
devtools를 항상 켜두고 작업을 하면서 아는 기능만 계속 사용하고 있다는 사실을 깨달았다.
더 많은 기능을 사용하기 위해 한 번 싹 흝어보는 시간을 가져보며 포스팅을 작성한다.
오늘은 Elements 탭에서의 기능들, CSS 관련 기능들을 짚어보는 내용을 위주로 작성할 예정이다.
Chrome Devtools
Devtools 열기
우선 너무나 당연하게도 Devtools을 여는 것부터 시작한다.
mac에서는 ⌥ + ⌘ +i 를 통해서 열 수 있다. 마우스 오른쪽 버튼을 통해서 inspect를 통해서도 가능하다.
windows에서는 Control+Shift+i 통해 개발자도구를 열 수 있다.
Elements tab
요소 선택하기

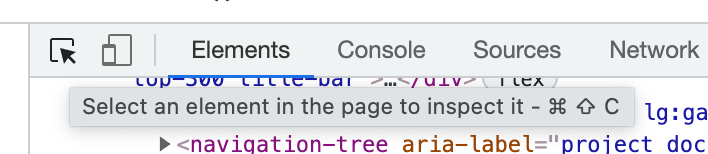
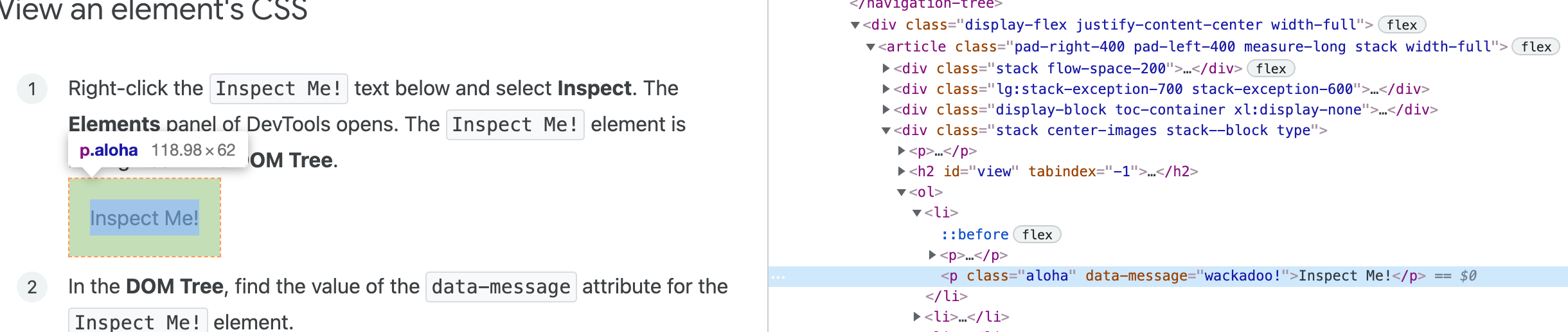
요소를 선택해보자 화살표 모양으로 되어있는 아이콘을 선택하게 되면 DOM 트리에서의 해당 요소를 선택할 수 있다.

후에는 해당되는 요소가 문서상에서도, devtool에서도 파란색으로 하이라이팅 되어있는 것을 확인할 수 있다.
Styles tab

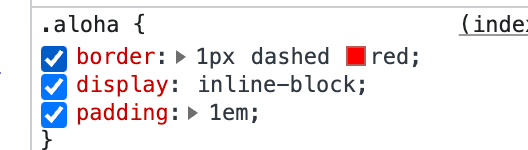
Elements 탭을 통해서 styles도 확인이 가능하다. check와 uncheck를 통해서 요소에 style을 바로바로 조작해볼 수 있다. 나는 헷갈리는 style을 적용할 때 미리 chrome devtool을 이용해서 한 번 적용 후 코드를 작성하는 과정을 통해 더욱 빠르게 결과를 도출해내고 있다. 또한 Elements tab을 통해 직접 내부에서 html을 조작하여 빠르게 결과값을 확인해볼수도 있다.

