HTML5
: HTML(HyperText Markup Language) 5%
+CSS(Cascading StyleSheet) 25%
+JavaScript(ECMA Script core language, Client-Side web API(browser가 가지고 있음)) 70%
HTML
tag를 이용
HTML의 기본 파일명 : index.html
HTML은 기본적으로 DocType으로 시작함
전체내용이 <html> </html>안에 들어옴
- 용어를 알아보자
- element
- 시작 tag와 끝 tag로 되어 있음 but, 몇몇개의 tag는 끝나는 tag가 없음
- 각 tag는 attribute(속성)을 가질 수 있음
tag 뒤에 key=value 형태로 명시
대부분 정해져있는 attribute를 사용함
but, HTML5에서는 추가적으로 내가 만들어서 사용 가능
HTML은 <html> </html> 안에 2가지 부분으로 나뉨 : <head>와 <body> 영역으로 나뉨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<title>여기가 제목표시줄 !</title>
<!-- 설정에 관련된 사항이 나옴 -->
</head>
<body>
<!-- 여러가지 tag를 이용해서 화면에 내용을 출력 -->
소리없는 아우성 그만!
</body>
</html>
Browser 오픈하는 방법
- browser에서 file open을 통해 HTML을 출력
(이렇게 확인이 가능하지만 사용하지 X) - 내가 작성한 HTML문서는 web Server Program에 의해 web에 deploy돼야함
: browser를 이용해서URL을 통해 해당HTML을 network를 통해 읽어들여야 함
Element의 종류 2가지
① block-level element
: h1, div
: 한 line을 끝까지 차지함


② inline element
: span, img


<!-- 이미지 삽입 -->
<body>
<img src="./image/0kcal.jpeg" width="200">
</body><!-- 링크 만들기 -->
<!-- hyperlink라고 표현, 클릭가능한 링크 -->
<!-- a 라는 element => achor의 약자 -->
<a href="http://www.naver.com">네이버로 가기</a>
- 일반적인 element
- 특이한 element : 사용자 입력 양식(form)
- 1줄짜리 입력상자
- 여러줄짜리 입력상자
- 버튼
- 라디오 버튼
- check box
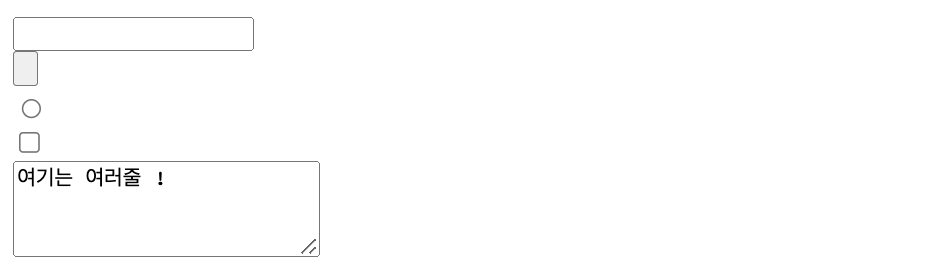
<!-- 사용자 입력 양식 -->
<input type="text">
<br>
<input type="button">
