서론
맛집 지도나 쇼핑몰 등 웹서핑을 하다보면, 종종 이미지 속 마크를 클릭해서 다른 링크로 이동하는 경험을 할 수 있다.
개인적으로도 이미지 속 마크들을 '단순히 눈길이 가서' 클릭해 본 적이 종종 있다.
이처럼 필요에 따라 텍스트로 돼있는 링크보다 이미지를 통한 링크를 사용하는 것이 사용자에게 더 흥미를 줄 수 있다.
이렇게 클릭할 수 있는 영역을 가지는 이미지를 이미지맵(image-map)이라고 한다.
이제 HTML 태그를 활용해서 이 기능을 구현해보려한다.

출처 : https://www.ikea.com
1. map 태그 활용
위의 첨부 이미지처럼 '이미지 속 마크'에 링크를 걸려고 한다.
일단 HTML에서 이미지를 가져오는 태그는 img 태그이다.
그리고 img 태그에는 usemap 이라는 속성이 있다.
usemap :
해당 이미지에 연결될 image-map 기능을 사용한다는 의미.
map 태그의 name 속성과 결합하여, img 테그와 map 태그 사이의 관계를 생성함.
이제 map 태그를 만들어서 사용할 이미지맵을 만든다.
태그명처럼 지도에는 마크가 들어갈 좌표, 타이틀 등이 필요하다.
그래서 지도를 정의하는 area 태그가 존재한다.
area 태그는 이러한 이미지맵의 클릭 가능 영역을 정의하는데 사용되며, map 태그는 여러개의 area 태그를 가질 수 있다.
<img src="이미지 경로" usemap="#image-map">
<map name="image-map">
<area target="" alt="" title="" href="" coords="" shape="">
</map>/ 주의할점 /
map 태그의 필수 속성인 name 속성은 img 태그의 usemap 속성과 꼭 일치해야 이미지와 맵 사이의 관계를 형성된다.