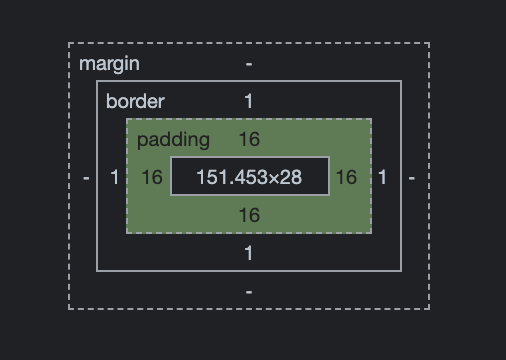
styles 부분 최하단에 존재하는 box를 통해 요소들의 padding, border, margin에 대한 값들을 시각화하여 확인이 가능하다. 또한 마우스 hover시 해당 style이 문서에서 하이라이팅되기 때문에 어느정도의 범위를 가지고 있는지 확인이 가능하다.
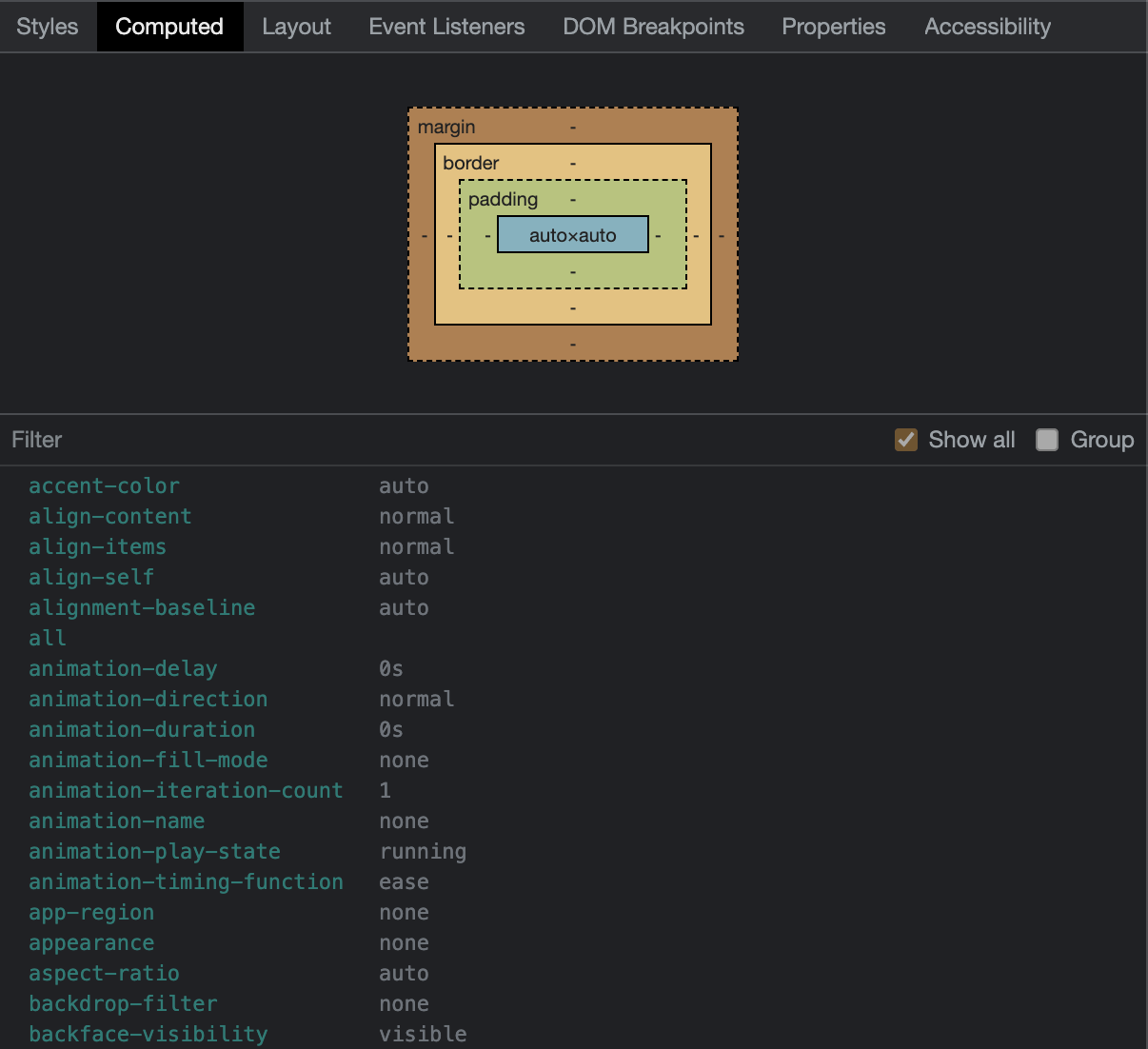
Computed

