
크롬 데브툴의 두번째 탭인 Console에 대해서 알아보자. 사실 console을 안써본 웹 개발
자는 없을 것이라고 생각한다. 그래도 한 번 더 정리하는 느낌으로 가볍게 시작해보겠다.
Console
콘솔은 크게 두가지의 목적으로 사용한다. 첫번째로는 로그 메시지를 확인하는 용도, 두번째로는 자바스크립트를 실행하는 용도이다.
로그 메시지 확인하기
자바스크립트가 제대로 작동하고 있는지 확인하기 위해서 종종 콘솔을 활용한다. console.log(data)와 같은 코드를 이용해서 data의 형식을 알아낸다거나, console.log("1") 와 같은 코드를 코드의 작동 순서를 알아낼 때에도 유용하게 사용한다. 이렇게 작성한 코드는 실행되어 Console 탭에 나타나게 된다.

위의 사진에서 볼 수 있듯 출력 내용과 위치가 탭에 표시되게 된다.
Console API
콘솔 탭은 따로 알아볼 것들이 그닥 많지는 않기 때문에 Console API 또한 확인하고 가자.
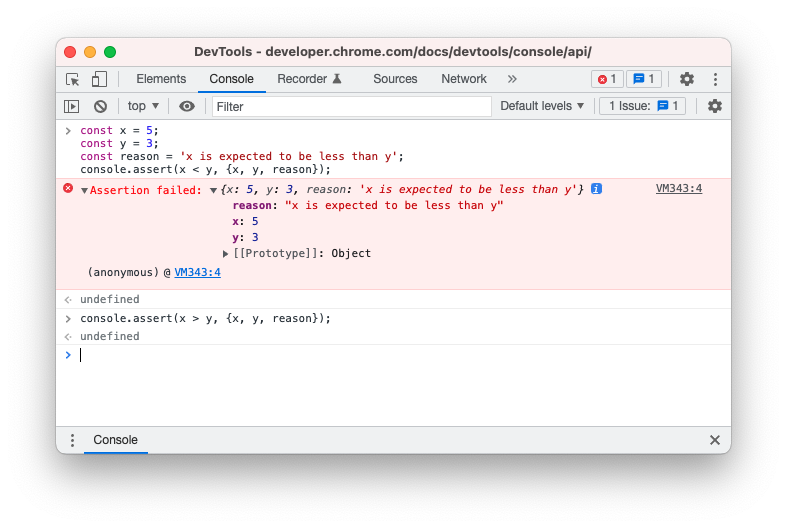
console.assert(expression, obejct)
Log Level: Error
console.assert는 Error를 표시하기 위한 api이다. expression이 false로 평가되게 된다면 에러를 발생시킨다.

console.clear()
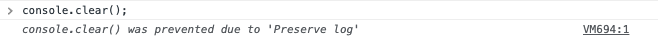
console.clear() api는 console을 clear 해주는 기능을 제공한다.
보통 콘솔은 페이지 새로고침이 될 때마다 clear된다.

하지만 console의 settings에서 preserve log를 check 하게 되어 활성화 시키게 된다면 console.clear() 명령어를 작성해도 콘솔이 clear되지 않는다.
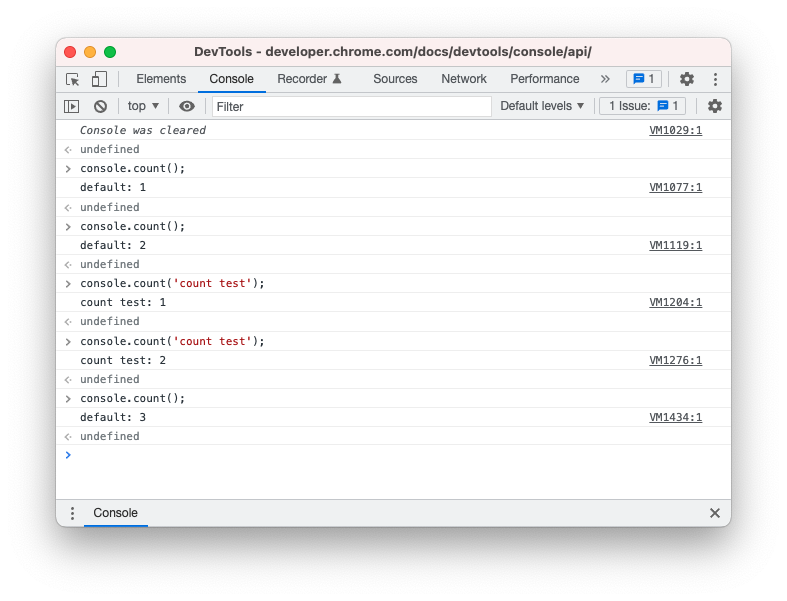
console.count([label])
Log Level: Info
Info로 동작하는 구문이다. 쉽게 말해 count api가 호출된 숫자를 표시해준다.

