시맨틱 태그(Semantic Tag)란?
사전적으로 표현하면 '의미를 가지고 있는 태그(요소)'라고 한다.
개념을 확실히 이해하지 못하고 이 단어를 들었을때는
"원래 태그들은 다 의미를 가지고 있는게 아닌가?, 뜻이 없는 태그도 있나?" 등의 모호함이 있었다.
우선 '의미가 있는 태그'는 그렇지 않은 태그들과 어떻게 다른지를 기록해보려 한다.
1. <p style="font-weight: bold">볼드체</p>
2. <p><b>볼드체</b></p>
3. <p><strong>볼드체</strong></p>실행결과 : 볼드체 볼드체 볼드체
위에 3줄의 코드는 브라우저를 통해 보는 사용자에게, 모두 같은 모양으로 보인다.
'개발자의 품격' 강의에서는 이러한 태그들에 대해 다음과 같은 말씀을 했다.
"HTML에서는 왜 사용자에게 볼드체로 보이게 할 수 있는 방법을 여러가지로 만들었을까? 개발자는 이런 상황을 마주하면 반드시 의심을 해봐야한다."
그동안 여러 상황에서 이러한 비판적 사고를 한 적이 거의 없었다.
개발자가 되기 위해서 항상 논리적, 비판적으로 문제를 봐야겠다는 다짐을 해본다..
다시 위의 코드로 넘어가서 브라우저의 검색엔진은 우리가 작성한 코드들을 다음과 같은 방식으로 해석한다.
- style="font-weight: bold"는 단순 속성이므로 의미를 가지고 있지않다. 그래서 따로 해석하지 않는다
- b 태그는 어떠한 문자가 굵게 표시됐다는 것을 인식한다.
- strong 태그에 대해서는 개발자가 단순히 굵기를 표시한 것이 아니라 해당 문자를 '강조'하고 있다는것을 인식한다.
이처럼 화면에 표시되는 결과와 별개로,
검색엔진은 개발자가 '어떠한 의미의 태그를 사용하는냐'에 따라 해석을 달리한다.
그렇다면 개발자는 왜 '의미 있는 태그'를 사용해야할까
시맨틱 태그를 사용해야 하는 이유
-
검색 엔진 최적화(Search Engine Optimization, SEO)
사용자가 검색할 때에 우리가 개발한 웹 페이지가 상위에 노출되도록,
웹 페이지 내의 키워드나 태그 등을 최적화하는 작업을 검색 엔진 최적화라고 한다.
검색 엔진은 HTML 코드를 인식해서 결과를 도출한다. 이때 시맨틱 요소로 구성되어 있는 웹페이지는 검색엔진에 보다 의미있고 효율적이게 정보를 전달할 수 있다. -
유지보수
개발자들이 HTML구조를 파악하기에 수월해진다.
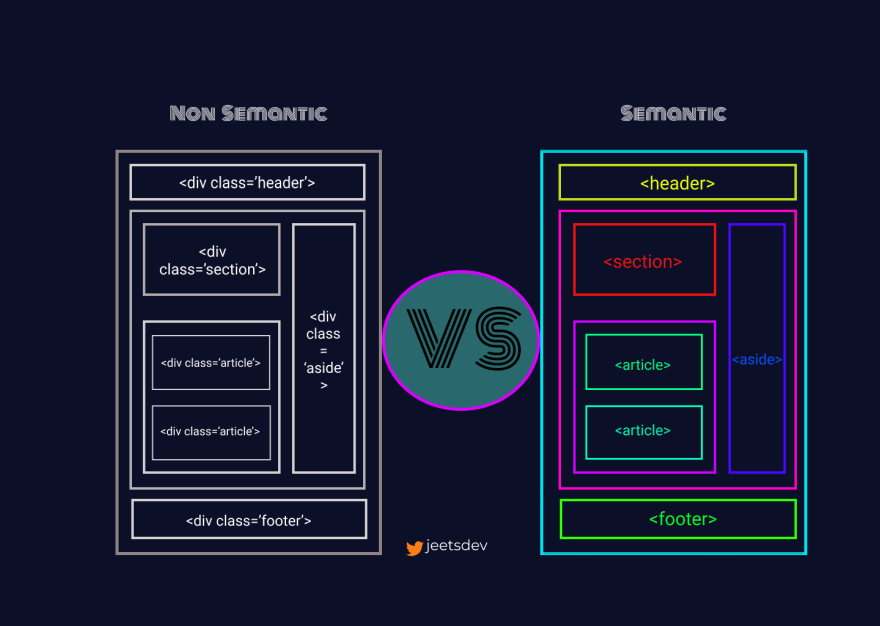
예를 들어 공간을 나눌때에 div태그만을 활용하는 것보다 header, nav, aside 등의 의미 있는 태그를 사용하면 구조적인 접근과 유지보수에 보다 용이해진다. -
웹접근성
시각장애인을 위한 '스크린 리더'등 웹서핑 프로그램의 접근성을 향상시켜준다.
스크린 리더는 태그에 의미가 있다면, 사용자에게 해석해서 읽어준다.
시맨틱 태그를 활용하는 것보다 개발자에게 더 편한 방법이 있을 수 있다.
그렇지만 개발자는 시맨틱 태그를 적극적으로 적재적소에 활용해야한다.
그래야 다양한 상황에 있는 사용자들에게 최대한으로 많은 정보를 제공할 수 있기 때문이다.
시맨틱 태그의 여러 예시
아래 코드들은 화면에 같은 모양으로 출력되지만 의미가 다른 코드들의 비교이다.
<p style="font-style: italic">이텔릭체입니다.</p>
<i>이텔릭체입니다.</i>
<p><em>강조하는 이텔릭체입니다.</em></p>i 태그는 이텔릭체를 사용한다는 의미
em 태그는 강조한다는 의미
<p>집에 오는 길에 <mark>우유</mark>를 사는 걸 잊지 마라.</p>
<p>집에 오는 길에 <span style="background-color: yellow">우유</span>를 사는 걸 잊지 마라.</p>mark 태그는 의미있는 태그로 검색엔진이 해석하지만
style 속성으로 바꾼 효과는 인식할 수 없다.
<p><del>3만원</del></p>
<p style="text-decoration: line-through">3만원</p>del 태그를 사용할 시, 문자에 줄이 그어져 있는 모양을 검색엔진이 해석한다.
style 속성으로 바꾼 효과는 인식할 수 없다.
웹페이지의 공간을 구조적으로 접근하기 위한 시맨틱 태그 사용

출처: https://dev.to/jeetsdev/html-semantic-tags-why-is-it-important-to-use-semantic-html-32ek
여러가지 시맨틱 태그들
- sup: 위첨자 / sub: 아래첨자
- blockquote 태그: 인용문 삽입 (cite=""속성에 출처를 남긴다)
- q: 짧은 인용문 삽입
- address: 주소 삽입
- abbr: title속성에 태그안 문자를 가리키는 약자를 넣을 수 있음
이것들 외에도 정말 많은 시맨틱 태그들이 있다.
무작정 암기하기보다는 항상 염두해두고, 상황에 맞게 검색해서 사용하는 습관을 들여야겠다.
참고링크