Styles 탭과 동일 선상에 위치하고 있는 Computed 탭을 통해서 현재 요소가 가지고 있는 모든 요소를 확인 가능하다. Filter 부분에서의 검색을 통해서 원하는 요소를 검색하여 확인할 수도 있다. (상속받아서 가지고 있는 요소, default 요소들 전부 표시한다.)
show all 체크박스를 uncheck 하게 된다면 실제로 적용이 된 요소를 확인할 수 있다.
Layout
HTML에 grid, inline-grid 요소를 사용했다면 elements tab에서 grid로 표시되는 것을 확인할 수 있다.
overlay display settings의 드롭다운 메뉴와 checkbox 옵션들를 통해서 grid를 더욱 쉽게 확인할 수 있는 옵션을 선택해서 확인이 가능하다.
또한 Grid overlays를 통해서 요소들을 각각 선택해서 검사를 진행할 수도 있다.
Print 예상 Layout 확인하기
오 이건 몰랐다... 최근에 print layout을 만질 일이 있었는데 이거 사용했으면 더 빠르게 확인이 가능했을 듯 하다...

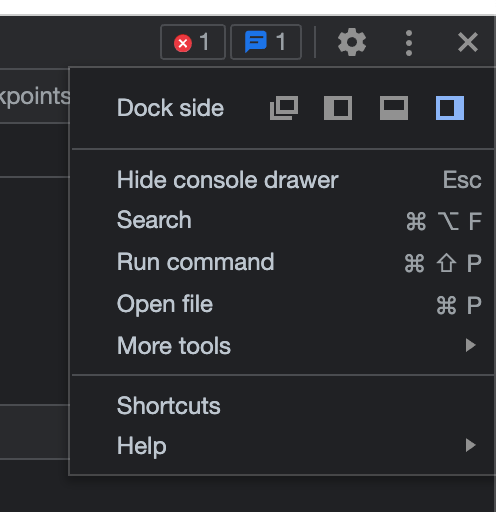
상단에 위치한 땡땡땡을 누르고 Run command를 클릭한다.

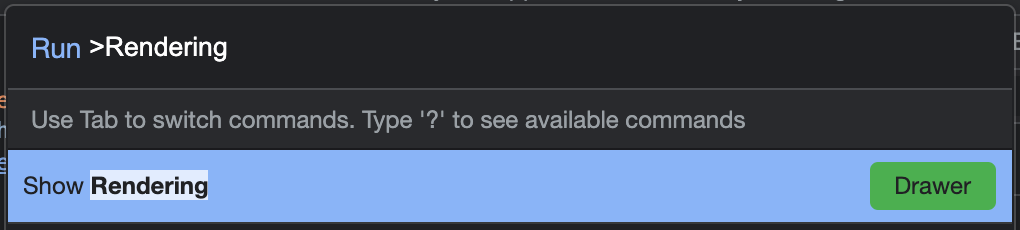
Rednering 타이핑 후 Show Rendering을 클릭한다.