그리고 name 값은 html 내의 모든 map에서 중복되지 않아야한다.
이와 연결되는 usemap 속성값에 id 표기 형식인 '#'을 붙이는 것도 이러한 이유일거라 생각한다.
그렇다면 이제 이미지에서 마크를 넣을 위치가 '좌표상'으로 어디인지 알아야한다.
https://www.image-map.net 에 들어가면 확인할 수 있다.
2. 이미지 좌표 찾기

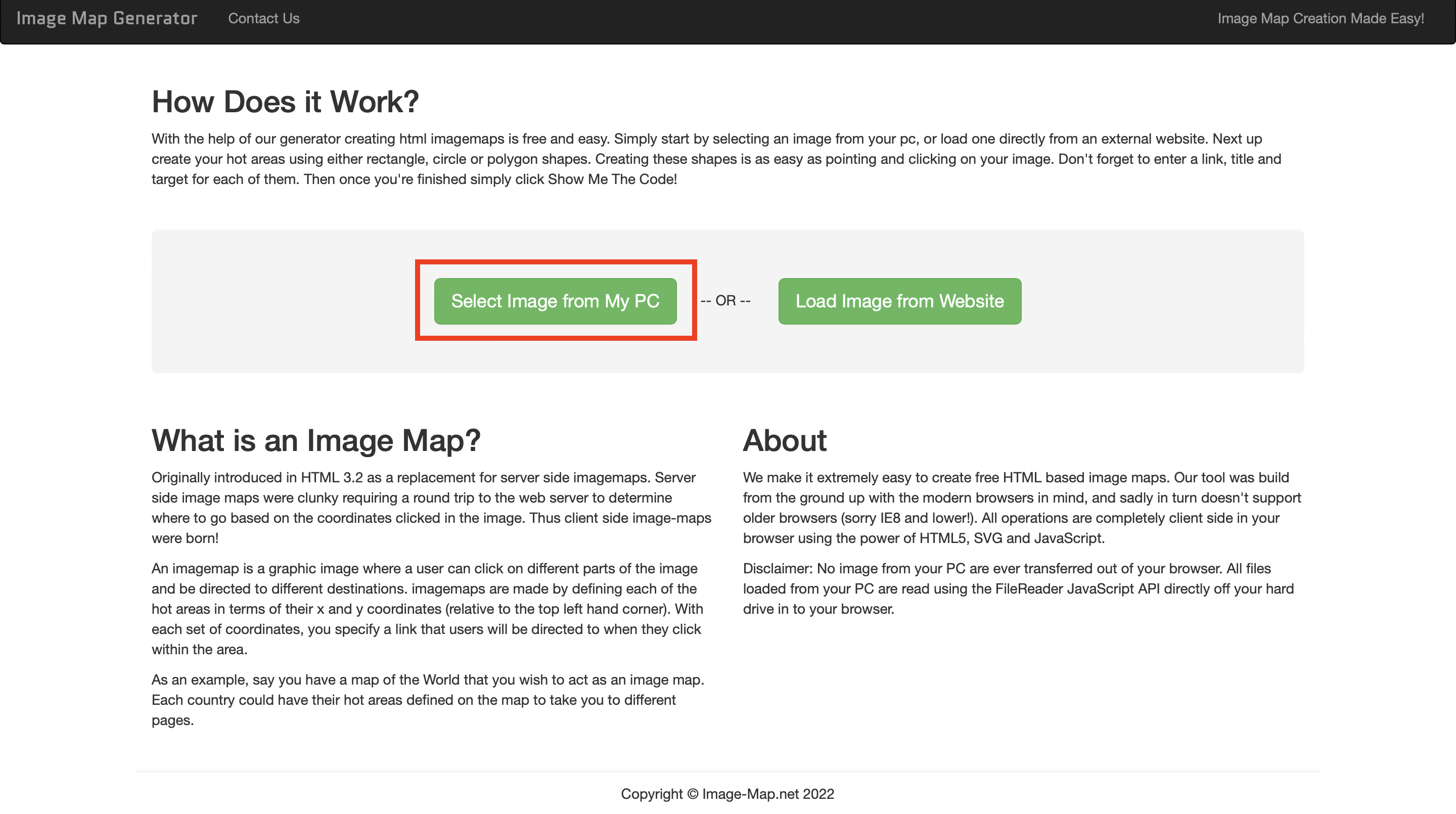
image-map.net에 들어가서, 미리 pc에 저장해 놓은 이미지 파일을 업로드 한다.

- Active : 좌표 선택
- Shape : 마크 모양
- Link : 마크에 연결될 링크
- Title : 마크에 표시될 타이틀
- Target : 연결돼있는 웹페이지가 열리게 될 방식
(이러한 속성들은 html 태그로 따로 설정할 수 있다.)

필요한 마크를 정의했다면, Show Me The Code!를 클릭하고 코드를 복사한다.
이제 비쥬얼 스튜디오 코드를 통해서 html 태그를 작성한다.
3. map 태그 작성
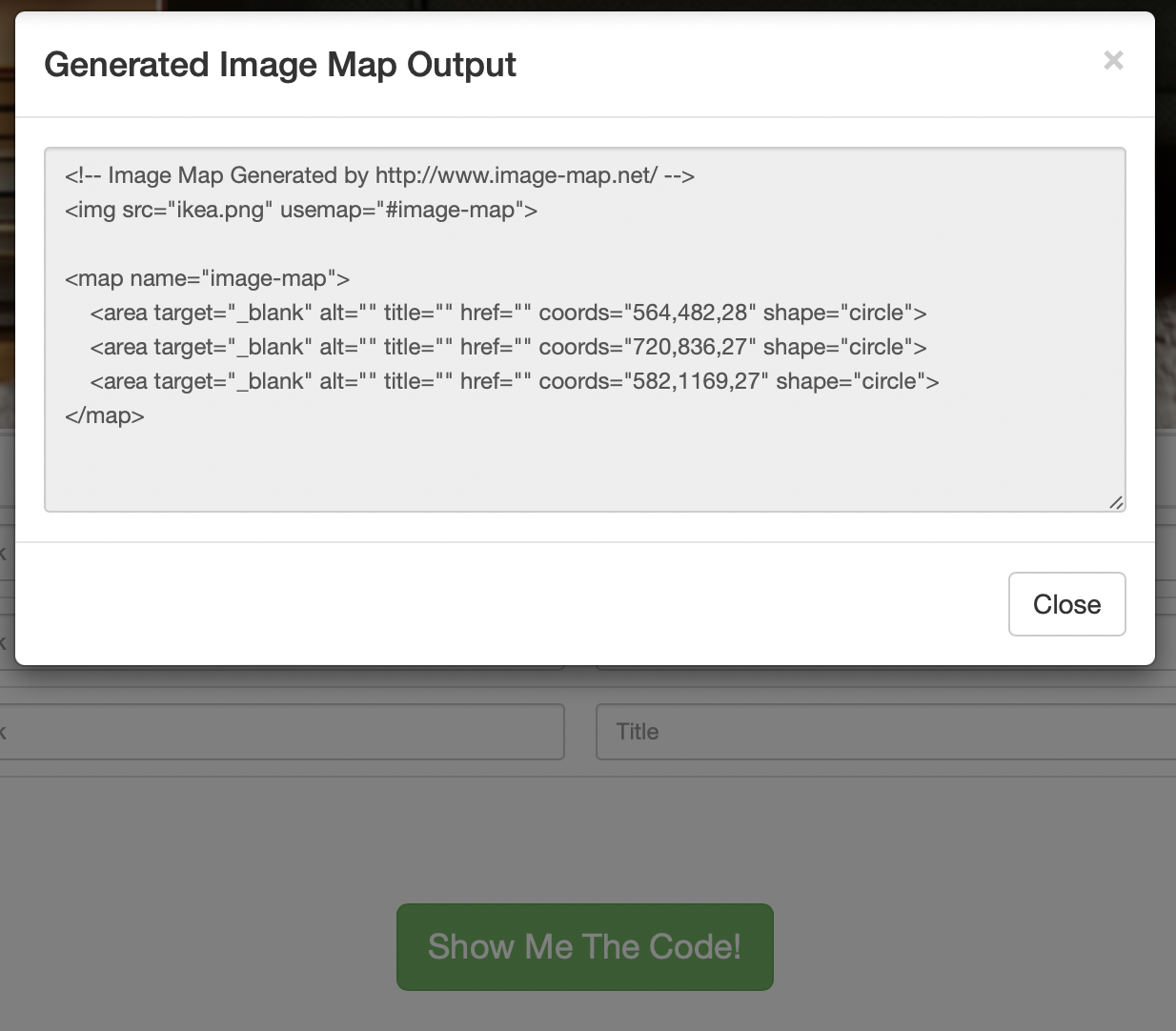
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="ikea.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="" title="" href="적용할 링크1" coords="564,482,28" shape="circle">
<area target="_blank" alt="" title="" href="적용할 링크2" coords="720,836,27" shape="circle">
