
왠지 계속 일요일에만 포스팅을 하는 것 같다! 평일이 너무 빠르게 지나간다. 일주일 2포스팅 하고 싶은데 가능할까..? 아무튼 sources 탭에 대해 알아보자
Sources
sources 탭에서는 다음과 같은 것들을 할 수 있다.
- 파일 확인하기
- Javascript와 CSS 수정하기
- Snippet들을 작성하고 저장하고 실행하기
- Javascript 디버깅하기
- 개발자도구에서 변경한 내용이 코드로 저장될 수 있도록 workspace 설정하기
하나씩 알아보도록 하자
파일 확인하기
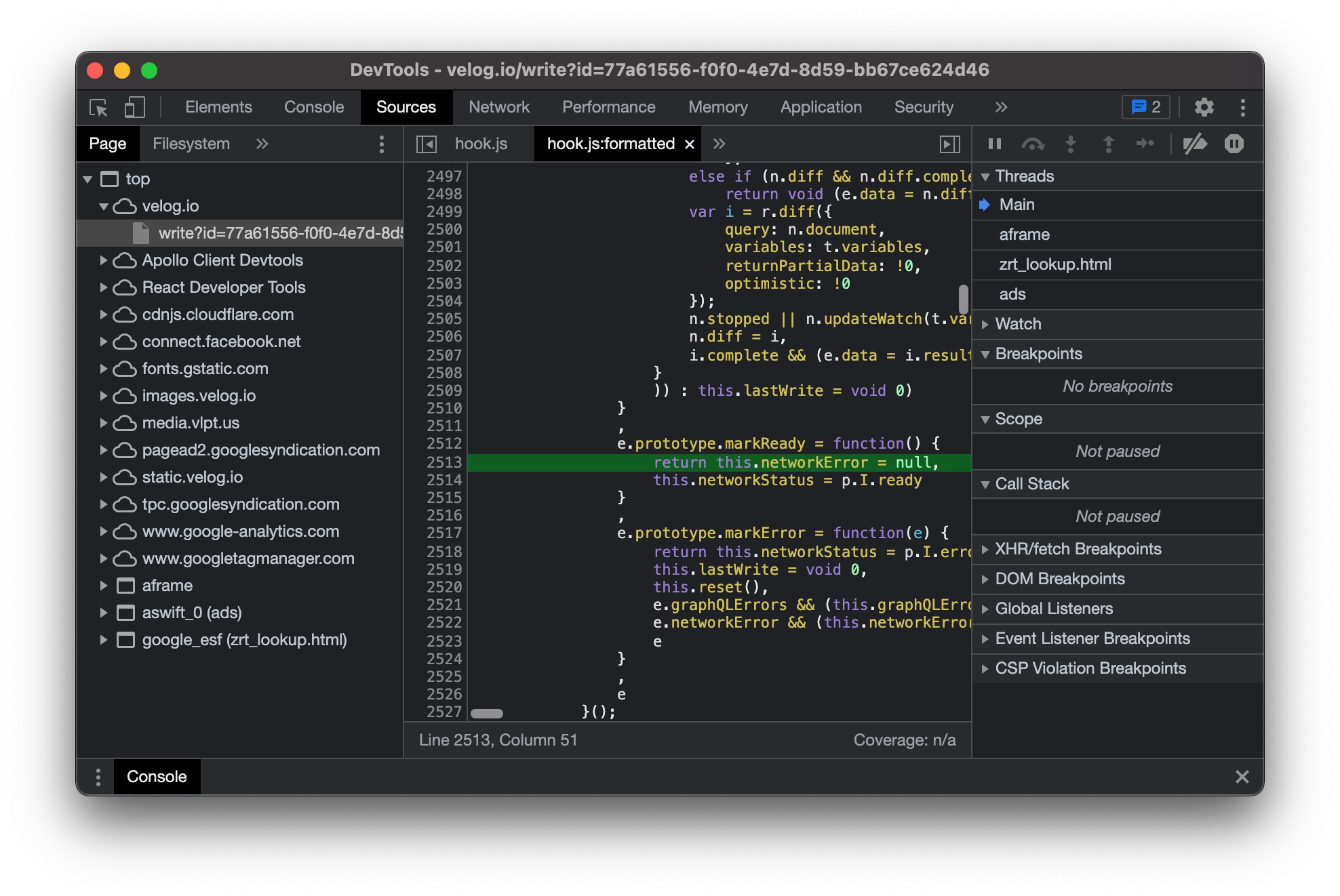
Devtools의 sources 탭을 열어보자. Page와 Filesystem의 두 패널이 존재한다.