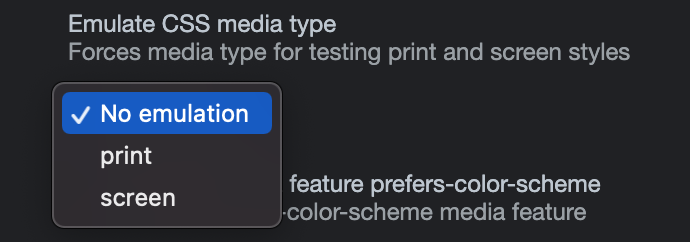
Emulate CSS media type에 dropdown을 클릭해서 print를 눌러본다. print를 위해 적용되었던 css를 그대로 확인이 가능하다.
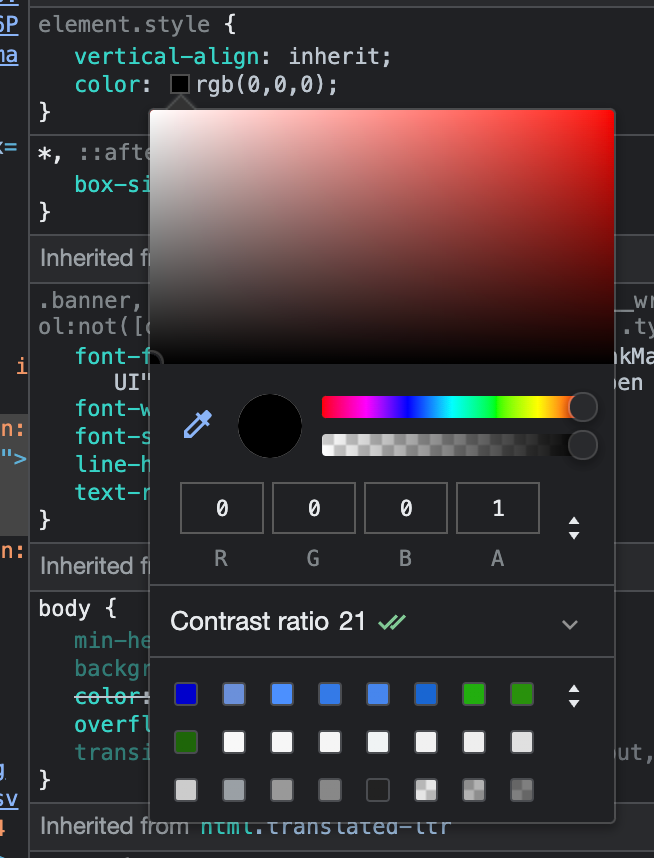
Color picker 사용하기