<br>
<input type="radio">
<br>
<input type="checkbox">
<br>
<textarea>여기는 여러줄 !</textarea>

CSS 기본문법
선택자(selector) - [특수한 형태의 표기법]
①
②
③
④
{
속성 : 속성값; - 나올 수 있는게 정해져있음
속성 : 속성값;
}
230118_02_index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="./css/index.css">
<!-- HTML 주석 -->
<style>
</style>
</head>
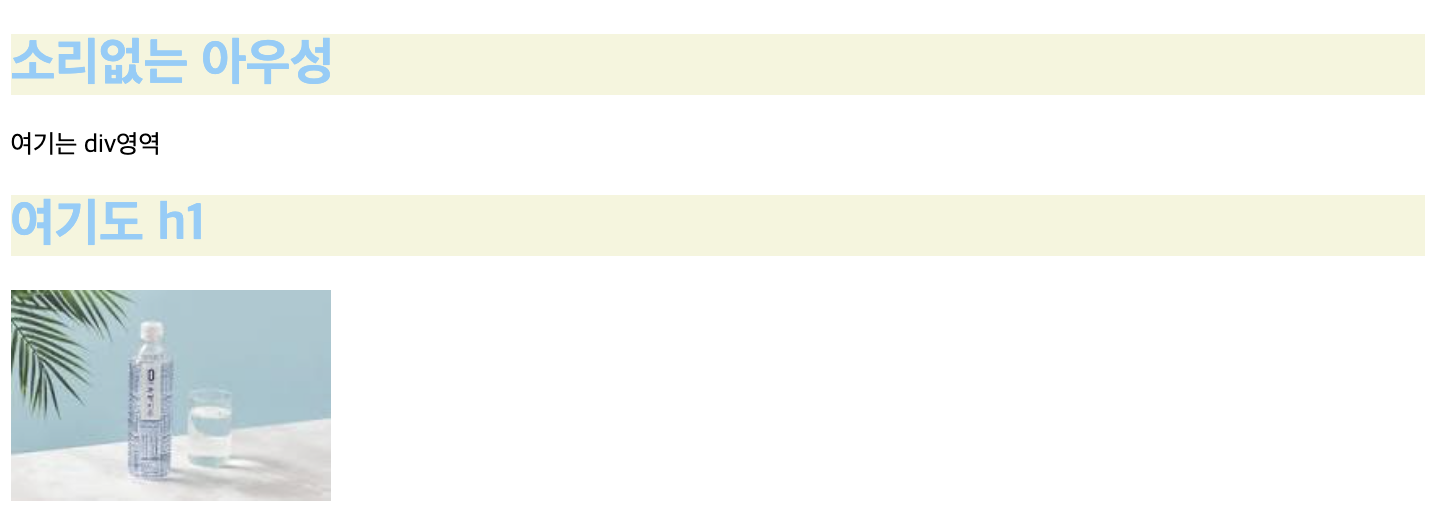
<body>
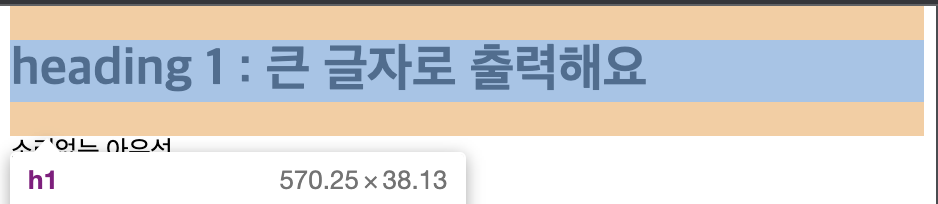
<h1>소리없는 아우성</h1>
<div>여기는 div영역</div>
<h1>여기도 h1</h1>
<img src="./image/0kcal.jpeg" width="200">
</body>
</html>index.css
/* CSS 주석 */
/* CSS를 작성하면 됨 */
h1 {
color: lightskyblue;
background-color:beige;
}
img {
width: 200px;
}
Bootstrap
: 쉽게 web화면을 만들 수 있도록 도와줌
https://getbootstrap.com
<!-- 우리는 Bootstrap이라는 library를 이용하려고 함 -->
<!-- Bootstrap library를 포함시키는 구문을 작성해야함
CDN방식을 이용해서 library를 포함시킴
CDN(Contnet Delivery Network)의 약자로 손쉽게 library를 사용할 수 있도록 해주는 방식
-->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">HTML과 CSS를 이용해서 web page를 만들 수 있음
우리가 하려는 일은 JavaScript를 이용해서 web page를 동적으로 Handling할 거에요! (event처리 포함)
순수 ECMAScript를 이용하면 상당히 어려움 -> 이걸 library를 이용하면 아주 쉽게 처리 가능 => JQuery
JQuery
: 모든 browser에서 동일한 동작을 수행하게 하는 client-side Javascript library
: 무료로 사용이 가능
: CDN 방식(많은 사용자 보유)
Platform : 다른 program을 실행시켜줄 수 있는 program(window, ios, Java)
Library : 특정 기능을 수행하는 코드조각 -> class or 함수
Framework : library를 포함하는 더 큰 개념. 돌아가는 로직을 포함
JQuery는 어디에 쓰나요?