Label을 입력하게 된다면 해당 라벨에 대한 count만 호출한다. 사용해본적이 없지만... 활용해보도록 해야겠다.. 하지만 console.log 너무 좋아요
console.countReset([label])을 통해서 count 값을 리셋할 수 있다.
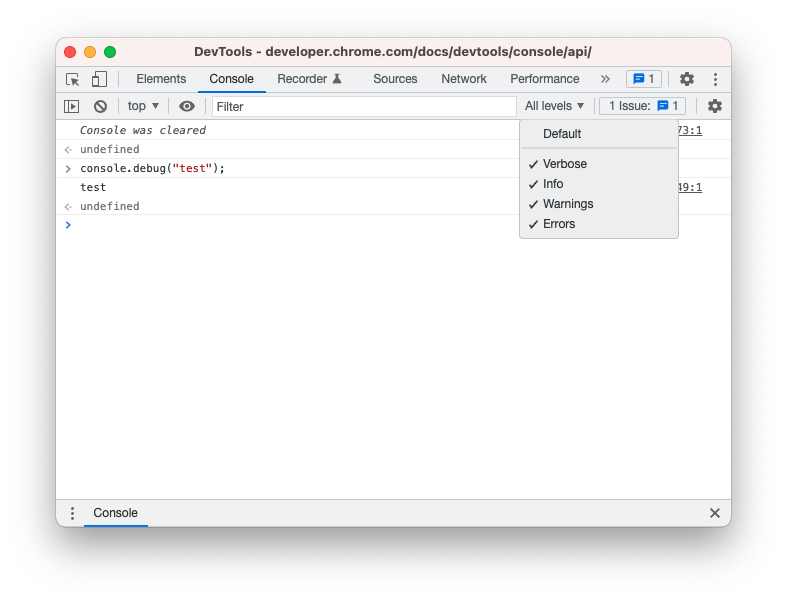
console.debug(object [, object, ...])
Log Level: Verbose
console.debug를 통해서 Verbose Level의 콘솔에 메시지를 출력할 수 있다.