styles 탭에서의 색상은 미리보기를 제공한다. 해당 미리보기를 클릭하면 스포이드를 통해 뷰포트 내에 있는 색상을 사용할 수 있다.
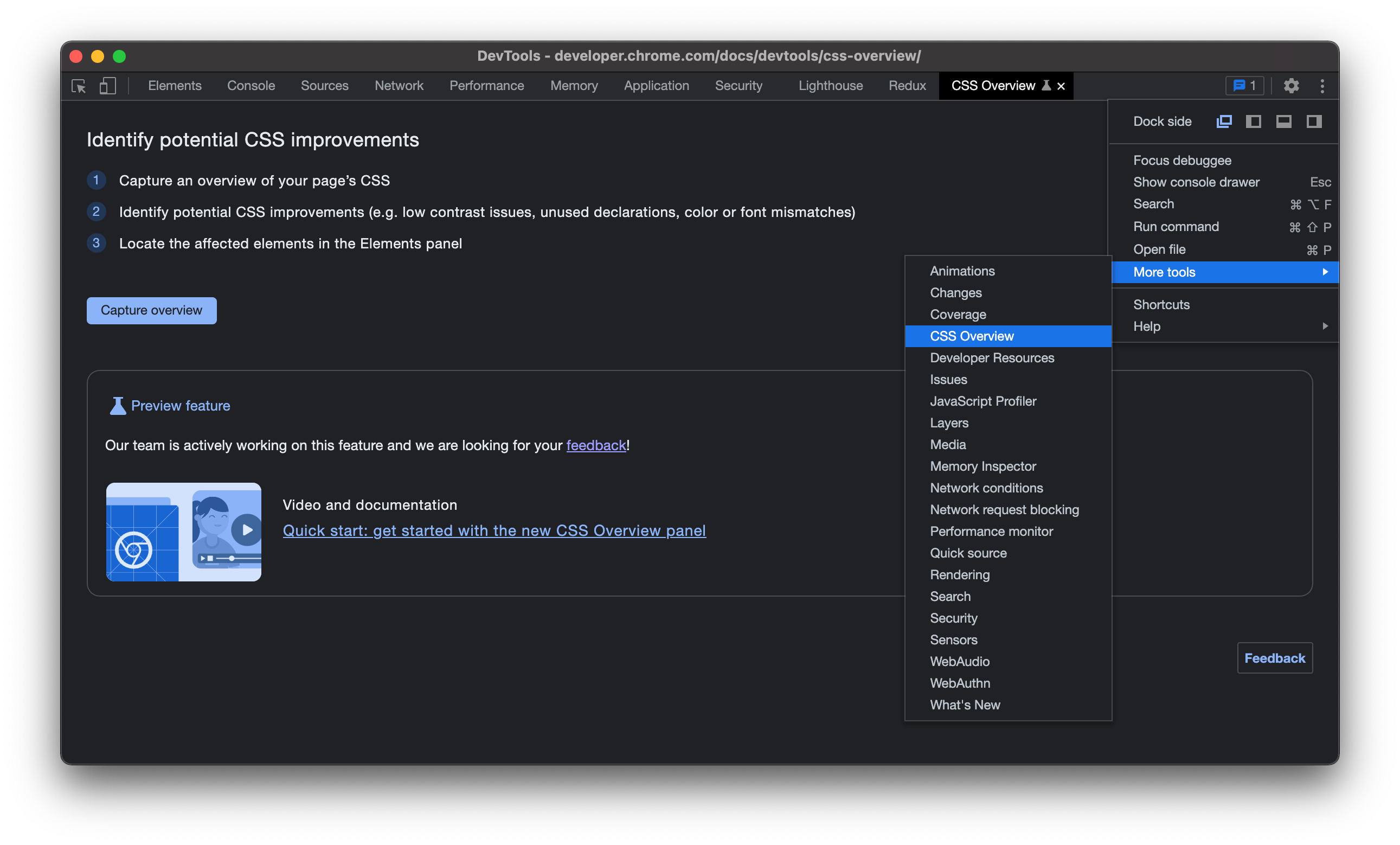
CSS Overview

CSS Overview 기능은 Chrome 96버전부터 정식으로 들어갈 예정이고 현재는 실험적인 기능으로 제공하고 있다. 그렇기 때문에 따로 기본적으로 넣어있지 않기 때문에 More tools에서 클릭을 통해 접근해주어야 한다. (위에서 확인했던 Run command를 통해서도 CSS Overview 탭을 열 수 있다. Run>Css Overview)

