새벽까지 소스 작업하고 사수분께 풀리퀘스트 보낸 후에야 업무가 끝났다.
이미 12시가 지나서 5일이 되었지만 아직 나의 하루가 끝난 건 아니라는 억지 아닌 억지(ㅋㅋ)로 4일 TIL 시작!
오늘은 매우 매우 핫하고 프론트엔드 개발자라면 한 번쯤은 들어봤을 법한 자바스크립트 라이브러리, 리액트에 대해 글쓰고자 한다.
What Is React?
2013년 페이스북이 만들었다.
공식 홈페이지에는 "사용자 인터페이스를 만들기 위한 자바스크립트 라이브러리"라고 쓰여 있다.
사용자 인터페이스는 UI이고 웹 브라우저에서 보여지는 건 HTML일테니 결국 리액트는 아래와 같이 정의할 수 있겠다.
"웹 브라우저에서 보여지는 HTML을 만드는 자바스크립트 전용 라이브러리"
Fame of React?
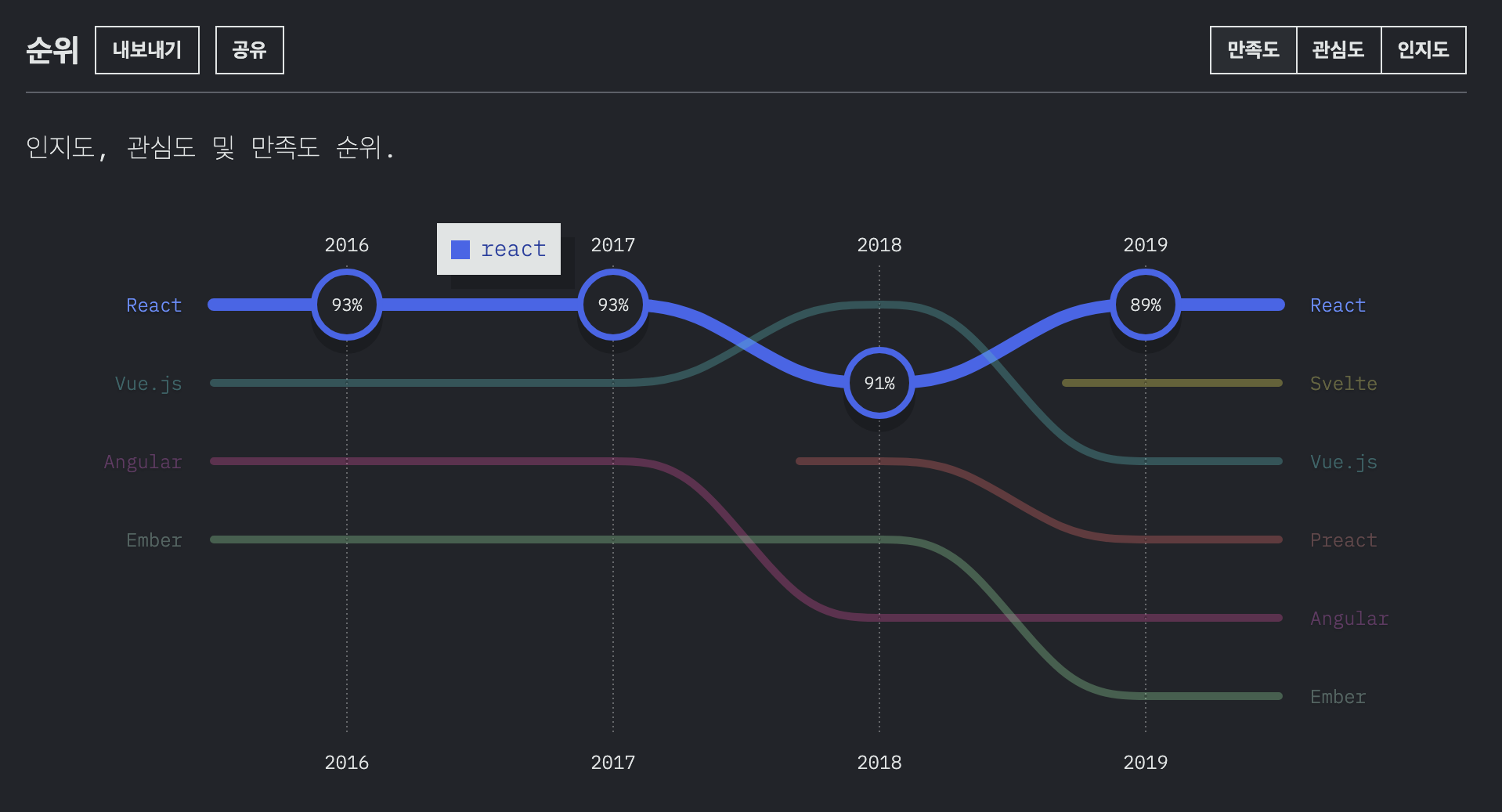
매년 자바스크립트 관련 프레임워크, 라이브러리 등의 생태계 인지도와 관심도를 조사하는 StateOfJS 사이트에 따르면, 리액트의 인기는 2016년도부터 상당했다.
