
전부터 쓰고 싶은 글이 있었는데 넘 많은 공부가 필요해서 일주일동안 업로드를 안하는 것보다는...! 그래도 쓰던 시리즈를 가볍게 리프레쉬하는 시간에 적어보려고 한다
자 그러면 원래 예정이었던 그 다음 탭인 sources는 잠시 넣어두고 우선 요소 선택기 근처에 있는

요친구의 쓸모를 알아보자
Mobile Simulation
해당 아이콘을 클릭하게 되면 Device Mode가 활성화되게 된다. 실제로 해당 디바이스를 통해서 실행을 하게 되는 것은 아니며 단지 여러 장치에서 어떻게 보여지는가에 대한 표현이다.
실제로는 CPU 아키텍쳐와 같은 것들이 PC와 모바일에서 다르기 때문에 실제 모델을 통해 디버깅하는 방법이 가장 확실한 방법이다. 해당 방법을 맨 마지막으로 작성해두겠다!
뷰포트 크기 조절

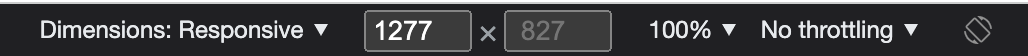
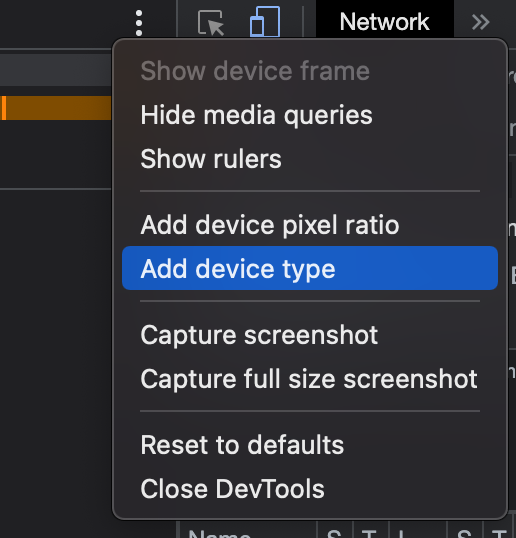
위에서 보이는 메뉴를 통해서 직접 디바이스를 선택하거나 크기를 조절해줄수 있고, 보이는 UI 핸들을 통해서 직접 조작도 가능하다.