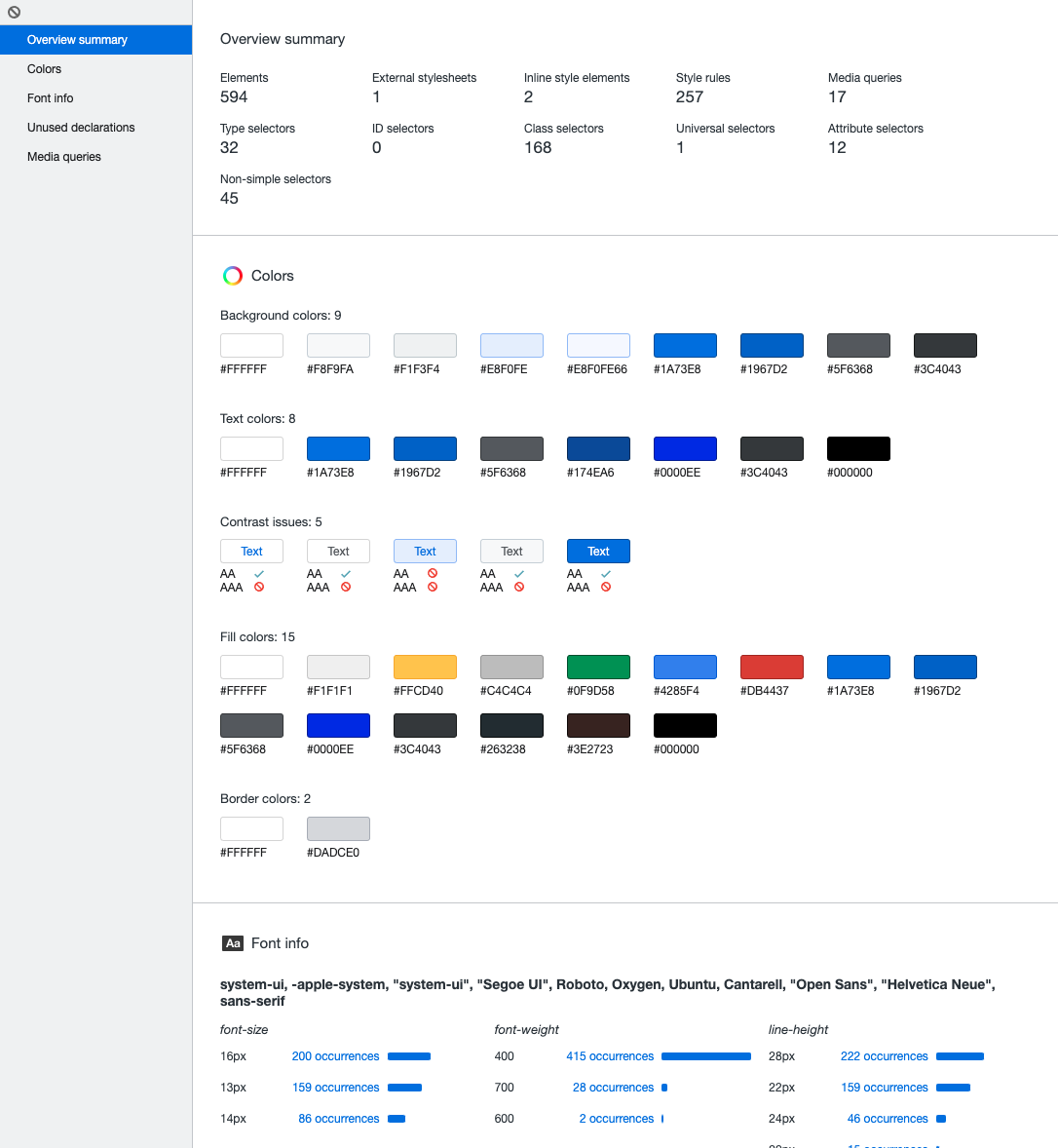
Capture Overview 버튼을 통해 현재 페이지 내에서의 색상, 글꼴정보, 미사용되고 있는 CSS 요소들, media Query를 포함하여 여러 섹션으로 나누어서 제공해준다. 요거를 통해서 디자이너도 현재 적용되고 있는 디자인 시스템을 점검 가능할 듯 하다.
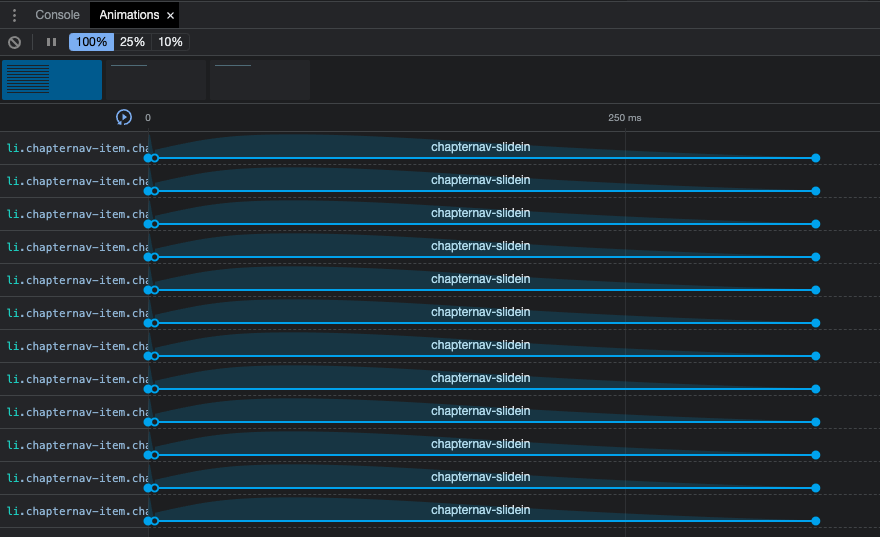
Inspect Animation