top은 main document의 HTML 프레임을 나타낸다. 방문하는 모든 페이지에서 top을 확인할 수 있다.
그 다음 velog.io와 같은 레벨은 origin을 나타낸다. 그 안의 레벨, 네번째 레벨은 해당 origin에서 로드된 디렉토리들과 리소스들을 나타낸다. 여러 파일들을 선택하다 보면 font, image와 같은 리소스들도 확인할 수 있고, 오른쪽 에디터를 통해서 수정 또한 가능하다.
Javascript와 CSS 수정하기
파일을 확인했으면 오른쪽의 에디터를 통해서 수정 또한 가능하다. CSS를 수정하게 되면 변경사항은 즉시 적용이 되므로 따로 저장할 필요가 없다. Javascript 변경 내용을 저장하려면 Command+S나 Control+S를 통해서 저장 가능하다. 하지만 페이지를 새로고침하게 된다면 이 내용은 다시 삭제된다.
Snippet들을 작성하고 저장하고 실행하기
스티펫이란 모든 페이지에서 실행할 수 있는 스크립트이다.

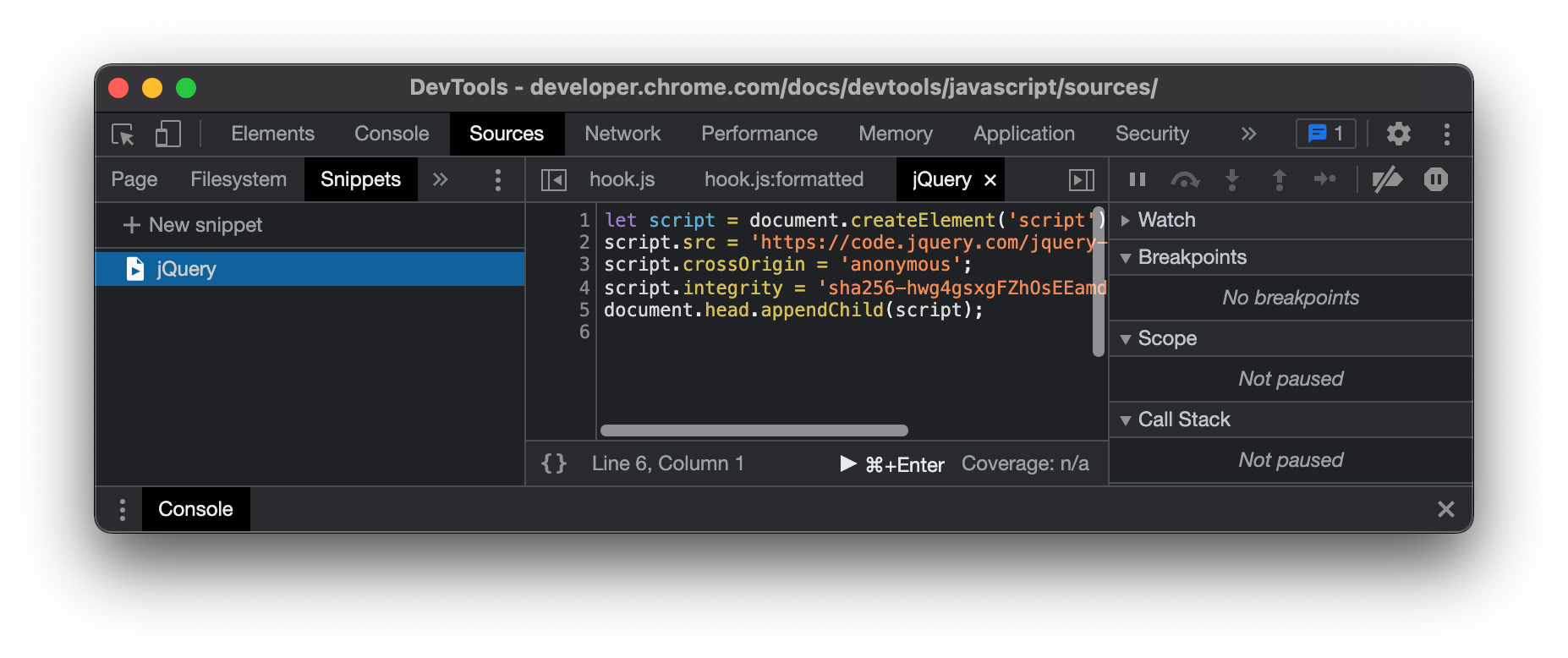
Snippets 탭을 통해서 이름을 지정하고 원하는 자바스크립트 코드를 작성한 후 에디터 하단에 보이는 Run을 이용해서 실행해 줄 수 있다.