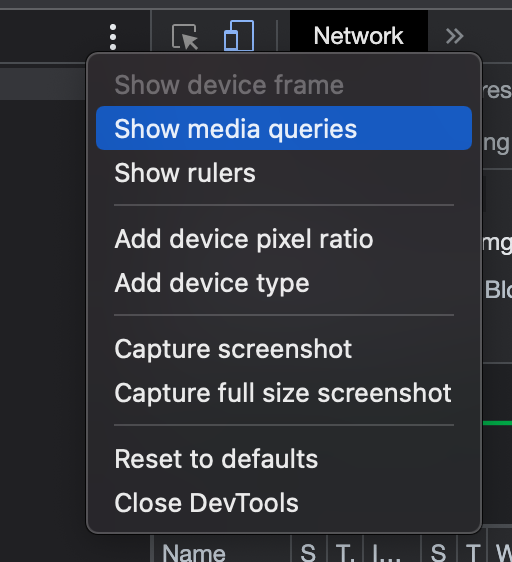
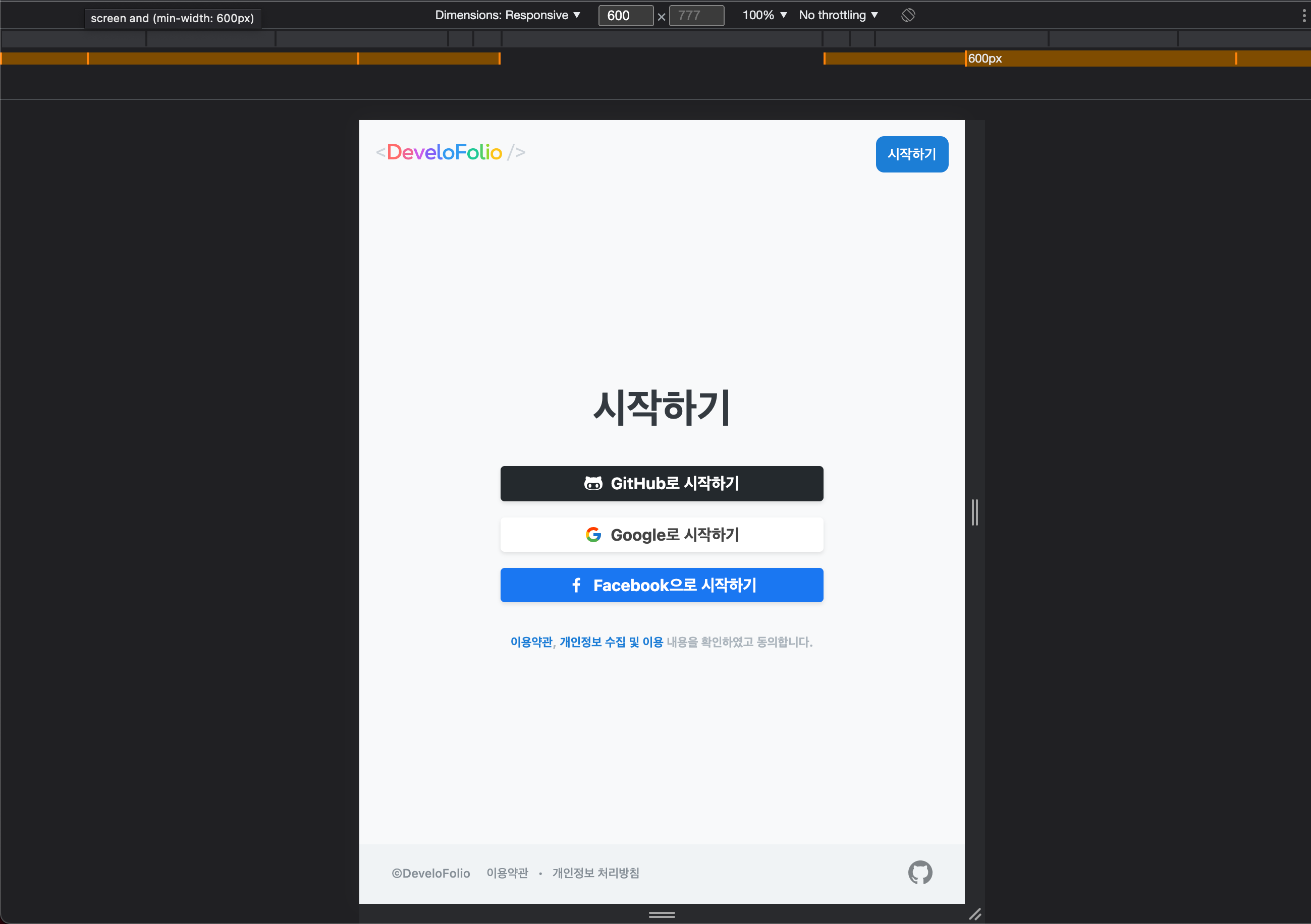
Show media queries를 통해서 미디어쿼리 브레이크 포인트를 표시할 수 있다.

클릭시 해당 뷰포트대로 화면이 변경된다. (내가 구성한 로그인 페이지 :) )

Add device type을 통해서 디바이스의 유형을 선택할 수 있다.

