JQuery method
: Java, JavaScript 는 event를 처리할 때 Delegation model을 이용함
① event source(event가 발생한 객체)
② event handler(event listener)
③ event 이름
: click, dblclick, mouseover...
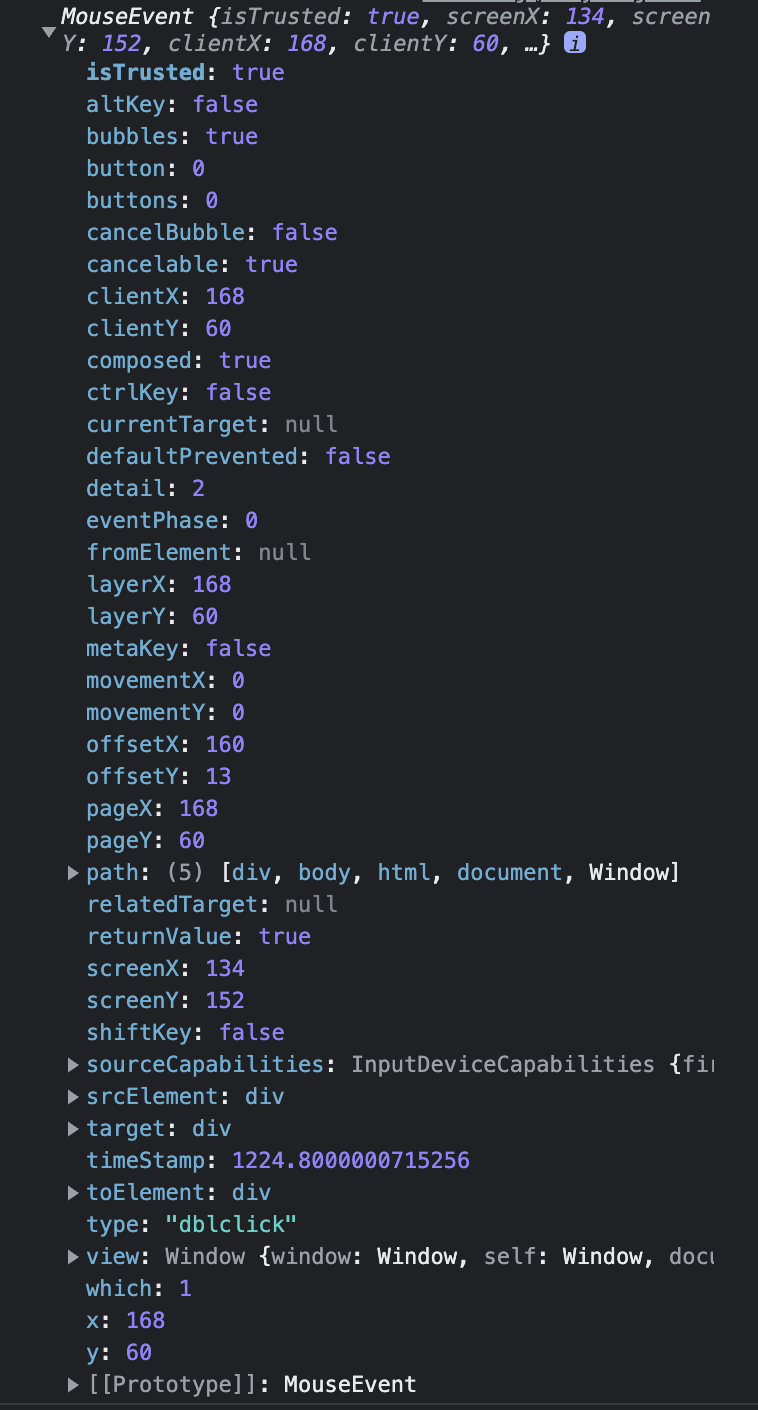
④ event 객체
: event가 발생했을 때 event의 세부정보를 가지고 있는 객체
-> JavaScript engine에 의해 생성됨
-> event handler에게 전달
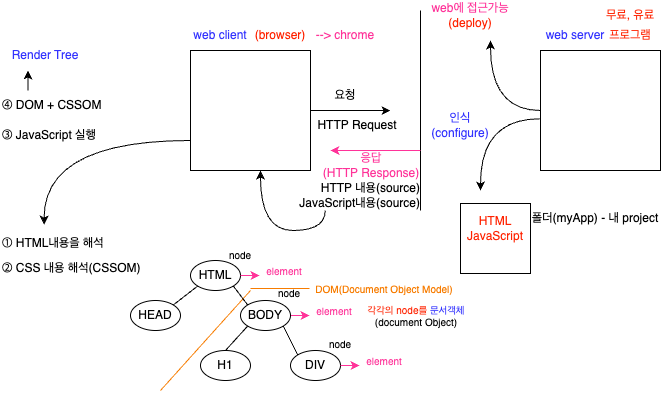
web의 기본 동작방식(c/s)

$("selector")
① 표기법을 이용해서 document object를 찾는다
② 이렇게 찾은 document Object를 jQuery객체로 변경
$(문서객체 document object)
실습
230119_jQuery01
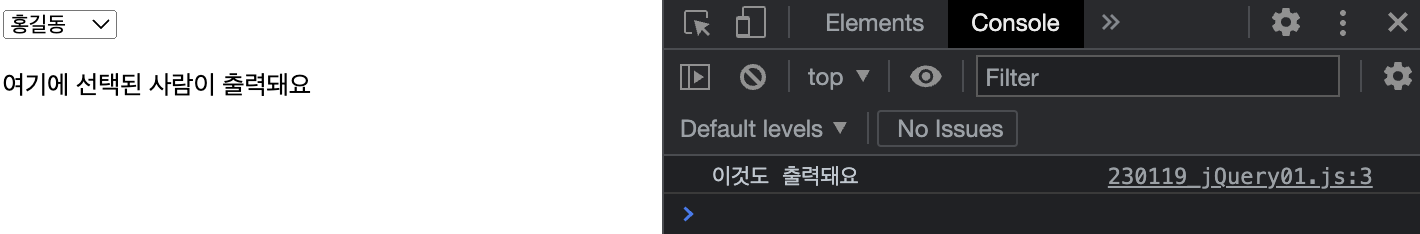
1-1
function myFunc() {
console.log("이것도 출력돼요");
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery01.js"></script>
</head>
<body>
<!-- Browser에서 사용자가 발생시킬 수 있는 event의 종류가 정해져 있어요!
