
블로그 글 작성을 거듭할 때 마다 느는 것이라고는 이목을 집중할 수 있는 (어그로 끌리는) 제목 짓기 실력 뿐입니다.
올해로 2학기째 교내 동아리에서 웹 프론트엔드 리드멘토를 맡고 있는데요, 한 학기 동안 진행하며 느낀 소회와 피드백 + 다짐을 담아보도록 하겠습니다.
사전지식
지금 제가 참여하고 있는 동아리는 세종대학교 개발동아리 아롬 alom 입니다.
동아리는 기획, 디자인 부터 Node.js, Spring 백엔드, 플러터, 리액트 등 다양한 트랙으로 이루어져 있고, 멘티가 1학기(12주) 코스를 참여한 뒤 자율적으로 모여 프로젝트를 하는 식으로 진행되고 있어요.
저는 이 중에서 웹 프론트엔드(리액트) 트랙을 운영하고 있어요.
리액트팀은 리드멘토 2명 + 멘토 7명 + 멘티 27명으로 구성되어 있어요. 리드멘토가 전반적인 운영 계획과 주차별 과제 내용을 포함한 커리큘럼을 구성하면, 멘토와 멘티가 조를 이뤄 매 주 과제를 제출하는 방식으로 운영되고 있습니다.
나 멘토할 실력 아닌데
시작 할 때 가장 큰 고민은 역시 이것이었는데요, 내가 감히 누굴 가르칠 수 있는 실력이 될까? 라는 걱정이 컸습니다.
어떤 점에서 고민이 될까? 라고 생각해 보았을 때 가장 걱정 되는 점은 - 나도 모르는 정보를 물어볼때나, 내가 잘못된 정보를 제공할 때 - 였던 것 같아요.
그래서 커리큘럼의 난이도 자체를 많이 낮추어 웹 개발을 처음 접하는 친구들에게 흥미를 만들어 주자 정도로 삼았습니다.
제가 리액트를 통해 웹 프론트엔드 기술을 처음 접해봤을 때를 되돌아보면 브라우저의 렌더링이니 최적화 기술에 대한 공부보다는 그저 제가 가지고 있는 아이디어가 현실화 되는 게 더 신기했던 기억이 있었는데, 같은 고민을 하고 있는 친구들에게도 조금 쉬운 길을 알려주고 싶었습니다.
2024년의 피드백
저번 학기의 커리큘럼은 이랬습니다.

계획은 이랬는데요,
1. HTML, JS, CSS로 element를 만들어 웹 페이지를 제어하는 법을 익힌 후
2. React에서는 같은 행위를 어떻게 편리하게 할 수 있는지 알아보고
3. 이해를 토대로 작은 웹페이지들을 만들어 직접 프로젝트를 할 때 도움이 될 수 있으면 좋겠다
라는 생각을 가지고 있었습니다.
하지만 모든 일이 그렇듯이ㅡ 계획대로 되는 일은 얼마 없었구요, 다음과 같은 문제들이 생겼습니다.
1. 멘티들 간의 실력차가 크고
2. 흥미를 찾기에는 너무 루즈한 커리큘럼
3. 과제 제출의 어려움
웹으로 이런 것들을 너도 만들 수 있어! 라는 자신감을 주기 위해 만들었던 코스였는데, 이미 리액트를 조금이라도 접해 본 친구들에게는 많이 지루할 수 밖에 없는 과제였습니다.
웹 프로그래밍 자체를 처음 접한 친구들에게도 적합하지 않은 부분들이 있었는데요, 이론의 비중을 길게 가져가다 보니, 실제로 재미를 느끼기 전에 지루함이 더 느껴졌을 것 같아요.
2025년은 다르다
같은 커리큘럼을 기반으로 짜집기를 했습니다. 다른 멘토님들이 개선에 대한 아이디어를 많이 내주신 덕분에 아이디어만 받아서 현실화 할 수 있었어요.