현재 콘솔의 Level은 드롭다운을 열어서 확인이 가능하다. Default로는 Verbose Level이 포함되지 않으므로 켜주어야 해당 메소드를 확인이 가능하다.
이 외에도 드롭다운을 통해서 보고싶은 에러의 Level을 선택하여 필터링된 로그를 확인할 수 있다.
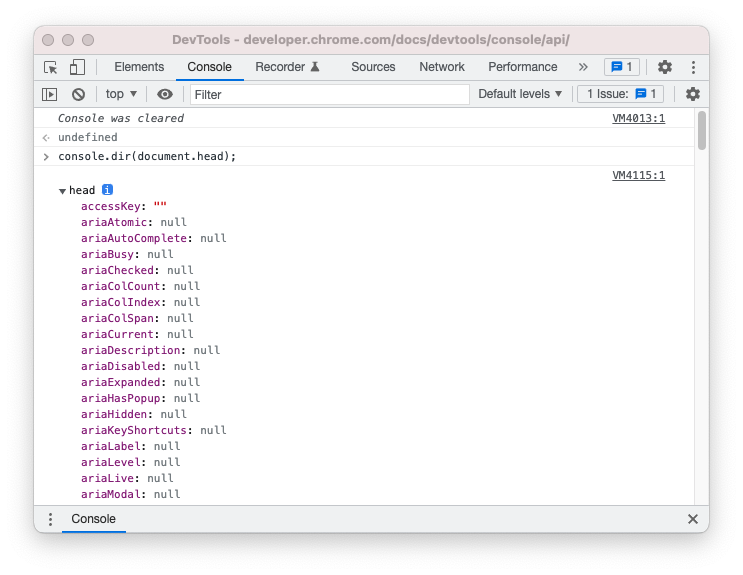
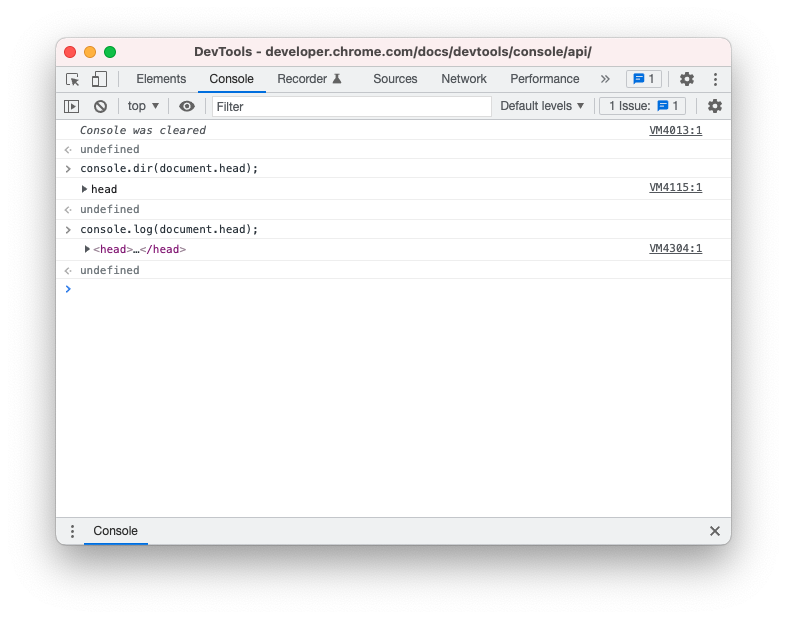
console.dir(object)
Log Level: Info

console.dir을 통해서 지정된 객체의 JSON 표현식을 출력한다.

console.log와의 차이점
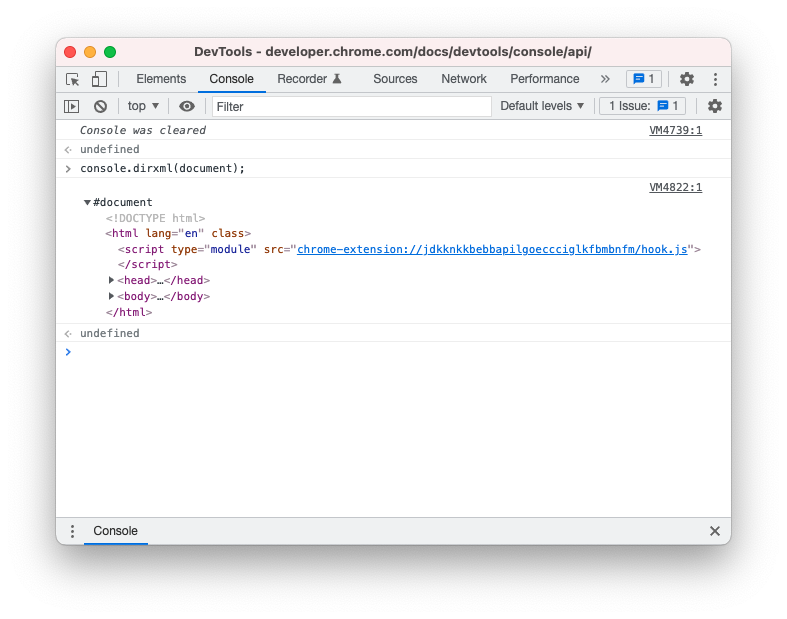
console.dirxml(node)
Log Level: Info