<area target="_blank" alt="" title="" href="적용할 링크3" coords="582,1169,27" shape="circle">
</map>추가적으로 area 태그의 coords 속성값은 위치정보로써 "x좌표, y좌표, 반지름의 넓이(마크의 크기)"로 되어있다.
따라서 해당 코드를 수정하여, 마크의 크기를 균일하게 조정할 수 있다.
마무리
이처럼 이미지맵을 활용하는 것은 보다 시각적인 정보 전달 방식이기에, 사용자에게 때론 더 직관적일 수 있다.
또한 지도라는 작은 공간 대비 많은 양의 정보를 전달한다.
실제 이런 기능이 구현된 웹 페이지들을 보면, 마크에 커서를 대기만 해도 CSS와 Javascript를 활용한 콘텐츠들이 나와서 더 흥미있게 느껴진다.
하지만 몇 가지 이유로 이미지맵 사용을 자제 하기도한다.
- 큰 이미지와 그 안에 있는 여러 좌표 태그들은 페이지 로딩시간을 길게한다.
- 화면 판독기, 검색 엔진이 웹페이지를 해석하기에 좀 더 어렵다.
- 이미지맵은 특정 좌표를 필요로한다. 그러나 반응형 웹에선 초기에 설정한 좌표가 웹의 크기변화에 따라 바뀔 수 있기에, 화면에 보여지는 위치와 원래 의도한 위치가 달라지는 오류가 생길 수 있다.
- 시각적으로 불편함을 가진 사용자는 이미지맵에 접근하는 것이 어려울 수 있다.
글을 마치며
문제(과제)를 해결할 태그를 떠올리고, 사용하는 과정을 가급적 논리적인 흐름으로 서술하려했지만 정말 쉽지 않았다.
태그를 스스로 떠올린 것도 아니고, 강의에서 배운 덕분에 소스로 활용할 수 있었던 것이다.
그래도 나중엔 배경지식을 쌓고 논리력도 길러서 스스로 문제를 해결할 수 있도록 해야겠다.