Animation 탭을 통해서 애니메이션을 검사해보고 다시 시도해볼 수 있다.또한 여러가지 옵션을 조정하여 애니메이션을 느리게 하거나 재생하거나 소스코드를 확인하여 애니메이션을 검사할 수 있다.
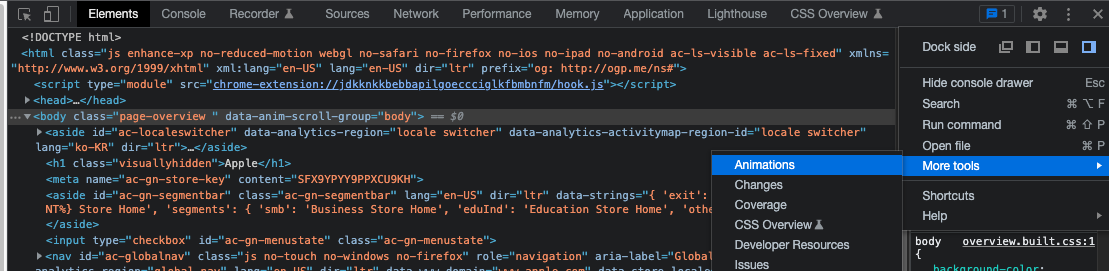
More tools에 Animations 클릭을 통해서 console drawer 옆에 탭으로 열린다.

100%, 25%, 10%의 조정을 통해 속도를 조정할 수 있고 같은 라인에서 정지, 삭제 또한 가능하다. 그 아래에서는 애니메이션 그룹의 목록을 확인할 수 있다. 타임라인에서 애니메이션 일시 증지와 특정 지점으로 이동이 가능하고 표시된 세부정보를 조작하여 검사하고 수정할 수 있다.
애니메이션 탭이 열려있어야지 애니메이션을 감지할 수 있기 때문에 탭을 이후에 열어두려는 경우 페이지 새로고침을 통해서 애니메이션을 감지할 수 있다.
마치며
elements 탭과 css 요소들은 생각보다 알고 있는 것들이 많았다. 앞으로도 잘 이해하고 사용해야겠다.
Reference