① 화면제어(browser의 화면제어) => DOM을 동적으로 처리를 쉽게 가능
② Event처리를 쉽게 가능
③ AJAX(JavaScript의 비동기통신규약)를 쉽게, 직관적으로 구현 가능
jQuery
230118_jQuery.html
<!-- 230118_jQuery01.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU="
ㄹ crossorigin="anonymous">
</script>
<script src = "./js/230118_jQuery01.js"></script>
</head>
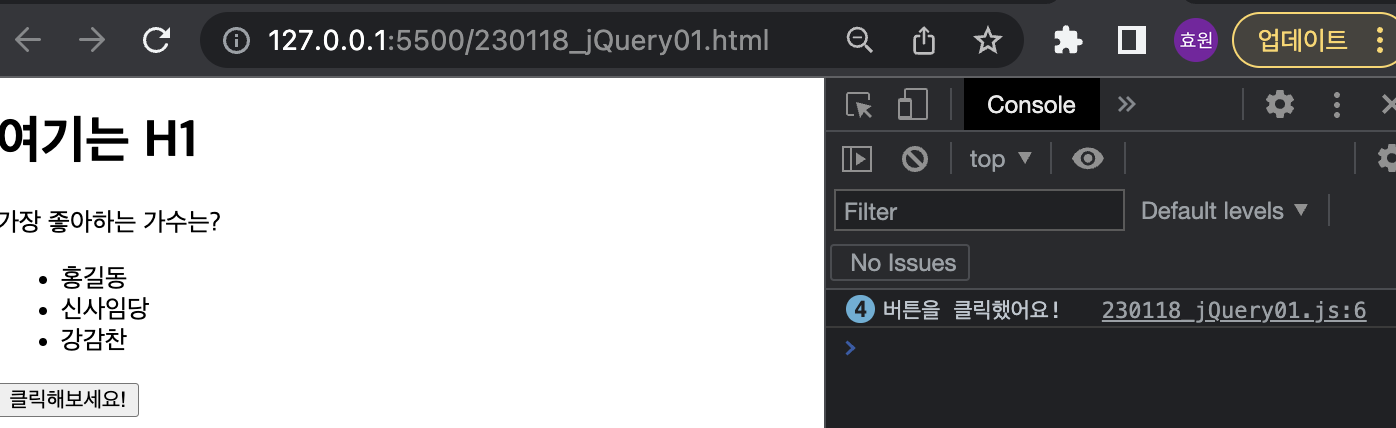
<body>
<h1>여기는 H1</h1>
<div>
<div>가장 좋아하는 가수는?</div>
<ul>
<li>홍길동</li>
<li>신사임당</li>
<li>강감찬</li>
</ul>
</div>
<!-- 지금하는 방식은 inline event model이라는 HTML이 가지는 이벤트 처리 방식 -->
<input type ="button" value="클릭해보세요!"