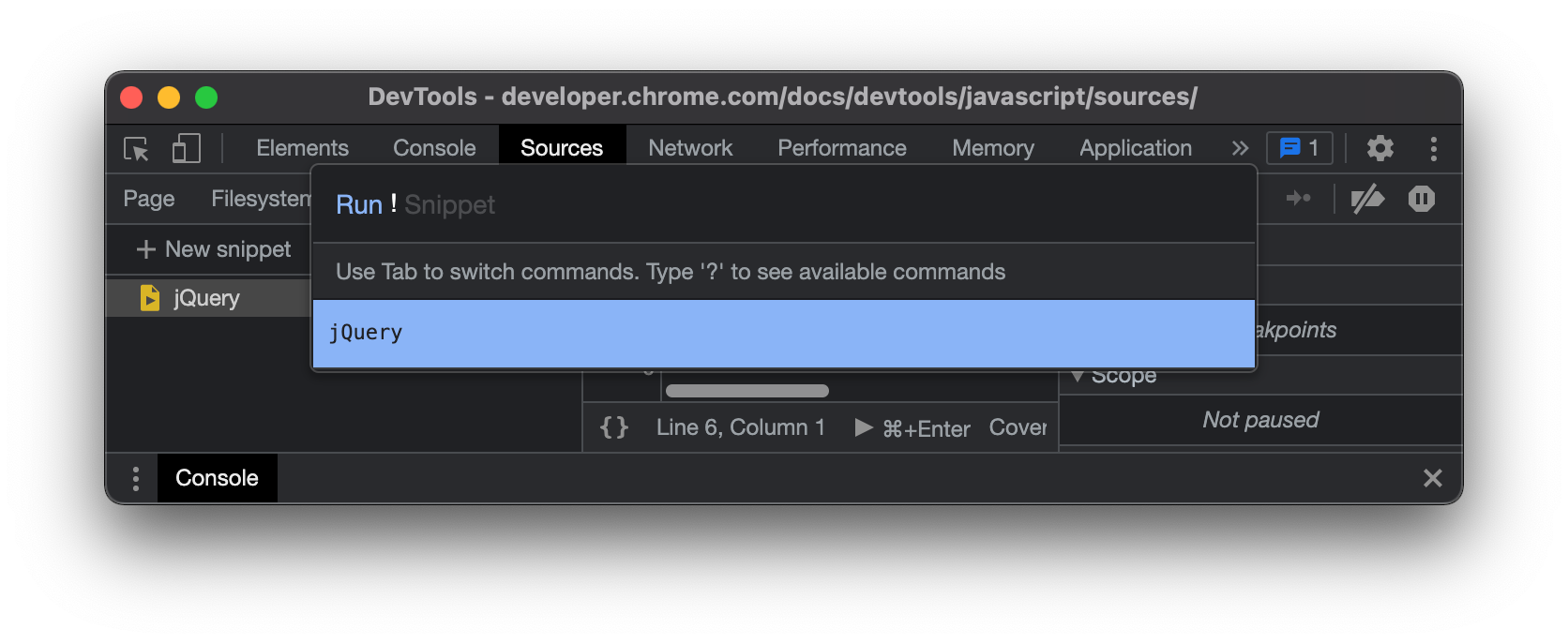
또한 Run Command 메뉴를 통해서 >를 지우고 !를 작성후 원하는 스니펫을 입력해서 실행시킬수도 있다.
