이번 포스팅에서는 많이 사용되는 디자인 패턴을 정리하겠습니다.
모달(Modal)
기존에 사용하던 화면 위에 오버레이되는 창을 의미하며, 다른 브라우저 페이지를 여는 팝업창과 구분되는 개념입니다.

토글(Toggle)
On/off를 설정할 때 사용하는 스위치 버튼으로 토글 옵션이 2개 이상이 될 수도 있습니다.

탭(Tab)
콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴입니다.

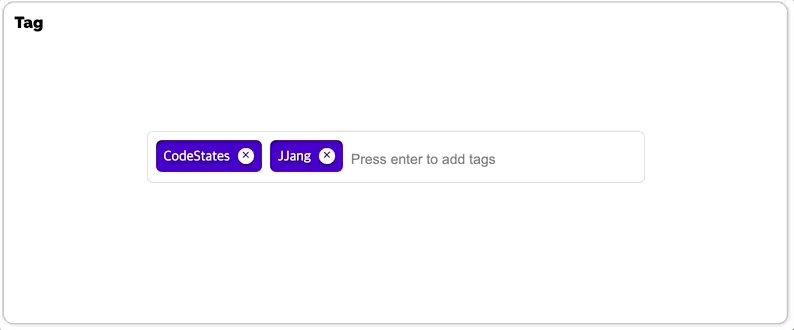
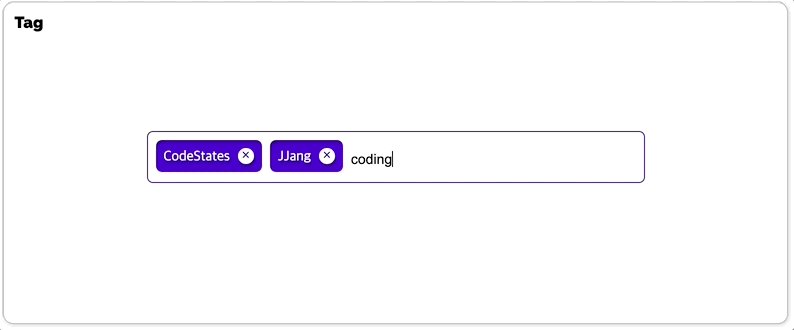
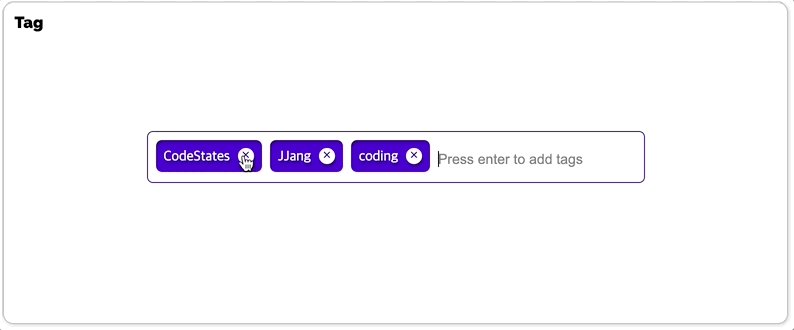
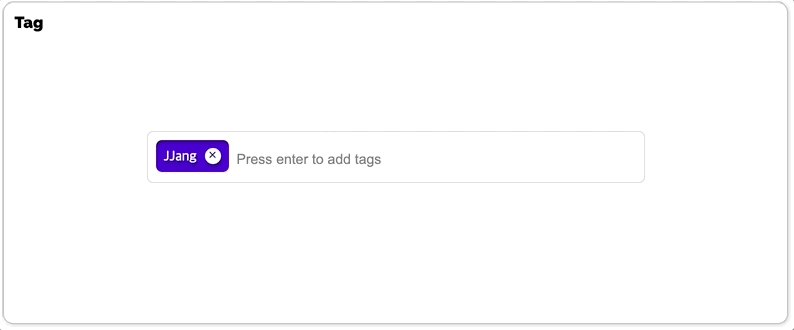
태그(Tag)
콘텐츠를 설명하는 키워드를 사용해서 라벨링하는 역할을 하는 디자인 패턴입니다.

