본고에서는 개발 실무에 있어 자주 사용하는 CSS 유형에 대해 알아보자.
우선 다음 HTML문법을 보자.
<div class="item">helloflex</div>
<div class="item">abc</div>
<div class="item">helloflex</div>위 문법을 렌더랑하면 다음과 같이 표시된다.
Display 속성
CSS에서 display 속성은 웹페이지 상에 엘리먼트들이 어떻게 보여지고 다른 엘리먼트와 어떻게 상호 배치되는지를 결정합니다.
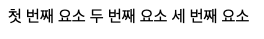
inline
- 이 속성을 사용하면,
width와height속성이 무시됩니다.
또한,margin과padding은 좌우 간격만 조절되고, 상하 간격은 조절되지 않습니다.
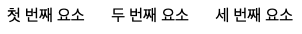
inline-block
- 이 속성은 inline과 유사하지만,
width,height속성과margin,padding사용에 제한이 없습니다.
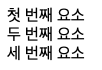
block
- 이 속성으로 지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트 들을 다른 줄로 밀어내고 혼자 한 줄을 차지합니다.