Javascript 디버깅하기
console.log를 통해서 디버깅해왔다면 sources 탭을 통해서 디버그하는 방법 또한 알아보자. 나는 이 둘 다 사용하고 있다.

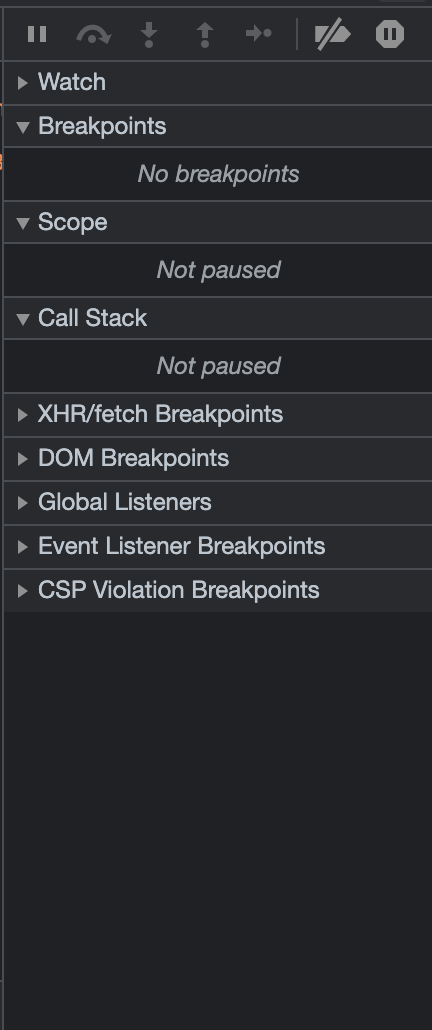
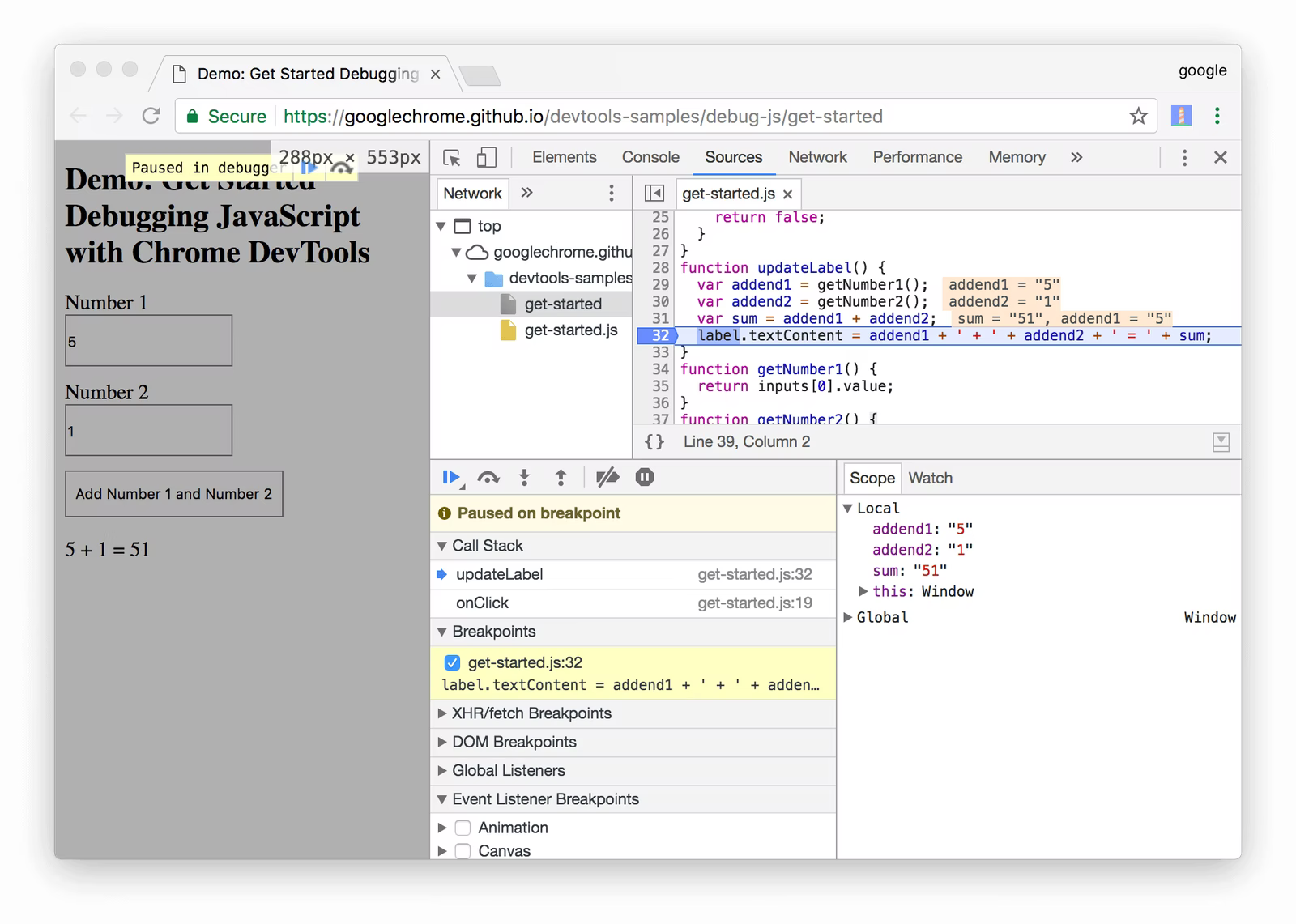
sources 탭의 구역을 세 구역으로 나누자면 맨 오른쪽에 있는 부분은 디버깅을 위한 부분이다. 코드 작성시 에디터에서 디버깅 지점을 잡아줄 수도 있고, debugger라는 코드를 삽입해서 디버깅을 시작할 수도 있다. (까먹기 쉬운데 이 때 주의할 점은 개발자도구가 열려있는 상태여야 한다는 점이다.)

document가 나오고있는 창이 어두워지며 디버깅을 위한 도구가 나온다. 파란 버튼을 통해서 한줄씩 코드를 실행시켜가며 콜스택이나, 스코프를 확인할 수 있고, 그에 따른 화면 변화 또한 확인해볼수 있다. 코드의 실행 순서 또한 확인이 가능하다. 그 다음 버튼을 클릭하게 되면 그 다음의 함수 호출을 건너뛰고 다음 호출로 이동한다.