onclick="myFunc()">
</body>
</html>
230118_jQuery.js
alert('소리없는 아우성')
// blocking함수 => 확인을 누르기 전까지 여기서 일단 멈춤
// 함수선언문으로 만든 일반함수
function myFunc() {
console.log('버튼을 클릭했어요!');
}
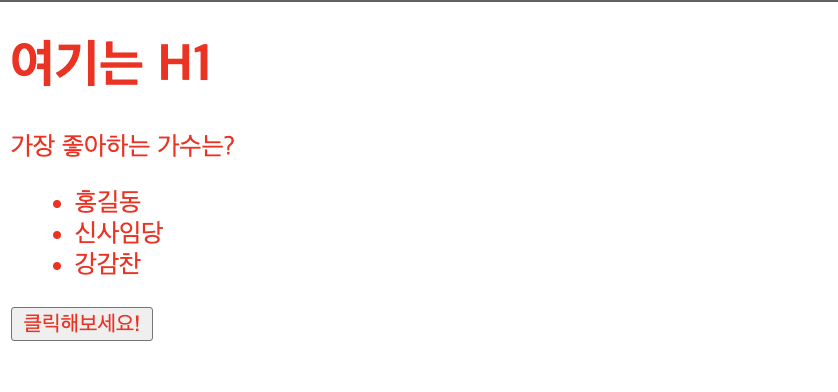
- 전체 선택자(Universal selector)
function myFunc() {
$('*').css('color','red');
}
- 타입 선택자
function myFunc() {
$('li').remove();
}
- 아이디 선택자(ID selector) => id명으로 선택 => #
모든 tag에는 id라는 속성이 붙을 수 있음
id값은 중복이 허용되지 않음(unique)
function myFunc() {
// 3. 아이디 선택자(ID selector) => id명으로 선택 => #
// 모든 tag에는 id라는 속성이 붙을 수 있음
// id값은 중복이 허용되지 않음(unique)
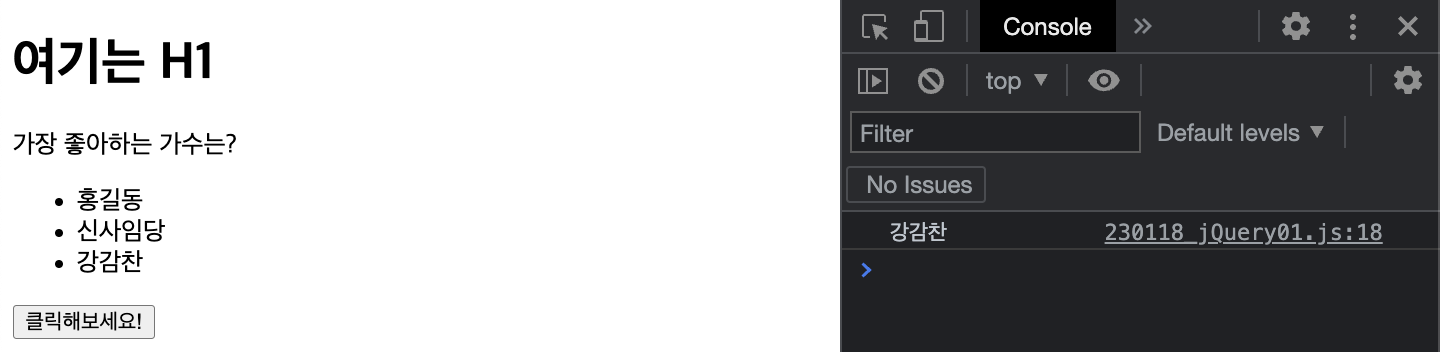
let name = $('#kang').text(); // text()는 tag사이에 있는 값을 알아낼 수 있음
console.log(name);
}
- 클래스 선택자(class selector) => class명으로 선택
모든 tag에는 class라는 속성이 붙을 수 있음
class의 값은 중복을 허용함
이 class속성은 원래 무슨일을 하는 속성인가요?
기본적으로 style을 지정할 때 사용하는 속성
function myFunc() {
// 4. 클래스 선택자(class selector) => class명으로 선택
// 모든 tag에는 class라는 속성이 붙을 수 있음
// class의 값은 중복을 허용함
// 이 class속성은 원래 무슨일을 하는 속성인가요?