해당 아이콘을 통해서 디바이스를 회전시킬수도 있다.
네트워크, CPU 속도 조절

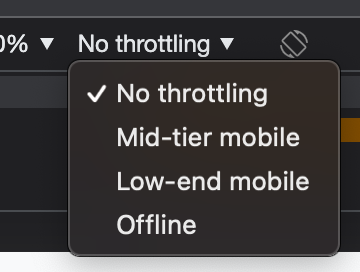
network나 CPU의 속도를 조절하기 위해서 해당 드롭다운을 이용해서 조절해줄 수 있다.
Mid-tier mobile 옵션은 CPU를 4배보다 느리게, fast 3G를 이용하도록 조절한다. Low-end mobild은 CPU를 6배 느리게, low 3G를 이용하도록 조절한다. 이는 모두 개발자의 디바이스에 따라 달라진다. 화면이 작은 경우 해당 메뉴는 안보일 수도 있으니 뷰포트를 적절히 조절해보자.
CPU의 속도만 조절하고 싶다면 Performace > 설정 > CPU dropdown에서 가능하다. Performance 탭에서 fast 3G와 slow 3G로 조절 또한 가능하다.
어디인지 못찾겠다면 Run command의 탭에서 3G를 입력하여 Enable fast 3G throttling나Enable slow 3G throttling를 선택하여 찾아보자.
geolocation 변경하기

DevTools의 땡땡땡을 클릭하자

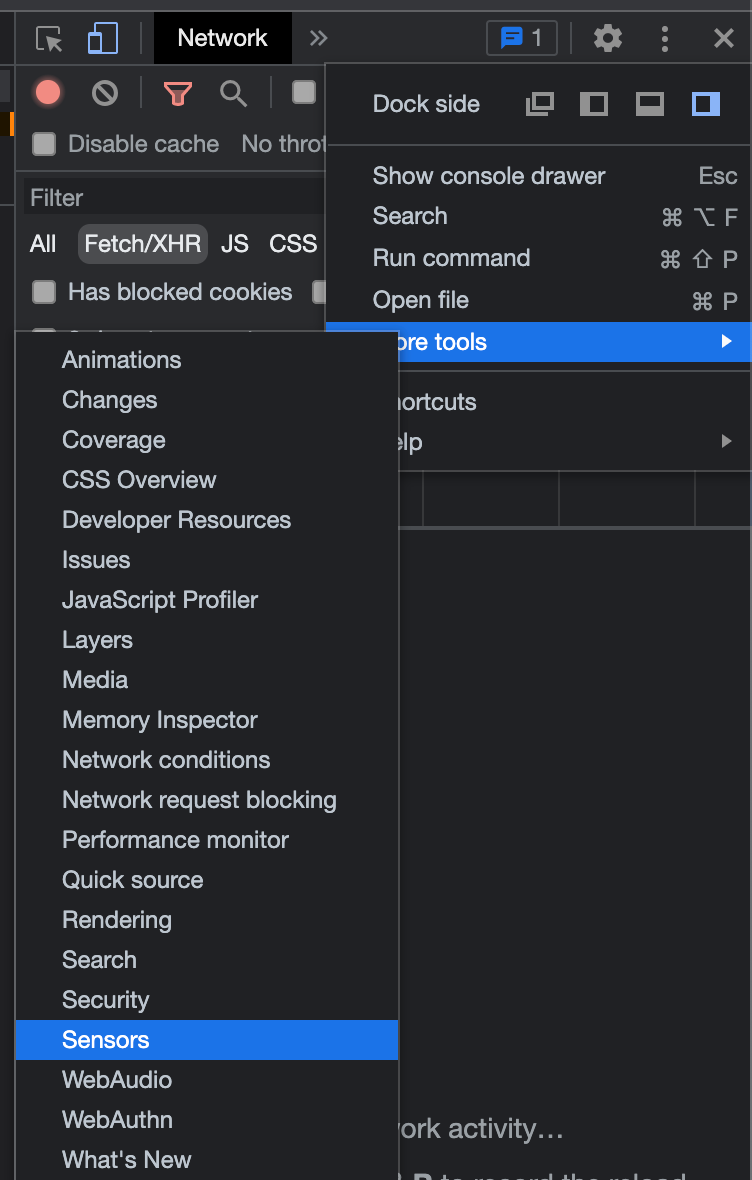
More Tools > Sensors 선택 또는 Run Command > Sensors