자동완성(Autocomplete)
사용자가 검색 내용을 입력할 때 내용과 일치할 가능성이 높은 항목들을 제공하며, 자동 완성 항목이 너무 많이 나오지 않도록 제한하고 키보드 방향 키나 클릭으로 접근이 가능하도록 구현하는 것이 좋습니다.

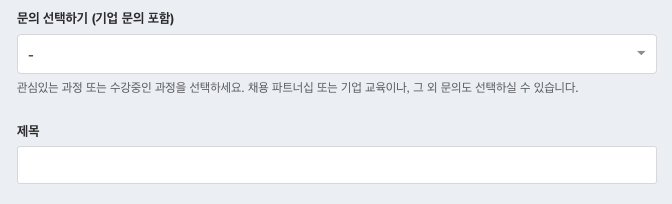
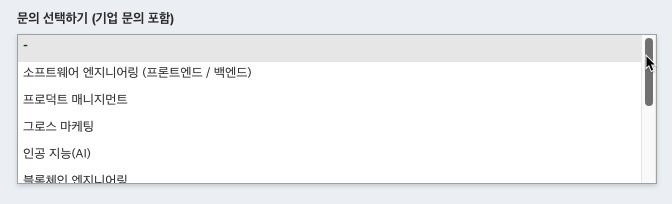
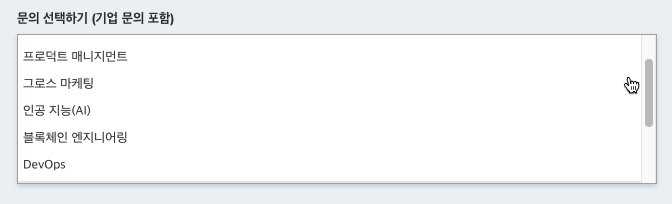
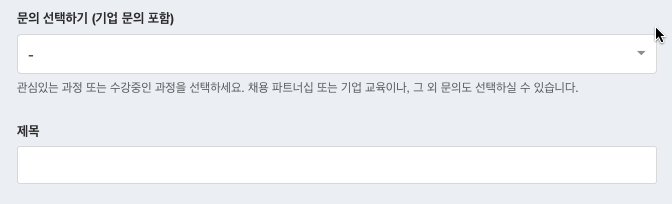
드롭다운(Dropdown)
선택할 수 있는 항목들을 숨겨 놓았다가 펼쳐지면서 선택이 가능하도록 하는 디자인 패턴입니다.