console.dirxml을 통해서 node의 하위 항목을 XML 표현식으로 출력한다.
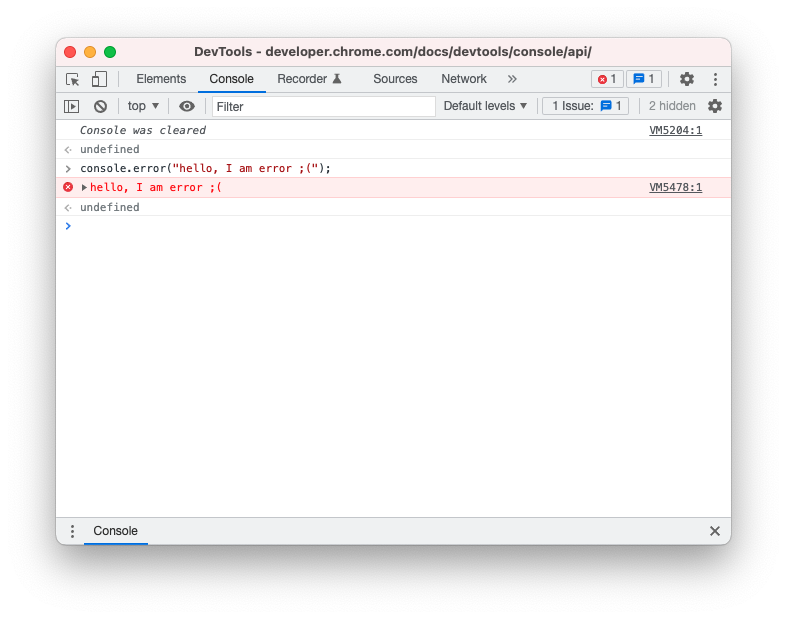
console.error(object [, object, ...])
Log Level: Error
console.error를 통해서 에러형식으로 로그를 출력한다. 이렇게 작성하게 되면 에러의 로그를 stack에서 확인할 수 있다.

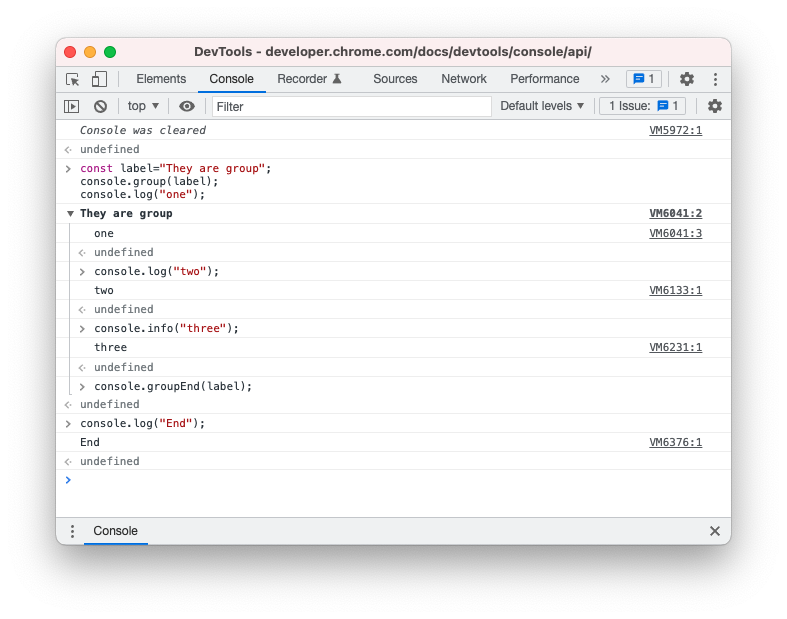
console.group(label)
console.group을 통해서 출력되는 메시지를 그룹화할 수 있다. console.groupEnd(label)이 호출될 때까지 콘솔을 그룹화한다.