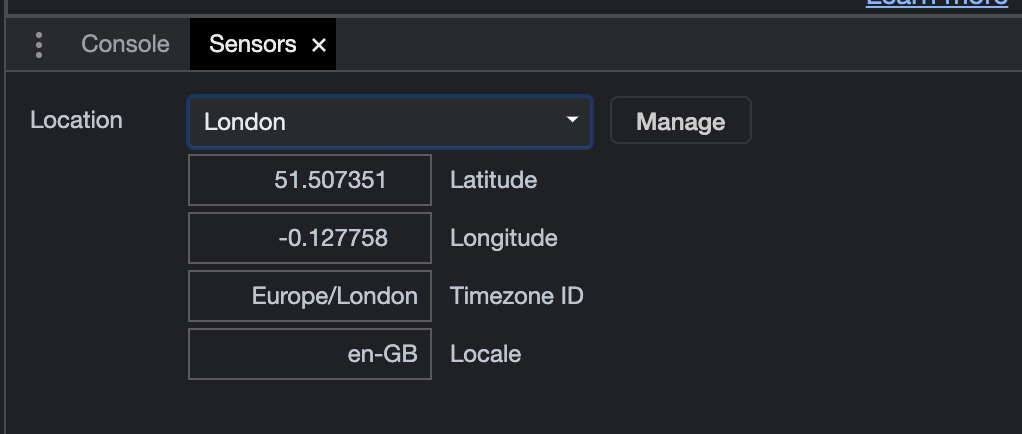
Geolocation에서 하나를 선택하거나 직접 조작도 가능하다.
생각보다 이건 유용하다. 회사에서 나라별로 다른 시간 표현을 위한 구성을 했는데 해당 기능을 유용하게 잘 사용하였다. 알아두면 언제든 사용할 수 있다.

