본고에서는 자바스크립트의 실행 컨텍스트의 의미와 동작 방식을 설명한다.
1. 실행 컨텍스트가 정확히 무엇인가?
ECMAScript 스펙에서는 실행 컨텍스트를 다음과 같이 설명하고 있다.
실행가능한 코드를 형상화하고 구분하는 추상적인 개념
실행 컨텍스트는 자바스크립트 코드 동작의 근간을 설명하며, 이를 통해 자바스크립트의 특성(호이스팅, 클로저)을 이해할 수 있게 된다.
자바스크립트 엔진은 우리가 작성한 코드를 실행하기 위해 여러가지 정보를 알고 있어야 한다.
여러가지 정보란 이하와 같다.
- 변수 : 전역변수, 지역변수, 매개변수, 객체의 프로퍼티
- 함수 선언 (함수 표현식을 포함하지 않음)
- 변수의 유효범위 (Scope)
- this
이와 같이 실행에 필요한 정보를 형상화하고 구분하기 위해 자바스크립트 엔진은 실행컨텍스트(EC)를 객체의 형태로 관리한다.
아래의 코드를 살펴보자.
var x = 'xxx';
function foo () {
var y = 'yyy';
function bar () {
var z = 'zzz';
console.log(x + y + z);
}
bar ();
}
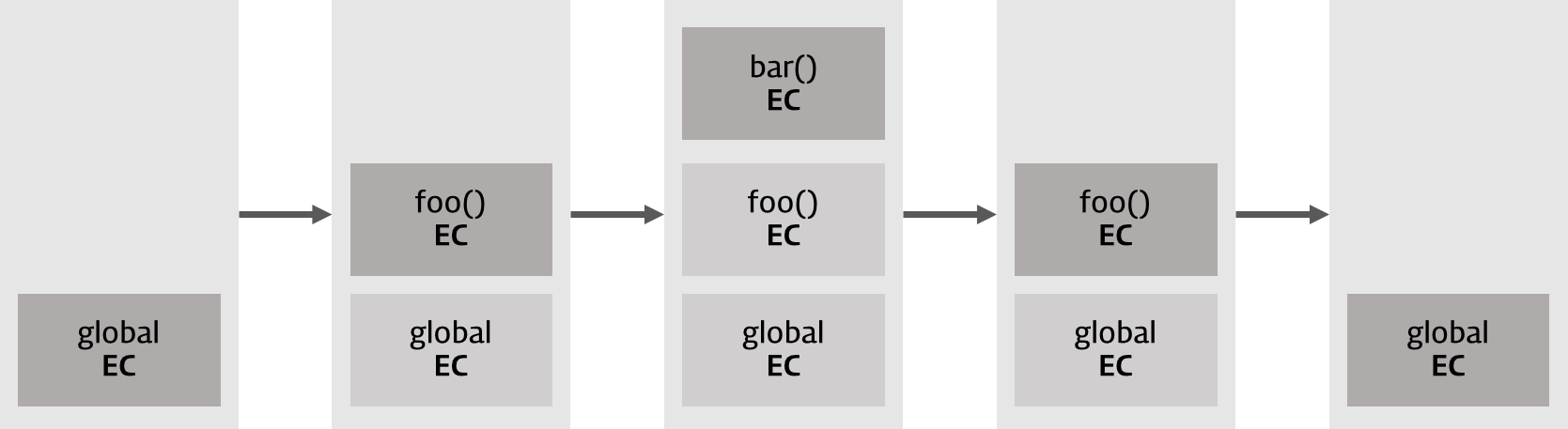
foo();위 코드를 실행하면 아래와 같이 동작하게 되는데, 먼저 global EC(이하 GEC)에 대해 설명하겠다.

우리가 작성한 코드가 실행되게 되면 자바스크립트 엔진은 전역을 기반으로 한 전역 실행 컨텍스트(환경)을 만들게 된다.
이러한 전역 실행 컨텍스트(환경)은 웹 애플리케이션이 종료될 때까지 유지되며, 모든 실행 컨텍스트는 전역 실행 컨텍스트를 기반으로 해 제어되게 된다.
위 동작과정을 통해 함수의 실행순서와 동일하게 각 함수들이 실행 컨텍스트 스택에 쌓이고, LIFO(후입 선출)을 통해 실행된 실행 컨텍스트가 소멸되는 것을 확인할 수 있다.
2. 그러면 어떻게 동작하는가?
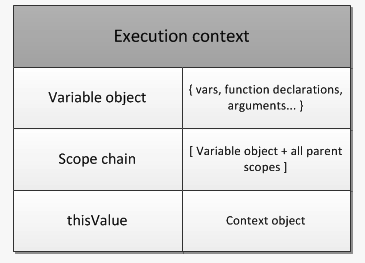
이를 알아보기 위해 먼저 실행 컨텍스트의 내부에 무엇이 있는지 확인해보자.

실행 컨텍스트는 객체의 형태를 가지며 위와 같이 3가지의 프로퍼티로 구성되어 있다.
당장은 뭐가 뭔지 모르겠지만 하나씩 살펴보자.

빨리 작성하시오 루카스 센세