또한 console.groupCollapsed(label)를 통해 같은 기능이지만 펼쳐지지 않은 상태로도 사용이 가능하다.
console.info(object [, object, ...])
Log Level: Info
console.log와 동일하다.
console.log('log')는 메시지를 출력하는 용도이다.
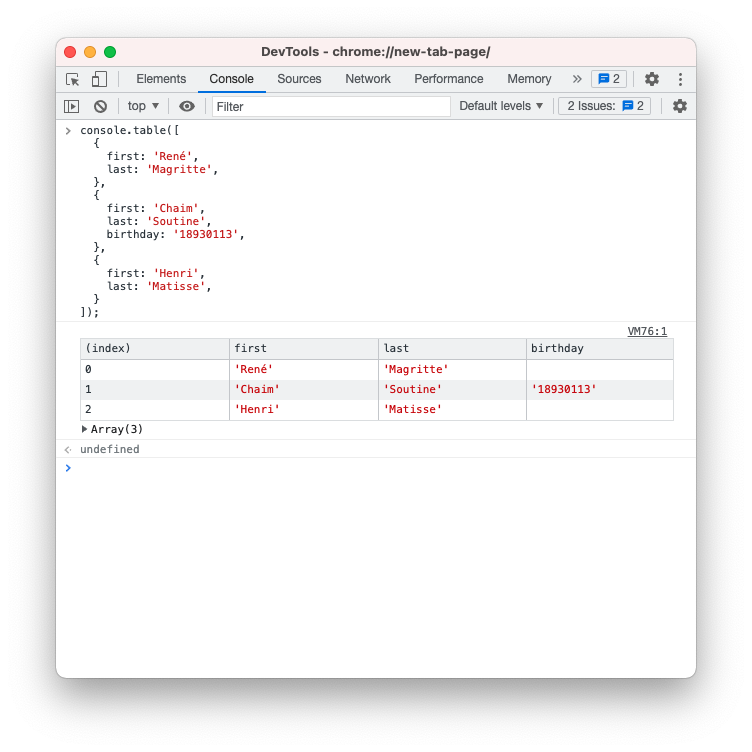
console.table(array)
Log Level: Info
사실 console.log, console.info 빼고 거의 써본적 없다. 알고 있었음에도 굳이 귀찮아서 사용하지 않았다.. 사용을 했다면 console.error 정도? 근데 이건 진짜 유용하다. array나 object를 눈에 보기 쉽게 확인하기 위해서 console.table을 사용하게 된다면 더 빠르게 결과값 확인이 가능하다.

아주 깔꼼하다.. 첨에 이거 발견하고 진짜 소리 질렀던 기억이 난다. 🙃
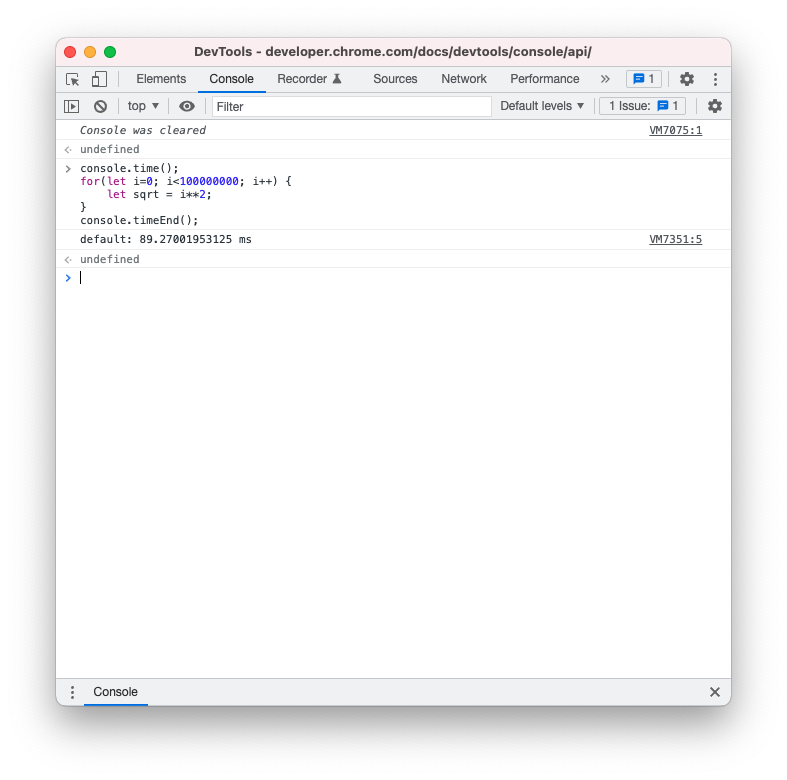
console.time([label])
이거는 코드의 경과시간을 측정해주는 친구이다. 근데 음 첨에 보고 유용하다고 느끼긴 했었는데 딱히 사용할 곳은 없었다. 알고리즘 문제 풀 때 쪼금 유용할 것 같기도 하다.
아무튼 console.time()을 통해서 (혹은 라벨 값을 입력해서) 타이머를 start 시켜주고, console.timeEnd()를 통해서 end 시켜준다고 생각하면 된다.