// 기본적으로 style을 지정할 때 사용하는 속성
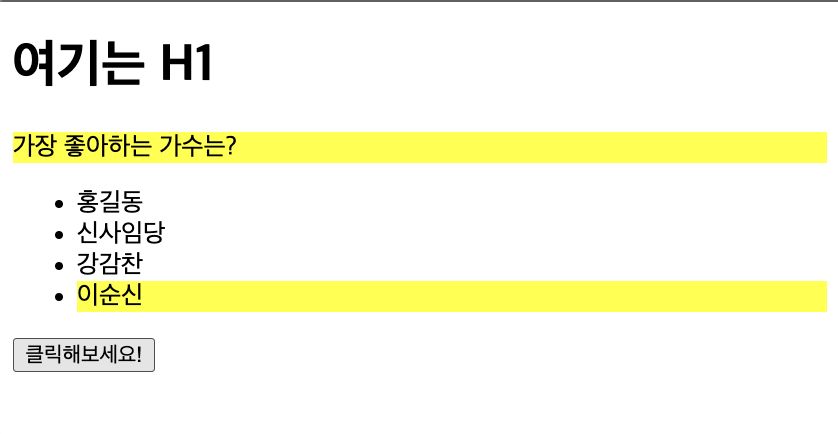
$('.myClass').css('background-color','yellow')
}
- 구조 선택자(자식선택자와 후손선택자)
자식 선택자는 기호를 > 사용, 그리고 다른 selector와 혼합해서 사용
div > div 안에 있는 글자가 바뀜
function myFunc() {
// 5. 구조 선택자(자식선택자와 후손선택자)
// 자식 선택자는 기호를 > 사용, 그리고 다른 selector와 혼합해서 사용
// text는 값을 알아내는 method
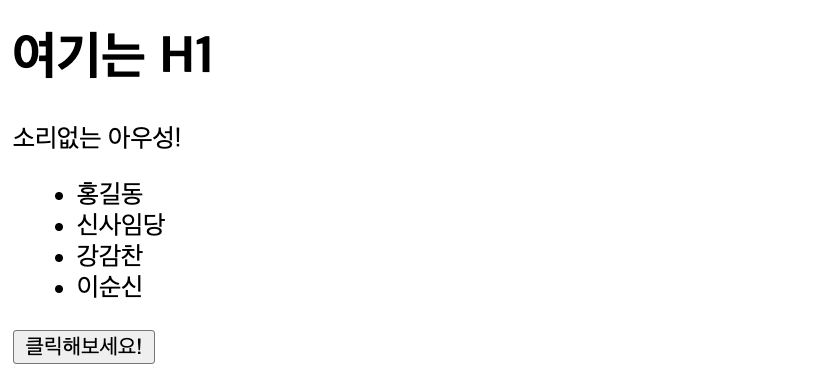
$('div > div').text('소리없는 아우성!')
}<!-- 230118_jQuery01.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU="
ㄹ crossorigin="anonymous">
</script>
<script src = "./js/230118_jQuery01.js"></script>
</head>
<body>
<h1 id="a">여기는 H1</h1>
<div>
<div class="myClass">가장 좋아하는 가수는?</div>
<ul>
<li>홍길동</li>
<li id="shin">신사임당</li>
<li id="kang">강감찬</li>
<li id="lee" class="myClass">이순신</li>
</ul>
</div>
<!-- 지금하는 방식은 inline event model이라는 HTML이 가지는 이벤트 처리 방식 -->
<!-- 속성을 이용함 (attribute) -->
<input type ="button" value="클릭해보세요!" onclick="myFunc()">
</body>
</html>
- 동위선택자( + , ~ )
+: 바로 뒤에 나오는 형제를 지칭
-: 내 뒤쪽에 나오는 모든 형제를 지칭
function myFunc() {
alert($('#kang + li').text());
}
function myFunc() {
$('#shin ~ *').remove();
}
- 속성선택자 : 속성으로 찾을 수 있음 => []
function myFunc() {
console.log($('[type]').attr('value'));
}
function myFunc() {
console.log($('#apple').text());
console.log($('#apple + li').text());
console.log($('ul > li.myList').text());
console.log($('form > input').attr('id'));
