React
1.(3) React 개념 - 컴포넌트(Component), JSX

강의 듣다가 12시가 넘은 걸 알고 부랴부랴 벨로그로 왔다.오늘은 리액트의 가장 기본적인 개념인 컴포넌트와 JSX에 대해 글쓰고자 한다.리액트 개발자들과 얘기하다 보면 요런 얘기를 심심찮게 듣는다."이건 컴포넌트 안에 컴포넌트를 넣고...""children으로 컴포넌트
2020년 11월 8일
2.(2) React 보일러 플레이트 Boiler Plate CRA(Create-React-App)

리액트의 공식 명령어이자 보일러플레이트인 CRA에 대해서 글 쓰고자 한다. 본론으로 들어가기 앞서, 보일러 플레이트에 대해 알아보자. What is Boiler Plate? 위키에서는 보일러플레이트 코드를 다음과 같이 정의하고 있다. > 변경이 거의 또는 전혀없이 많
2020년 11월 5일
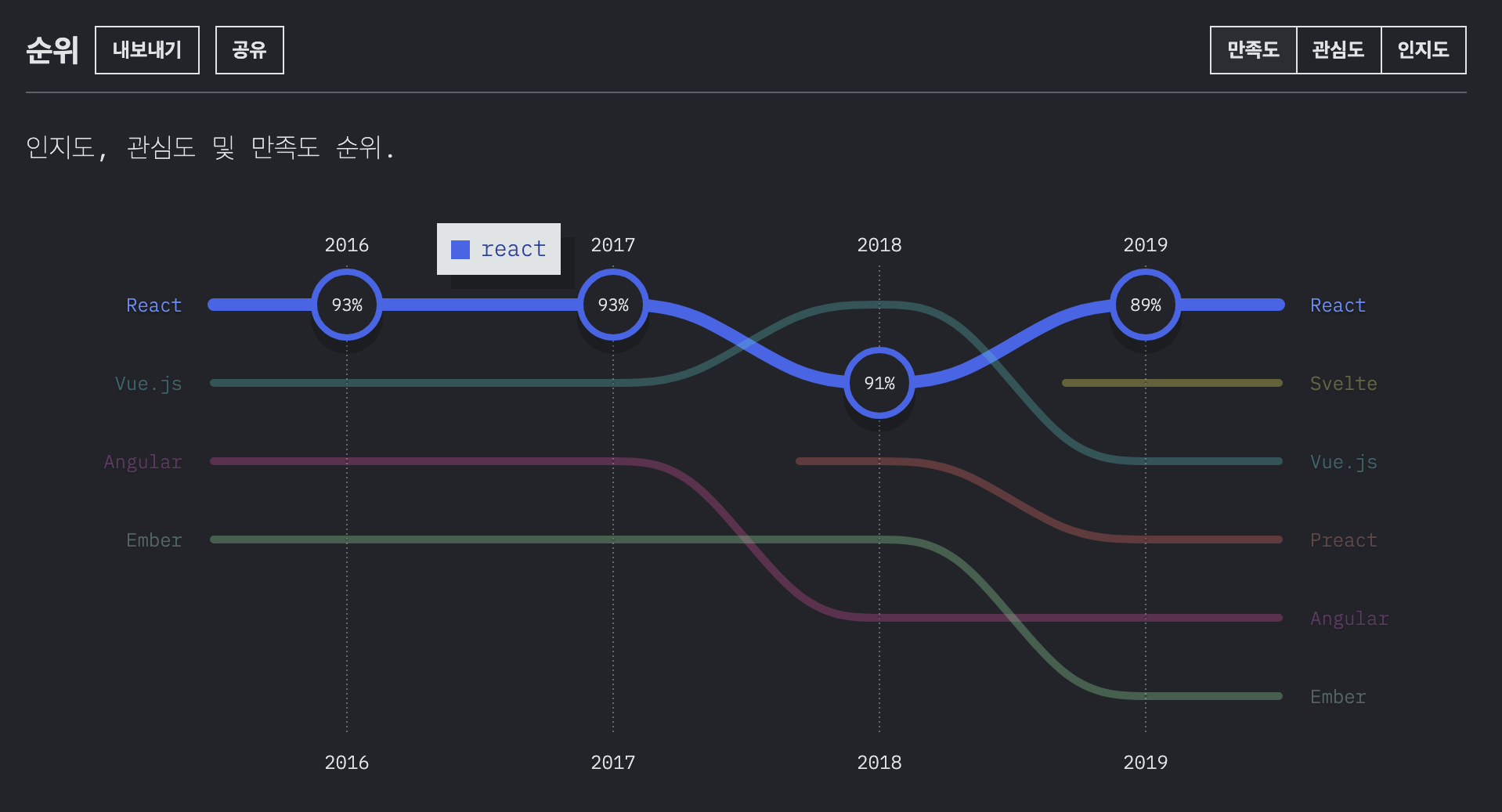
3.(1) React에 대하여

새벽까지 소스 작업하고 사수분께 풀리퀘스트 보낸 후에야 업무가 끝났다.이미 12시가 지나서 5일이 되었지만 아직 나의 하루가 끝난 건 아니라는 억지 아닌 억지(ㅋㅋ)로 4일 TIL 시작!오늘은 매우 매우 핫하고 프론트엔드 개발자라면 한 번쯤은 들어봤을 법한 자바스크립트
2020년 11월 4일
4.React "code ELIFECYCLE" Error 해결

회사 리액트 프로젝트 설정 파일을 추출하고 싶어서 eject 명령어를 쳤더니 다음과 같은 오류가 발생하였다.이걸 번역하자면..."니가 쓴 명령어 react-scripts에서 찾을 수 없어!npm 문제 아닌 것 같어 추가 로깅이 있는 거 같은데.npm install을 했
2020년 11월 3일