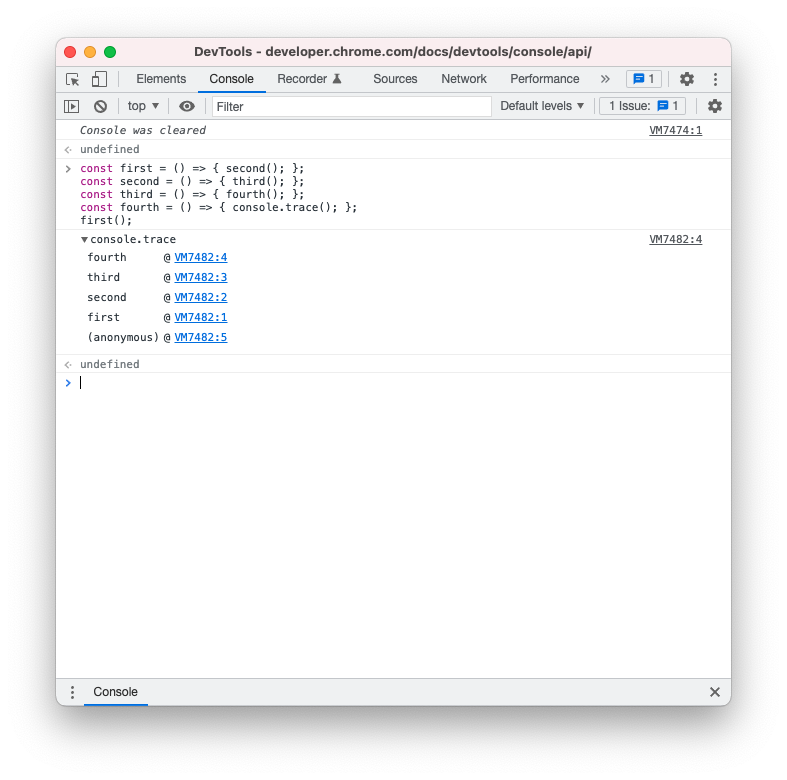
console.trace()
Log Level: Info
콘솔의 stack을 추적해줄 수 있다. call stack 추적...

