이번 포스팅에서는 웹 페이지의 레이아웃을 구성하는 방법 중 그리드 시스템에 대한 개념과 다양한 디바이스에 반응형 디자인을 적용하는지에 대한 간단한 개념을 정리하고자 합니다.
그리드 시스템(Grid System)
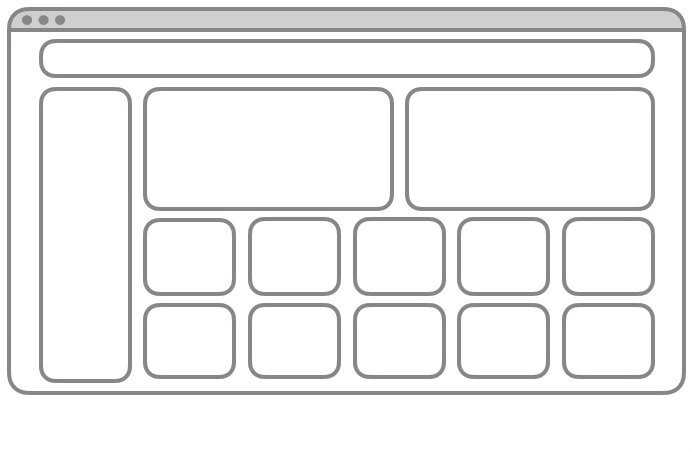
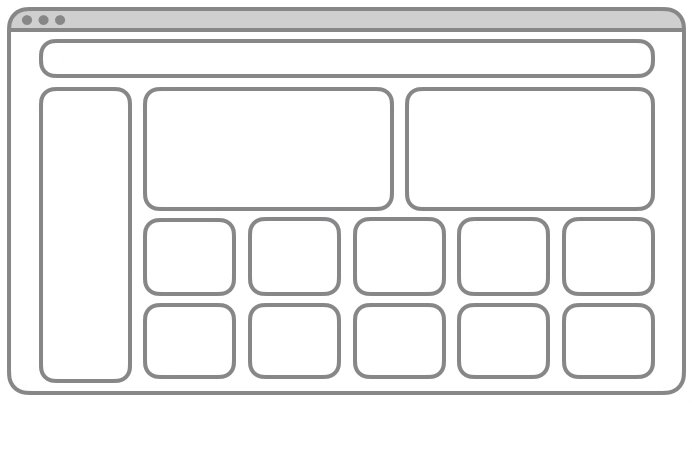
그리드 시스템은 책, 신문과 같은 인쇄물은 물론 건축, 미술과 같은 다양한 분야에 사용되어 온 시스템으로 웹 디자인에도 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초첨을 맞춘 컬럼 그리드 시스템을 사용하고 있습니다.
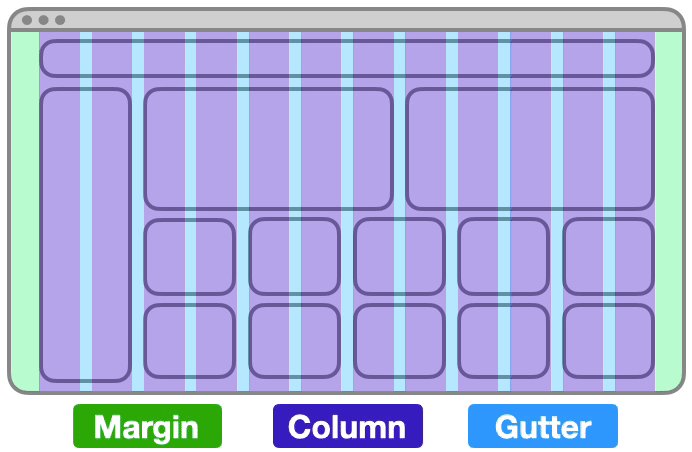
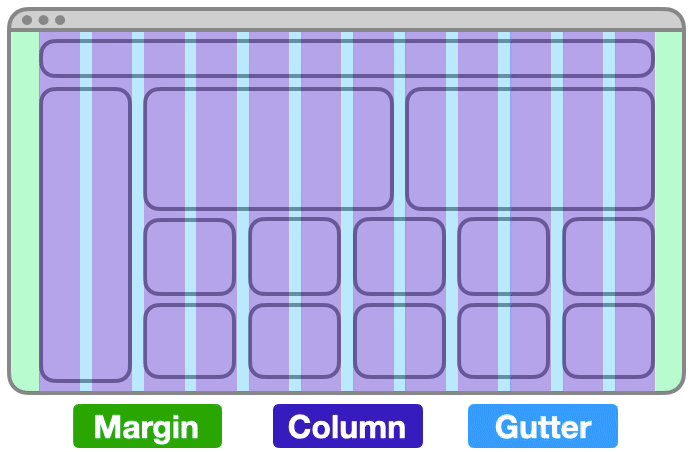
컬럼 그리드 시스템은 Margin, Column, Gutter라는 세 가지 요소로 구성됩니다.

