
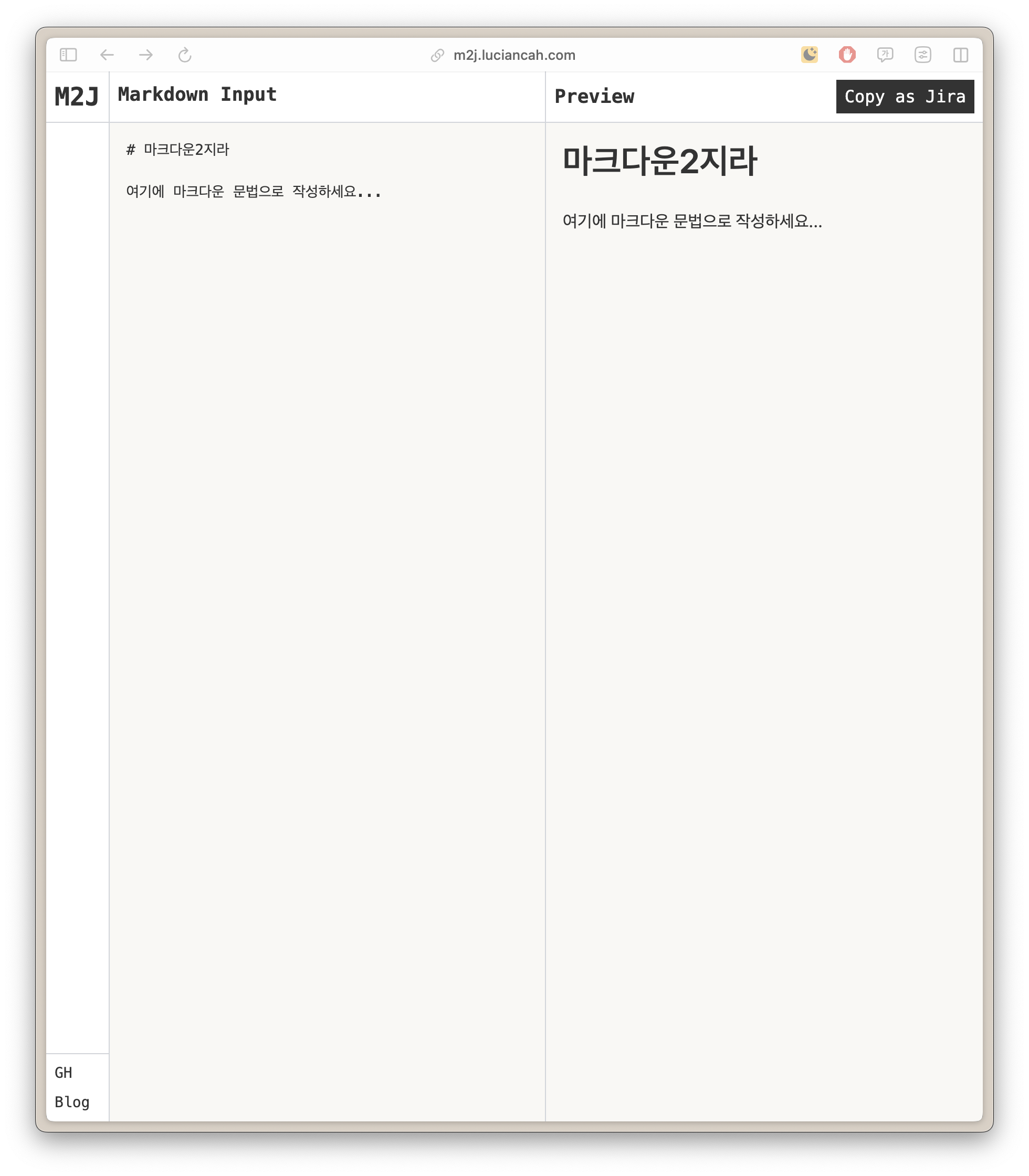
그래서 준비했습니다. 당신을 위한 ... 마크다운/지라 변환기
컨플루언스는 구립니다.

많이들 사용 하시겠지만 ...
저희 회사에서도 문서 작성 및 티켓 발행에 Jira, Confluence를 사용합니다.
아니신가요?
부럽습니다....
노션의 영향으로 마크다운 문법에 많은 사람들이 익숙해져 있는데 반해 컨플루언스 위키 마크업에는 익숙해지기 쉽지 않았습니다.
가질 수 없으면 부숴라
익숙해질 수 없다면 안쓰면 됩니다.
npm에 jira2md 패키지를 발견했고, 웬만한 Github-Flavored Markdown 문법을 Jira 문법으로 변환해줌을 확인했습니다.
jira-markdown을 실시간 변환해주는 사이트가 있긴 하지만, 코드 에디터 문제로 한글 입력에 문제가 있고.. 사실 jira 문법을 눈으로 보고 싶은건 아니기에 그 대신 마크다운 뷰어를 넣기로 했습니다.
블로그 만들기
마크다운 입력을 마크다운 출력으로 바꾸어주는 과정은 여러 블로그 생성 과정과 동일합니다.
리액트 환경에 여러 라이브러리가 있지만, 이번에도 dangerouslySetInnerHTML 하지 않는 React-markdown 라이브러리를 사용하기로 결정했습니다.
기본 마크다운에는 GFM(Github-Flavored Markdown)과는 다른 점들이 조금 존재합니다. 아마 옵시디언을 사용해보신 분들이라면 이미 눈치채셨을 수 도 있습니다.
GFM에서는 다음과 같은 문법 차이가 있는데,
- Tables:
|---|을 통해 테이블 생성이 가능합니다. - Task lists:
- [ ]을 통해 리스트 속에 체크박스 추가가 가능합니다. - Fenced Code Blocks:
```javascript백틱 3개에 언어를 추가해 코드 블럭을 추가하는 것 또한 GFM의 문법입니다.
react-markdown은 remark나 rehype 플러그인을 지원합니다.
remark는 마크다운 변환에 있어 플러그인 추가를 도와주는 라이브러린데요, remark-gfm을 사용해서 gfm 문법을 지원했습니다.
딸깍
토이 프로젝트로 버셀만한 것이 없다고 항상 생각하고 있습니다.
nextjs 프로젝트기 때문에 vercel에 바로 임포트 해서 배포하고 analytics 달 수 있었습니다.
서브도메인에 https 인증서 받아주는 속도는 예술입니다.

많이 써주세요.
사실 고정 사용자 한명이 있어서 괜찮긴 하지만
사용 중 불편함이나 개선점이 눈에 보이신다면 언제든지 깃허브 이슈나 댓글로 알려주시면 감사하겠습니다.

오오앗 감사합니다 !!!