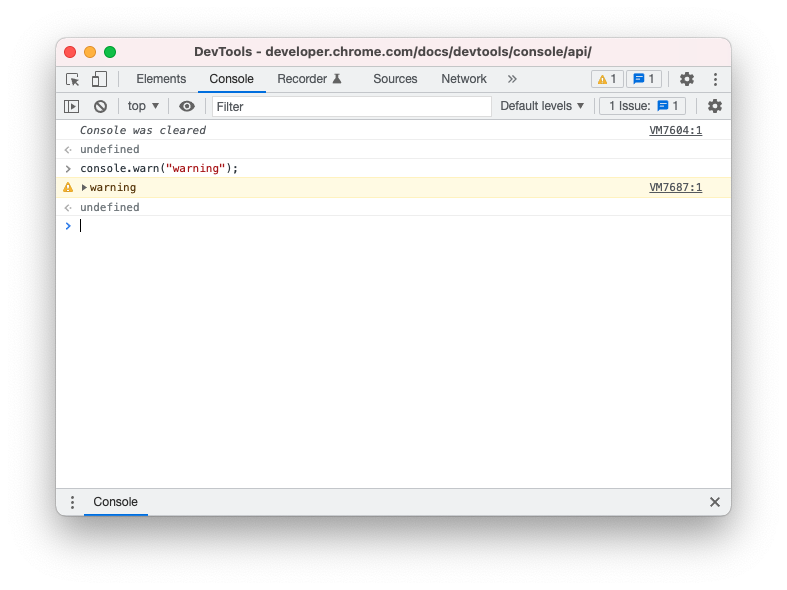
console.warn(object [, object, ...])
Log Level: Warning
콘솔에 warning을 출력해준다.

구성요소
텍스트 필터링

Filter라는 placeholder를 가지고 있는 input 창에 text를 입력해도 가능하고, 정규식을 입력해도 해당 조건에 맞는 로그가 검색되게 된다.
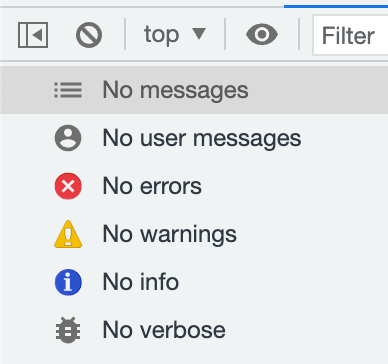
메시지 소스별 필터링


이렇게 생긴 아이콘을 클릭하게 되면 메시지의 소스별로 필터링이 가능하다.
콘솔 지우기

해당 아이콘을 통해 콘솔을 지울수도 있고 메소드를 사용해서 지울수도 있다.
라이브 표현식

해당 아이콘을 클릭하게 된다면 콘솔에 동일한 JavaScript 표현식을 반복해서 입력할 수 있다. 표현식의 값은 거의 실시간으로 업데이트 된다.
코드 커버리지 확인

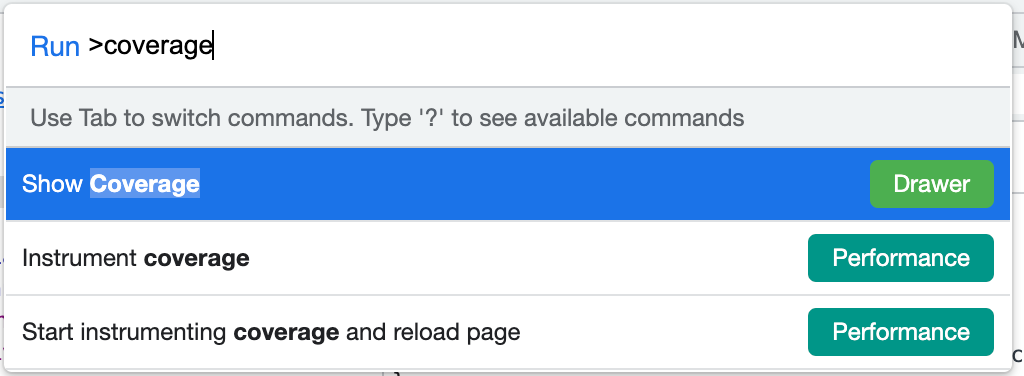
Run command 탭을 통해서 coverage 검색 후 show coverage를 통해 탭을 열어준다.