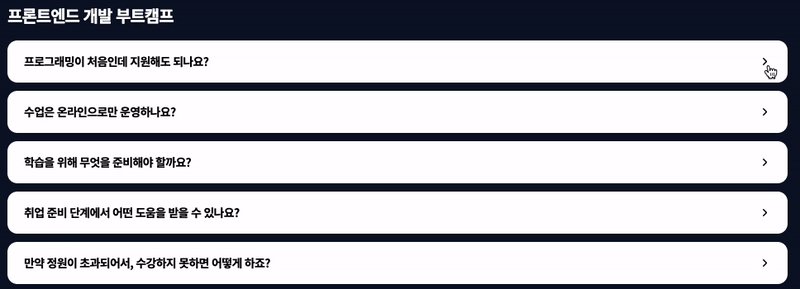
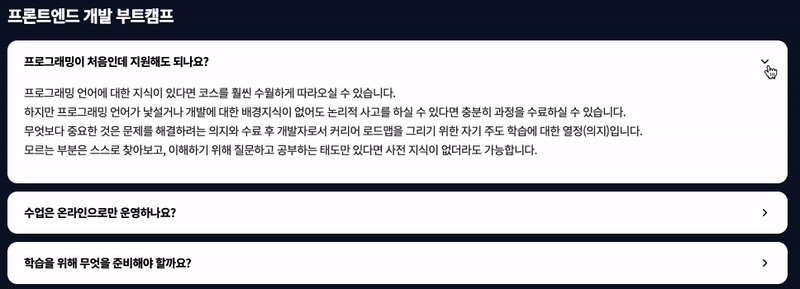
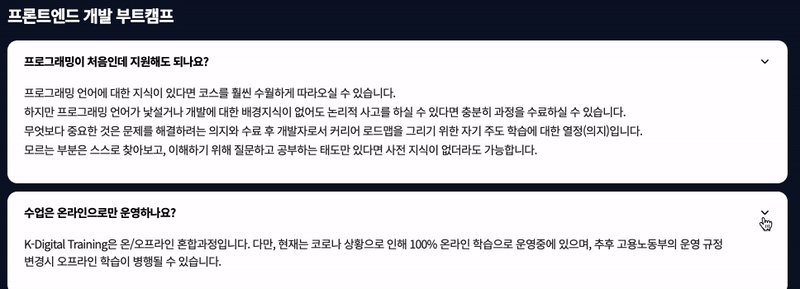
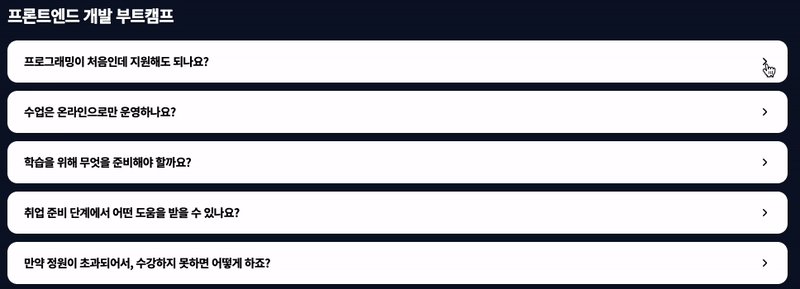
아코디언(Accordian)
접었다 폈다 할 수 있는 컴포넌트로 트리 구조의 콘텐츠를 렌더링 하거나 단순히 콘텐츠를 담아놓기 위한 용도로도 사용이 가능합니다.

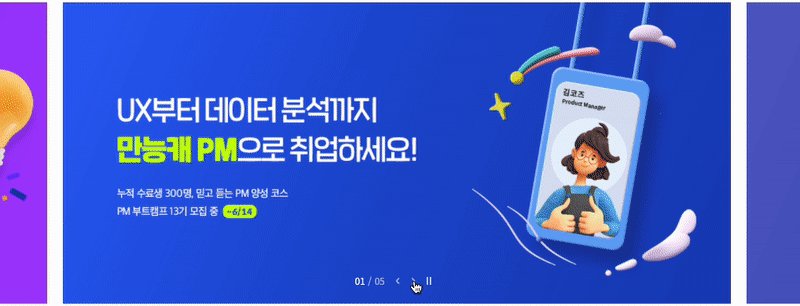
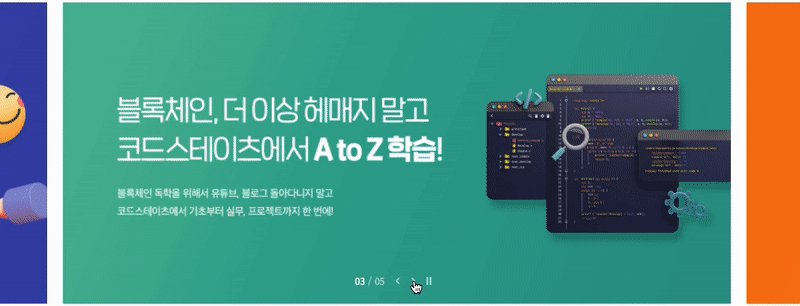
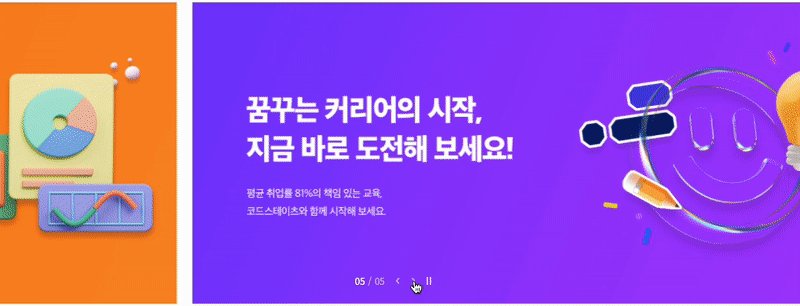
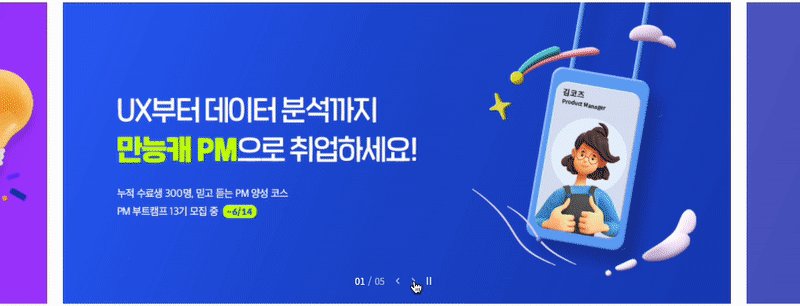