Margin
Margin은 화면 양쪽 여백을 의미합니다.
Column
Column은 콘턴체가 위치하게 되는 세로로 나누어진 영역입니다. 컬럼 개수는 임의로 나눌 수 있지만 표죽적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다.
이미지 속 화면 크기의 구분선을 break point라고하며, 만들고자하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됩니다.
- 작은 스마트폰 : 0 ~ 480
- 큰 스마트폰 / 태블릿 세로화면 : 481 ~ 768
- 태블릿 가로 화면 / 노트북 : 769 ~ 1279
- 데스크탑 : 1280 ~
Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문입니다.
Gutter
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다.
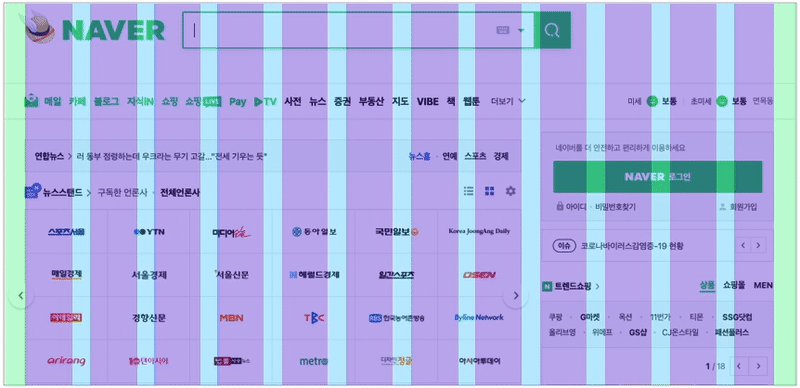
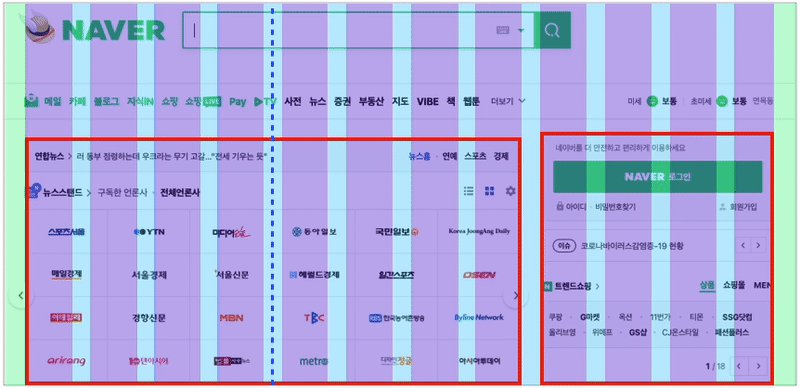
[예시] 네이버 메인
화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음을 알 수 있습니다.

반응형 디자인
사용하는 디바이스에 따라 화면에 보여주는 컬럼 수를 조절하여 반응형 웹을 디자인할 수 있습니다. 즉, 브라우저의 가로 넓이에 따라 콘텐츠를 배치하는 로직을 다르게 구성할 수 있습니다.
예를들어 데스크탑으로 접속할 경우 3개의 콘텐츠를 보여주는 사이트를 테블릿에서 접속하면 2개의 컨텐츠를 보여주고 작은 스마트폰으로 접속할 경우 1개의 콘텐츠만 보여줄 수 있습니다.