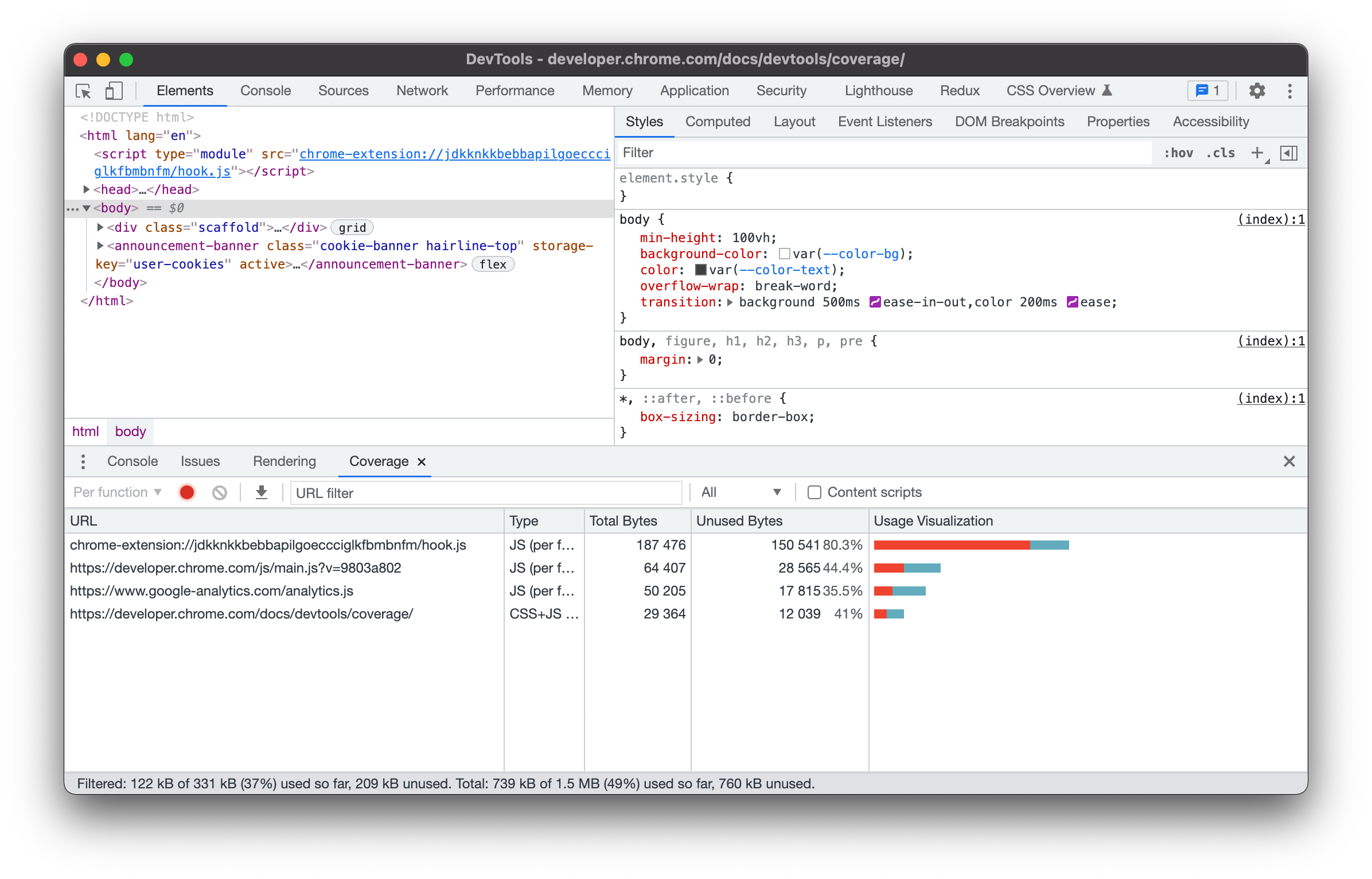
coverage 탭을 통해서 사용한 리소스(JS와 CSS)를 분석해서 빨간색은 사용하지 않은 코드의 양을, 녹색(?)은 사용한 코드의 양을 나타낸다.
마치며
console 탭의 분석을 끝냈다.. 나머지도 다음주 안으로 끝내고 싶은데 생각보다 콘솔도 양이 많아서 조금 오래 걸렸다ㅜㅜ 담주까지 열심히 다시 달려봐야겠다.
References