리액트와의 비교군은 중국 개발자가 만든 Vue.js, 이제는 시들해진 Angular.js, 캐릭터가 귀여운 Ember.js이다.
아래 그래프를 보면 리액트는 2016년도부터 2019년도까지 2018년 1년을 제외하고 모든 해 1위를 차지하였다. 2018년도의 1위는 Vue.js이다.

그래프에는 나와 있지 않지만 2010년도 초중반엔 Angular.js가 인기가 많았고 리액트는 논외 대상이었다.
얘기 듣기로는 리액트 공부하는 사람은 거의 무시당했다고 할 정도..
그러나 불과 몇 년만에 상황은 뒤바뀌었다!
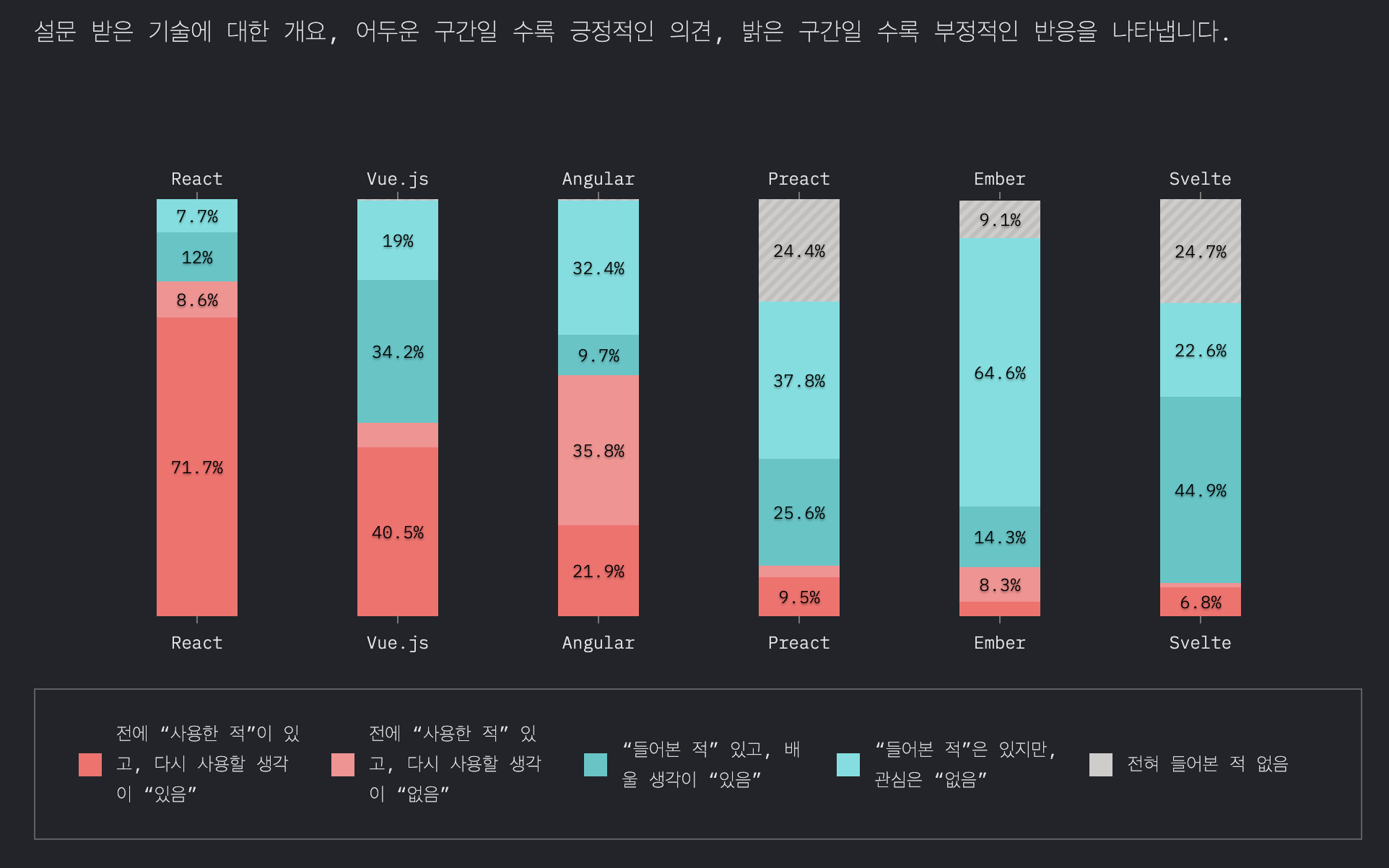
두 번째 이미지는 자바스크립트 프레임워크들에 대한 개발자들의 설문조사 결과를 나타낸 자료인데, 가장 왼 쪽이 리액트이다.
리액트는 모든 프레임워크들 중에 빨간색 면적이 제일 넓다.
빨간색의 의미는 아래와 같다.
전에 “사용한 적”이 있고, 다시 사용할 생각이 “있음”
참고로 파란색의 의미는 들어봤으나 관심 읎음이다ㅋㅋ

앵귤러의 인기가 몇 년도 안 돼서 시들해진 것처럼 리액트도 그렇게 될 것이라고 예상한 사람들을 비웃듯이 리액트는 자바스크립트 대표 라이브러리로서 굳건히 서있다.
