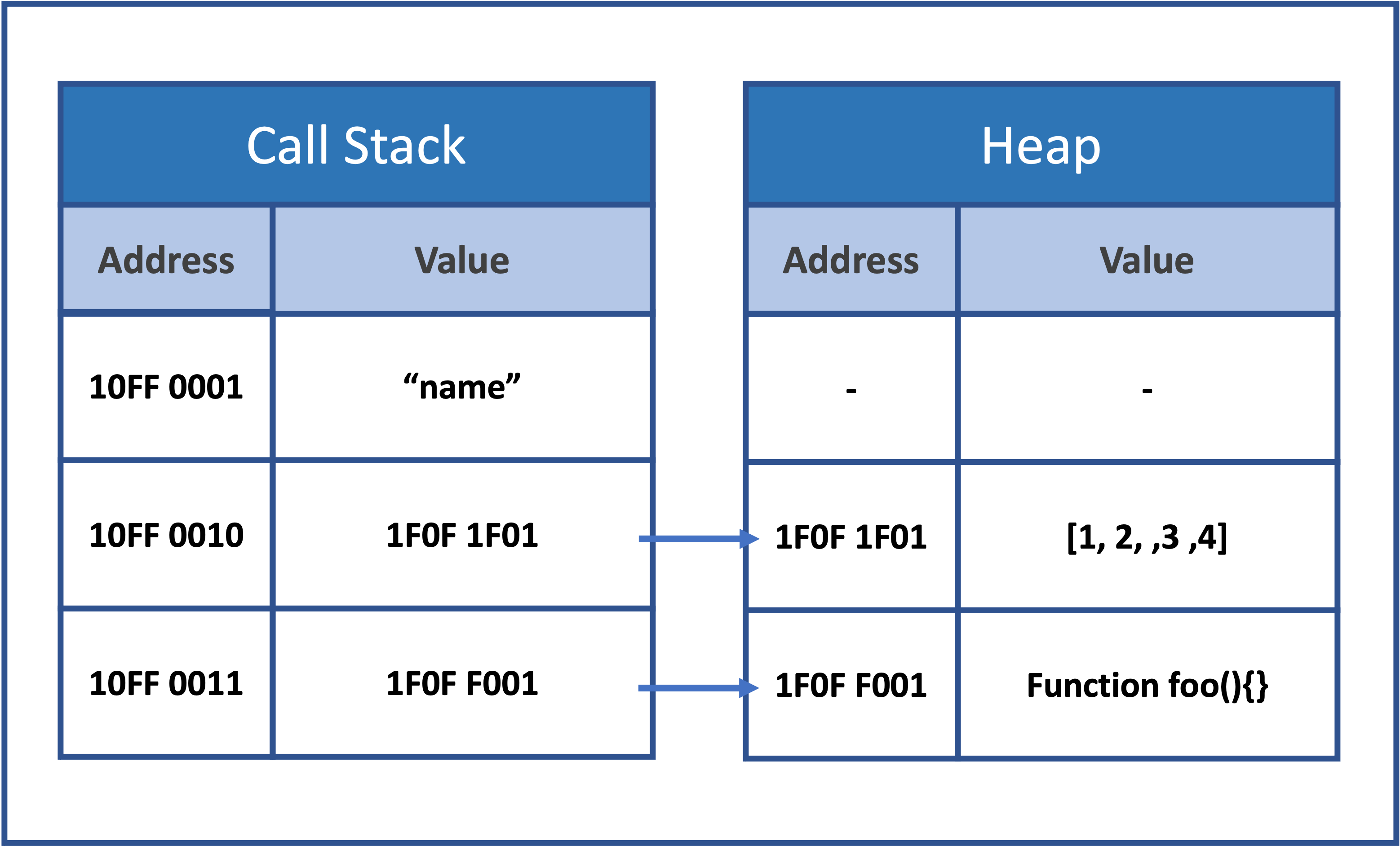
콜 스텍(Call Stack)
원시 자료형 데이터가 저장되는 공간으로 실행 콘텍스트(Execution Context)를 통해 다음과 같은 작업이 이루어 집니다.
- 변수 식별자(이름) 저장
- 스코프 체인 및 this binding
- 코드 실행 순서 관리 등을 수행
메모리 힙(Memory Heap)
배열, 객체 등 참조 타입 데이터가 저장되는 영역입니다.

가비지 컬렉터(Garbage Collector)
메모리에 있는 데이터 중 더 이상 참조되지 않는 데이터는 가비지 컬렉터에 의해 메모리에서 사라집니다.
원시 자료형(primitive data type)
number, bollean, null, undefined, string 등 원시 자료형은 변수를 선언하게 되면 변수명이 stack에 저장되며 값을 할당하게 되면 stack값이 저장이 된다. 원시 자료형은 하나의 메모리에 하나의 값만 저장 할 수 있다는 것이 특징입니다.
아래의 코드를 보면 원시 자료형의 값이 할당되고 변경되는 과정을 알 수 있습니다.
let a; // stack에 a라는 이름 부여
a = 1; // a라는 공간에 1을 할당
a;
>> 1 // stack 내에서 변수 a의 값 확인
let b; // stack에 a라는 이름 부여
a = b; // 변수 b의 값을 a에 할당
a;
>> undefined // 변수 b의 값이 없어 a의 값은 undefined
b = 10; // stack에 b라는 공간에 10을 할당
b;
>> 10 // stack 내에서 변수 b의 값 확인
a;
>> undefined // 변수 b의 값이 변경 되었지만 변수 a의 값은 undefiend참조 자료형(reference data type)
Array, Object, function 등 참조자료형은 하나의 메모리에 하나의 값만 저장할 수 있는 원시형 자료형과 달리 동적으로 크기가 변하는 데이터 타입을 저장할 수 있습니다.
그것이 가능한 이유는 참조 자료형은 stack 메모리에 데이터 위치한 heap 메모리 주소를 저장하고 변수 값을 찾을 때 힙 메모리에서 주소값에 해당하는 데이터를 참조합니다.
let a = [1, 2, 3, ,4]; // stack에 heap 주소가 할당, heap의 데이터 : [1, 2, 3, ,4]
let b = = a;
b;
>> [1, 2, 3, 4]
b[0] = 2;
b;
>> [2, 2, 3, 4]
a;
>> [2, 2, 3, 4]
// a와 b는 같은 주소값을 가지므로 값이 변경되면 변경된 데이터를 참조한다.
참조 자료형이 특정 주소를 가지고 있기 때문에 heap 메모리의 값이 같더라도 주소가 다르면 다른 변수로 판별합니다.
console.log('name' === 'name'); // 원시 자료형 true
console.log(100 === 100); // 원시 자료형 true
console.log([1,2,3] === [1,2,3]); // 참조 자료형 false
console.log({ foo: 'abc' } === { foo: 'abcd' }); // 참조 자료형 false 