캐러셀(Carousel)
컨베이어 벨트나 회전목마차럼 콘텐츠가 돌아가면서 화면에 표시되는 디자인 패턴입니다.

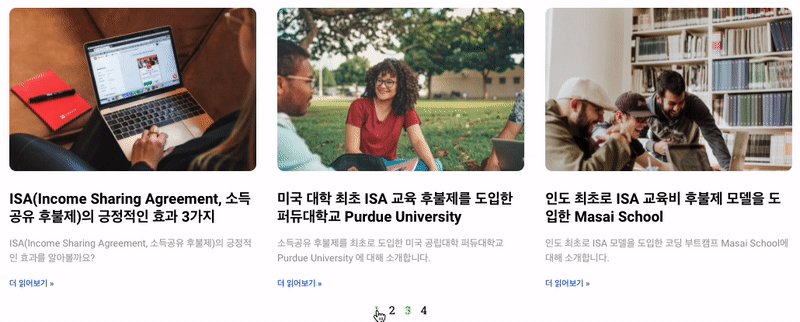
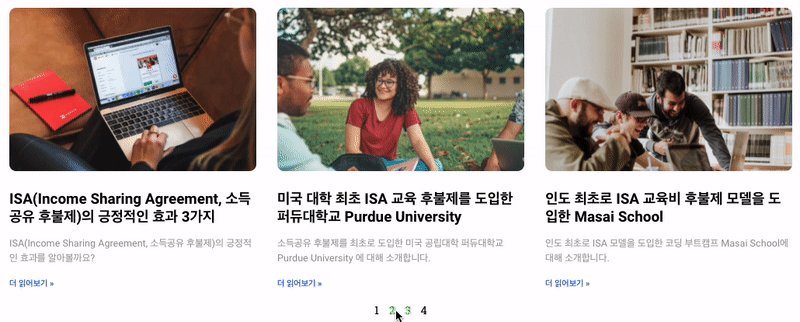
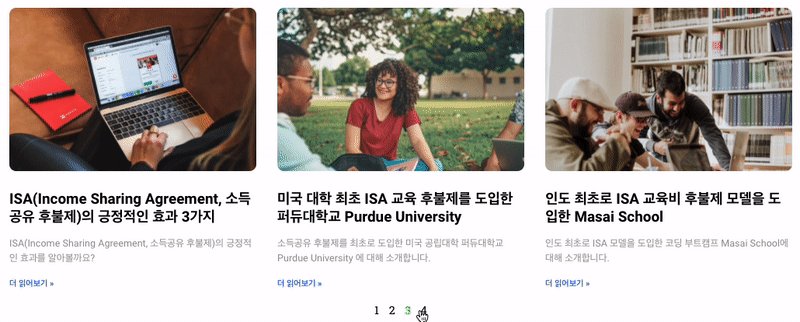
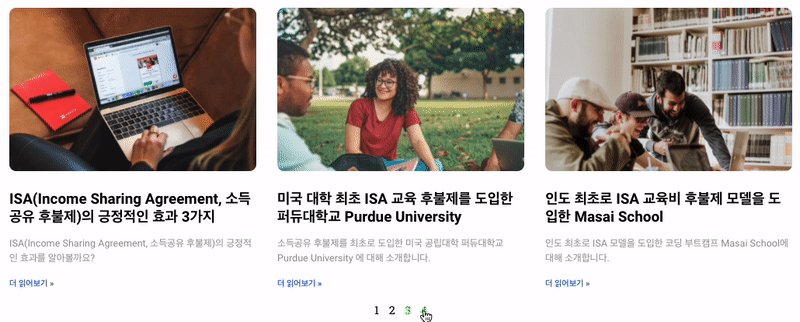
페이지네이션(Pagination)
콘텐츠가 많아 한 페이지에 다 표현하지 못 할경우 번호를 붙여 페이지를 구분해 주는 디자인입니다. 사용자가 원하는 페이지로 바로 접근할 수 있다는 장점이 있지만 페이지를 넘기기 위해서 잠시 멈춰야합니다.