두 버튼 외에도 위와 같이 생긴 버튼이 있다. 이 버튼을 통해서 클릭하게 된다면 다음 함수의 호출 지점으로 넘어간다. 그 반대는 역으로 올라가는 버튼이다.

위 버튼을 통해서 breakpoint들을 무시할 수 있다.
사실 사용하다보면 바로 이해할 수 있는 버튼들이기 때문에 코드에 한 번 사용해보는 것을 추천한다.
workspace 설정하기
위에서 에디터를 통해서 코드를 수정하면 새로고침시에 저장이 되지 않고 날아간다는 사실을 배웠다. 하지만 workspace를 통해서 해결이 가능하다. 하지만 최신 프레임워크에서는 안되는 경우도 많습니다.
sources 탭의 Filesystem 패널에 접근해서 현재 파일과 어떤 파일을 연결시킬지 결정하기만 하면 가능하다. 음... 하지만 많이 안쓰지 않을까..? 라고 의문점 ..+1
매핑된 파일은 초록색의 동그라미를 통해 성공적으로 매핑되었는지 확인할 수 있다.
마치며
sources 탭은 우선 있는 그대로 확인하기, 디버깅 기능에 유용하다고 알고 넘어가면 좋을 것 같다. 이제 다음은 두구두구 바로바로 Network이다.. 이번달 안에 아예 마무리짓고 싶은데 아마 1월까지 가야지 마무리가 될 듯하다. 하지만 그래도 빠르게 달려보자~!
References