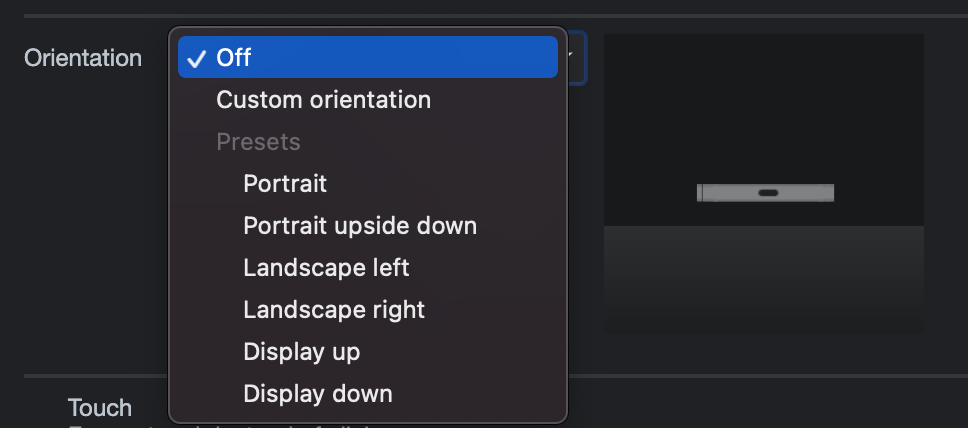
모바일 디바이스를 위해서 방향 조작 또한 가능하다.
User agent string 조작하기
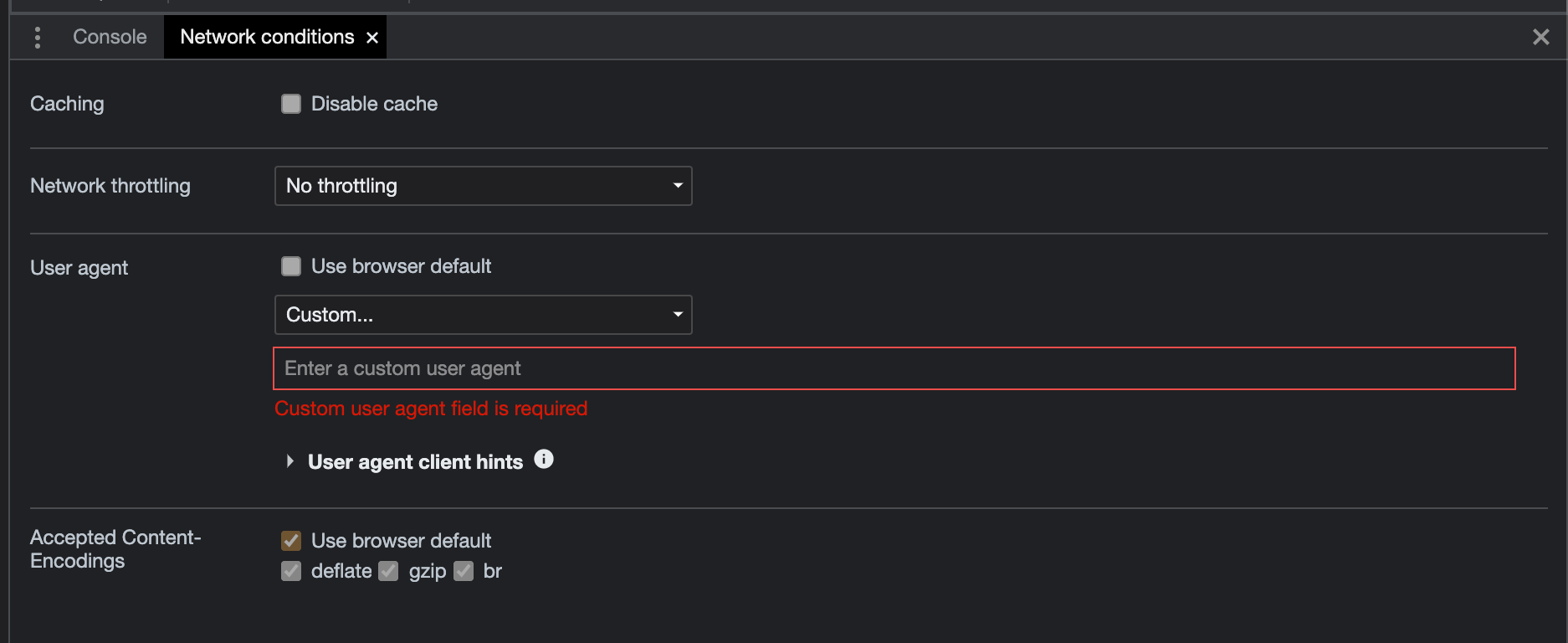
Run Command > network conditions 를 통해서 network conditions 탭을 열어준다.

User browser default 탭을 해제하고 custom하여 조작해줄 수 있다.
슬쩍 보이는 User agent client hints.....기회가 되면 관련 내용을 정리해서 가져오도록 하겠다....
Remote Debug
실제 모바일 기기를 통한 Debug도 가능하다. Android 기기를 통해서 Remote debug의 방법을 알아보자. 나는 안드로이드 기기가 없기 때문에 Android 스튜디오의 에뮬레이터를 통해서 확인해보았다.