-
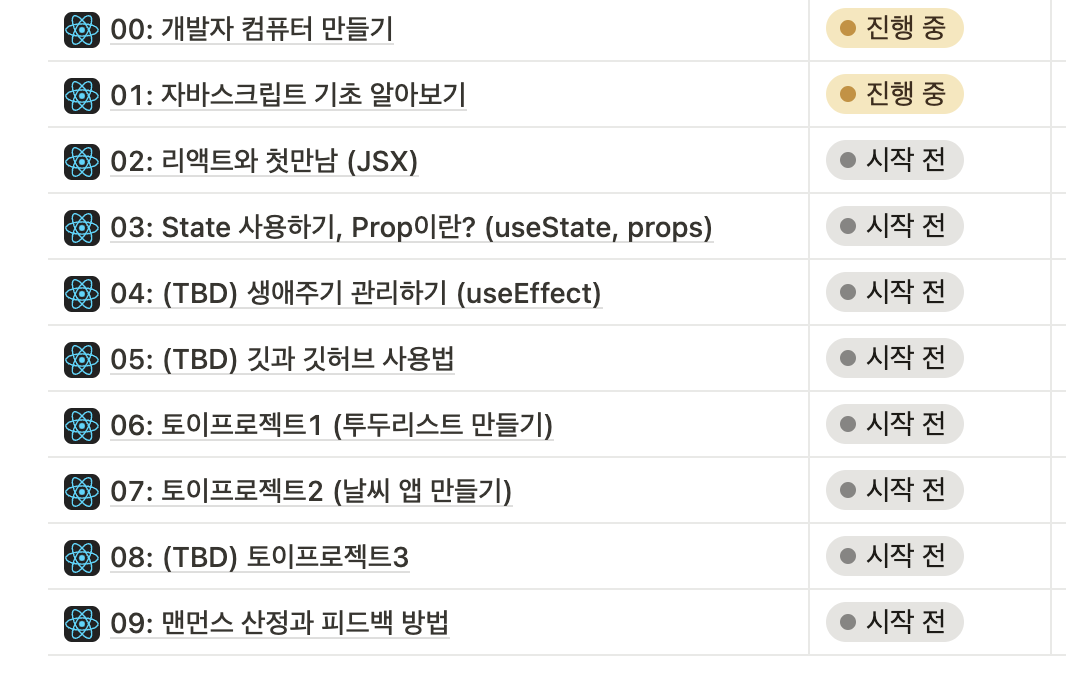
이런 식으로 이론의 비중은 줄이고 실제로 화면에 무언가 그리는 시간을 확보할 수 있도록 했구요,
-
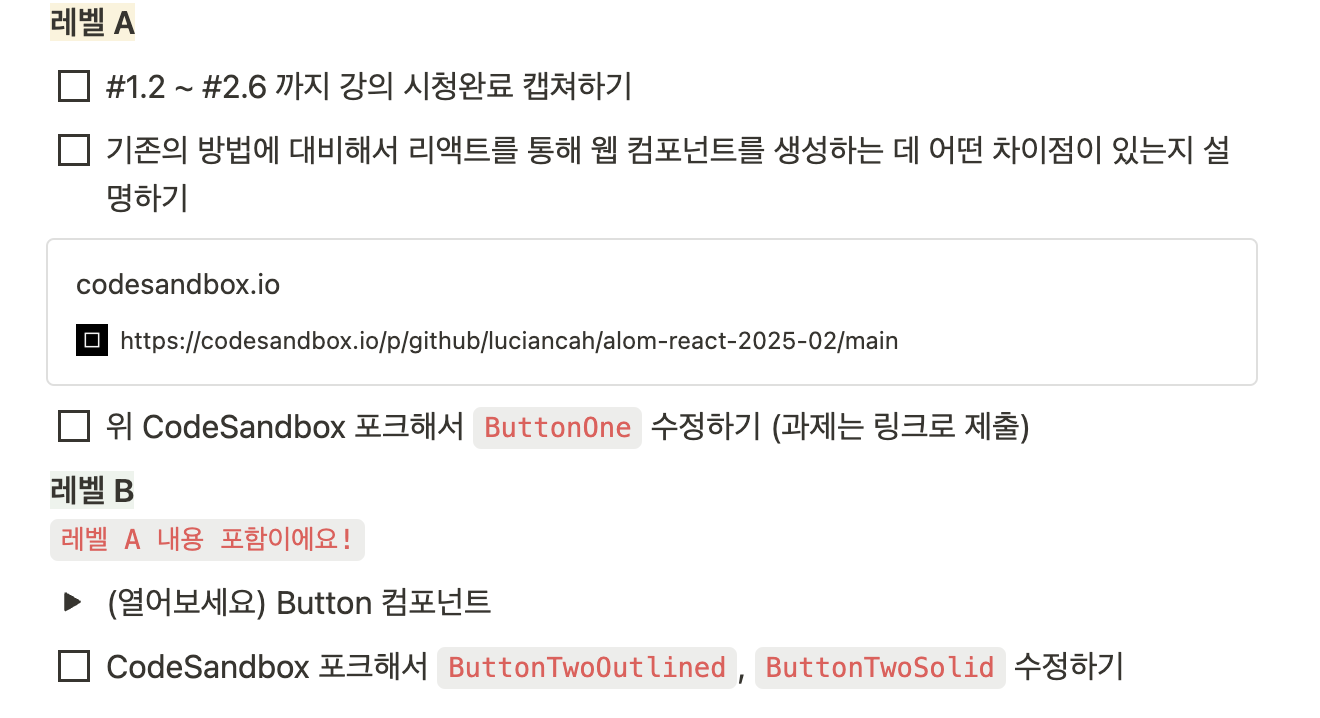
같은 과제 안에서도 레벨을 만들어서 실력에 따라 원하는 레벨까지 진행할 수 있도록 했어요.
(요렇게)

-
CodeSandbox를 통해 온라인 에디터 환경을 사용해보자는 제안이 있었어요. 보일러플레이트 프로젝트 위에 직접 완성할 수 있는 부분을 Slot으로 열어두고, 멘티님들이 Fork해서 수정하고 제출할 수 있도록 했습니다.
넌 뭘 배웠는데?
코드리뷰를 하면서도 느끼는 점이지만, 직접 사용하는 것과 남에게 설명하는 것의 차이는 엄청나다고 생각합니다. 크지 않은 규모지만, 구조화된 동아리 조직을 운영하면서 피드백을 잘 받는 방법, 잘 소통하는 방법에 대해서도 하루하루 배우고 있어요.
그럼 이번 학기도 화이팅 하기 🙆🏻♂️