console.log($('ol > li:first').text());
console.log($('ol > li:first + li').text());
console.log($('ol > li:last').text());
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU="
crossorigin="anonymous">
</script>
<script src = "./js/230118_jQuery02.js"></script>
</head>
<body>
<div>
<ul>
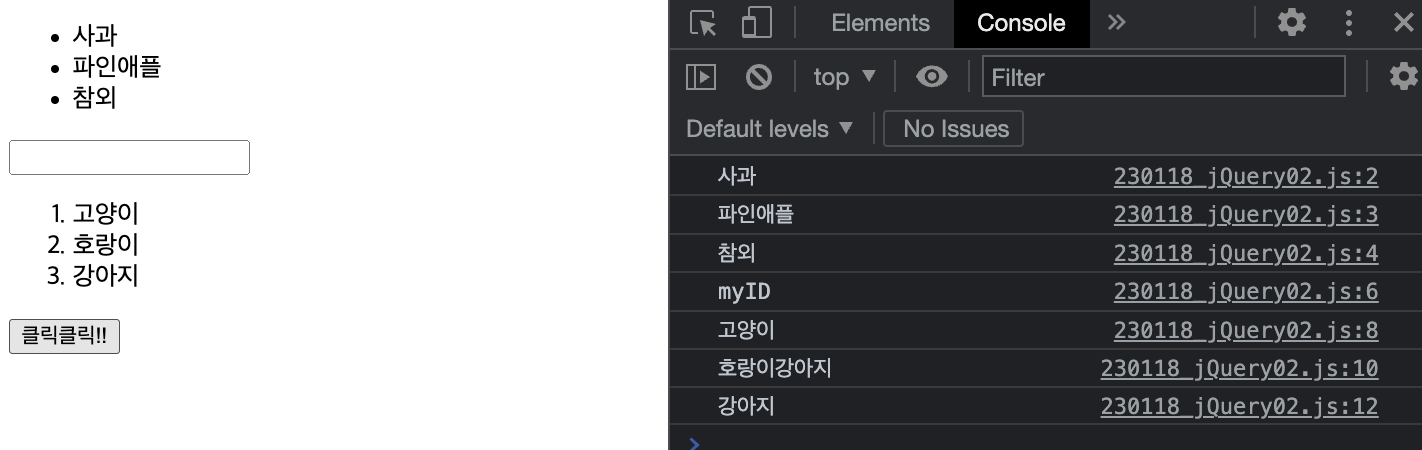
<li id="apple">사과</li>
<li>파인애플</li>
<li class="myList">참외</li>
</ul>
<form action="#" method="post">
<input type="text" id="myID" size="20">
</form>
<ol>
<li id="myList">고양이</li>
<li id="myList">호랑이</li>
<li id="myList">강아지</li>
</ol>
</div>
<input type="button" value="클릭클릭!!" onclick="myFunc()">
<!-- 버튼을 클릭하면, 다음과 같은 순서대로 console에 출력하시오
사과
파일애플
참외
myID
고양이
호랑이
강아지
-->
</body>
</html>
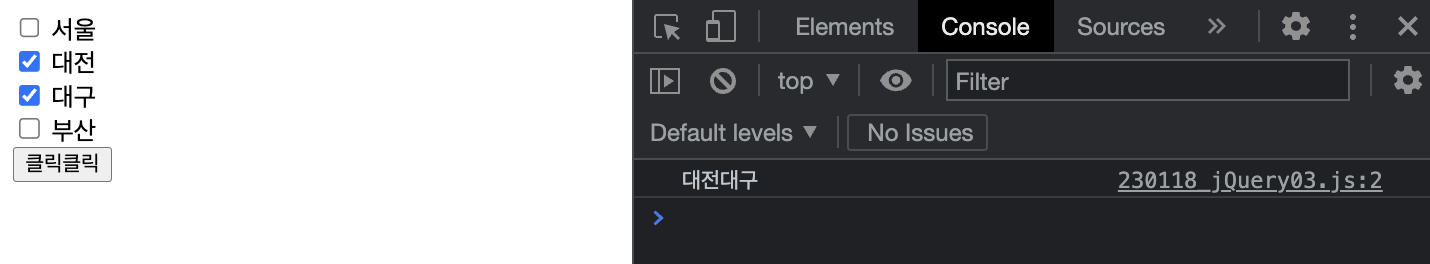
230118_jQuery03.js
function myFunc() {
console.log($('[type=checkbox]:checked + span').text());
}230118_jQuery03.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.6.3.min.js"
integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU="
crossorigin="anonymous">
</script>
<script src = "./js/230118_jQuery03.js"></script>
</head>
<body>
<input type="checkbox"> <span>서울</span>
<br>
<input type="checkbox"> <span>대전</span>
<br>
<input type="checkbox"> <span>대구</span>
<br>
<input type="checkbox"> <span>부산</span>
<br>
<input type="button" value="클릭클릭" onclick="myFunc()">
</body>
</html>