안드로이드 4.1 이하에서는 개발자 옵션 화면을 기본적으로 사용할 수 있다. 4.2 이상에서는 설정해주어야 한다. 설정 방법은 해당 링크를 통해 해주자.
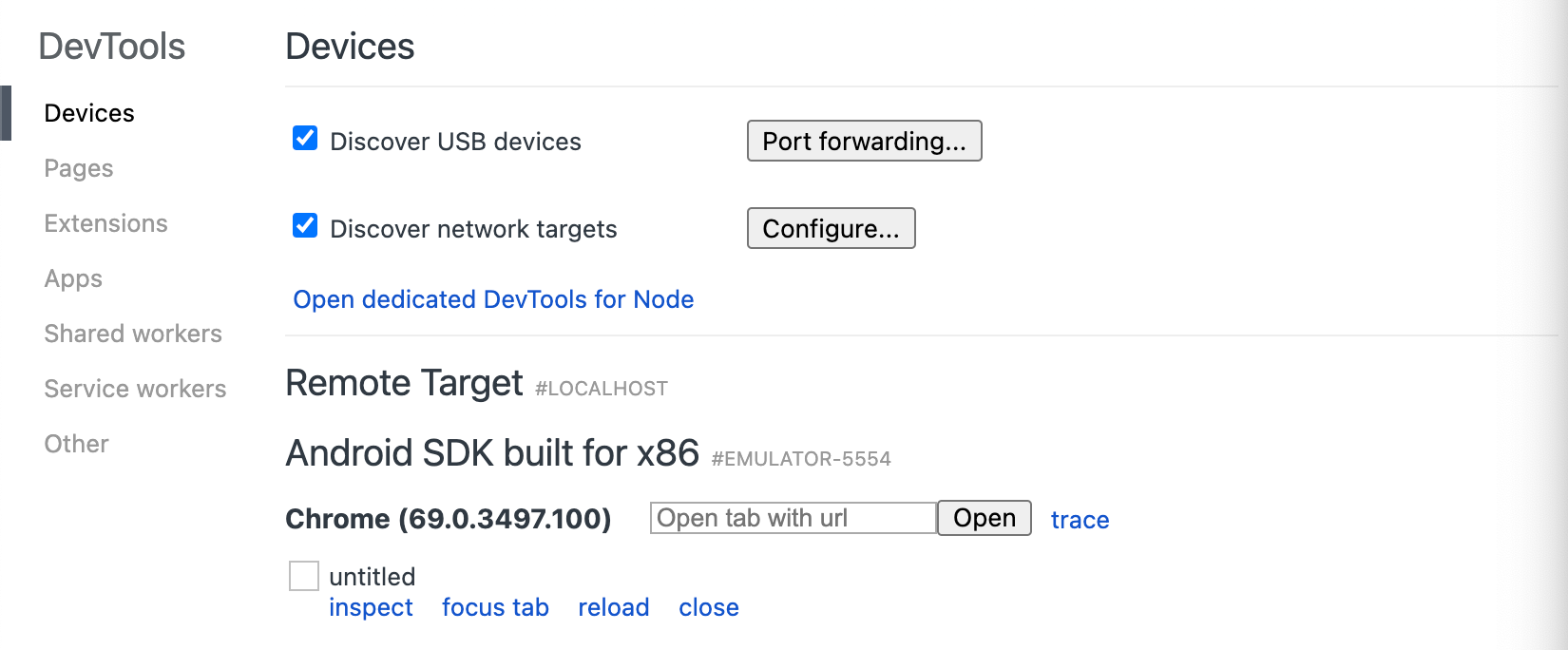
그 후 크롬에서 chrome://inspect/#devices 여기로 이동해주자
USB devices를 검색할 수 있는지 확인한다.

이렇게 Remote target에 해당 디바이스가 보인다면 성공! inspect, focus tab, reload, close 메뉴를 이용 가능하다.
마치며
알아두면 쓸모있는 기능들이 참 많다. geolocation 조작 부분은 회사에서 진짜 유용하게 사용하였다. 다른 것들도 진짜 알아두면 언젠간 뿅 하고 기억이 날 것이다. 노출량이 정말 너무 너무 중요하기 때문에 많은 정보들을 봐두는 건 너무 도움이 되는 것 같다.
오늘은 내용이 조금 짧았지만 여기 적은 기능중에 두세개 이상 현업에서 유용하게 사용하였기 때문에 슬쩍 보아도 좋을 것 같다 :)
References