도대체 무엇이 사람들로부터 리액트에 열광하게 만들었을까?
Why React?
여러가지 이유가 있을 것이다. 아토믹 패턴, SEO와 SSR, Virtual DOM ... 개인적으로 나는 아래 이유가 가장 끌린다.
리액트는 자바스크립트 기반으로 작동한다.
즉, 혹여나 리액트가 없어져도 배운 지식을 써먹을 수 있다는 소리가 된다!
어디에? 자바스크립트 스킬 업에!!
날마다 새로운 개발 기술이 만들어지고, 그걸 빨리 습득해야 하는 개발자의 입장으로서 배운 지식을 재활용할 수 있다는 말은 너무나도 큰 메리트다 ㅋㅋ
앵귤러나 뷰는 프레임워크에 맞는 문법이 따로 존재해서 개별적으로 습득해야 한다. 반대로 리액트는 JSX를 제외하고는 거의 모든 문법이 자바스크립트임!
리액트를 배우면 자바스크립트를 따로 공부할 필요가 없다고 말하는 사람이 있을 정도로 리액트는 자바스크립트와 영혼의 소울메이트다.
그리고 자바스크립트는 웹에 쓰이는 유일한 프로그래밍 언어이므로 개발자라면 필수로 배워야 하는 언어이다.
결론! 포지션에 프론트엔드가 있다면 리액트를 열심히 공부합시다 (2020년도 기준).
다음에는 리액트의 공식 명령어인 CRA에 대해 포스팅하겠다.
문의 및 오류 지적은 언제나 환영합니다 :)