무한스크롤(Infinite Scroll, Continuos Scroll)
모든 콘텐츠를 불러올 때 까지 무한으로 스크롤를 내리며 화면에 표시해주는 디자인입니다. 페이지네이션 처럼 사용자가 작업을 멈추고 페이지를 이동해야하는 일은 발생하지 않지만 콘텐츠의 끝을 확인하기 어렵고 지나간 콘텐츠를 다시 확인하는데 어려움이 있습니다.
무한스크롤을 구현할 때는 보통 페이지의 특정 위치에 도달하면 추가 콘텐츠를 로드해오는 방식을 사용합니다. 한번에 모든 컨텐츠를 가져오는 것은 비효율적인 작업이므로 주의해야합니다.

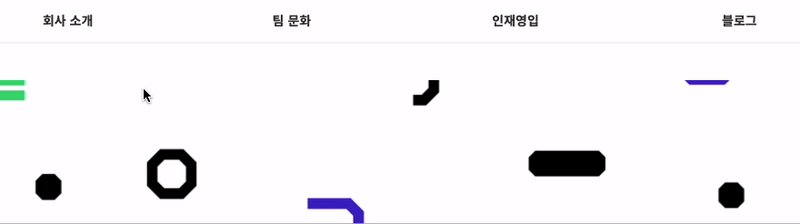
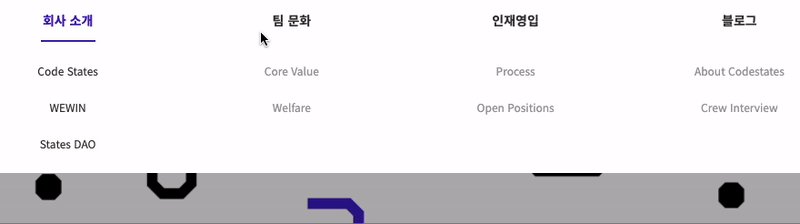
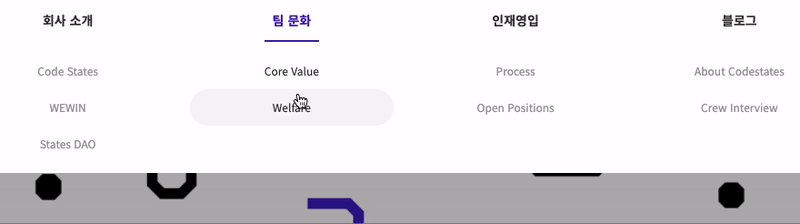
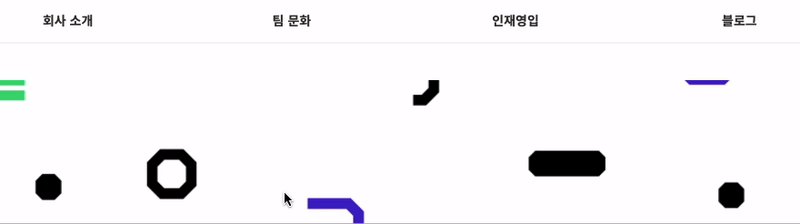
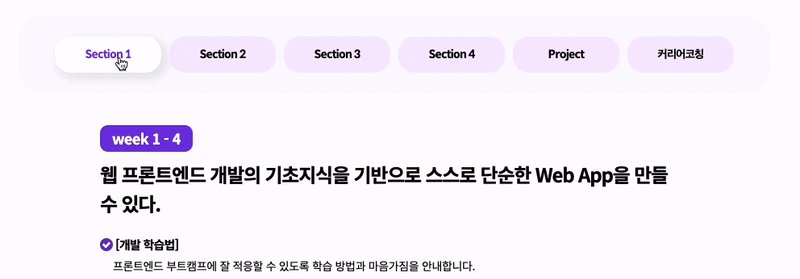
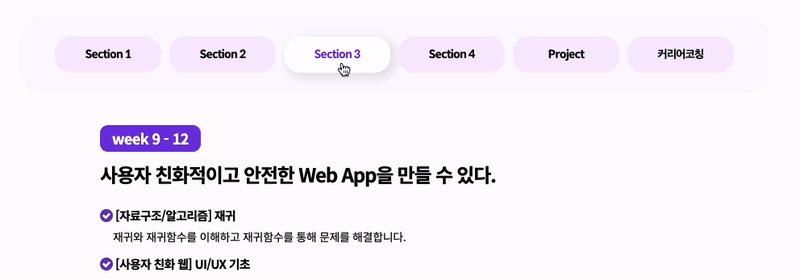
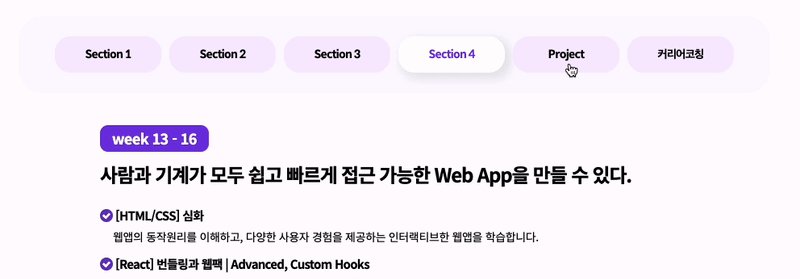
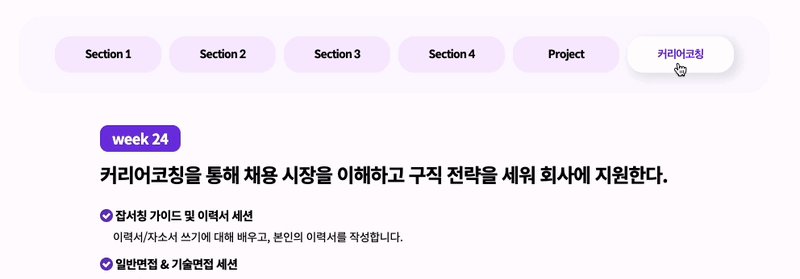
GNB(Global Navigation Bar), LNB(Local Navigation Bar)
GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻합니다. 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB입니다.