click, dbclick, change, mouseover, mouseenter, mouseleave, keypress, keyup, keydown,...-->
<!-- 이런 event에 대해.. HTML의 입장에서 이런 event를 처리할 수 있어요.
상당히 쉬운 방법으로 event처리를 할 수 있도록 제공해요! => inline event model
tag의 속성을 이용해서 event를 처리하는 방식-->
<!-- 사용하는 속성은 on + event이름 -->
<select>
<option>홍길동</option>
<option>신사임당</option>
<option>강감찬</option>
<option>이순신</option>
</select>
<br><br>
<div ondblclick="myFunc()">여기에 선택된 사람이 출력돼요</div>
</body>
</html>
1-2.
function myFunc() {
// 이 안에 event객체가 자동으로 전달
// event객체는 event가 발생되었을때
console.log(event);
}
1-3.
function myFunc() {
// 이 안에 event객체가 자동으로 전달
// event객체는 event가 발생되었을때
// event의 세부정보를 가지고 있는 객체
// event.target => event source를 지칭!
console.log($(event.target).text());
}
1-4.
onchange
function myFunc() {
// 이 안에 event객체가 자동으로 전달
// event객체는 event가 발생되었을때
// event의 세부정보를 가지고 있는 객체
// event.target => event source를 지칭!
console.log("변해요!");
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery01.js"></script>
</head>
<body>
<!-- Browser에서 사용자가 발생시킬 수 있는 event의 종류가 정해져 있어요!
click, dbclick, change, mouseover, mouseenter, mouseleave, keypress, keyup, keydown,...-->
<!-- 이런 event에 대해.. HTML의 입장에서 이런 event를 처리할 수 있어요.
상당히 쉬운 방법으로 event처리를 할 수 있도록 제공해요! => inline event model
tag의 속성을 이용해서 event를 처리하는 방식-->
<!-- 사용하는 속성은 on + event이름 -->
<select onchange="myFunc()">
<option>홍길동</option>
<option>신사임당</option>
<option>강감찬</option>
<option>이순신</option>
</select>
<br><br>
<!-- event source : div element가 됨
정확히는, DOM안에 있는 div element로 만든 node를 지칭함
-->
<div>여기에 선택된 사람이 출력돼요</div>
</body>
</html>
1-5.(최종)
function myFunc() {
// 이 안에 event객체가 자동으로 전달
// event객체는 event가 발생되었을때
// event의 세부정보를 가지고 있는 객체
// event.target => event source를 지칭!
$('div').text($('select > option:selected').text());
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery01.js"></script>
</head>
<body>
<!-- Browser에서 사용자가 발생시킬 수 있는 event의 종류가 정해져 있어요!
click, dbclick, change, mouseover, mouseenter, mouseleave, keypress, keyup, keydown,...-->
<!-- 이런 event에 대해.. HTML의 입장에서 이런 event를 처리할 수 있어요.
상당히 쉬운 방법으로 event처리를 할 수 있도록 제공해요! => inline event model
tag의 속성을 이용해서 event를 처리하는 방식-->
<!-- 사용하는 속성은 on + event이름 -->
<select onchange="myFunc()">
<option>홍길동</option>
<option>신사임당</option>
<option>강감찬</option>
<option>이순신</option>
</select>
<br><br>
<!-- event source : div element가 됨
정확히는, DOM안에 있는 div element로 만든 node를 지칭함
-->
<div>여기에 선택된 사람이 출력돼요</div>
</body>
</html>
2-1. 버튼 스타일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery01.js"></script>
</head>
<body>
<!-- Browser에서 사용자가 발생시킬 수 있는 event의 종류가 정해져 있어요!
click, dbclick, change, mouseover, mouseenter, mouseleave, keypress, keyup, keydown,...-->
<!-- 이런 event에 대해.. HTML의 입장에서 이런 event를 처리할 수 있어요.
상당히 쉬운 방법으로 event처리를 할 수 있도록 제공해요! => inline event model
tag의 속성을 이용해서 event를 처리하는 방식-->
<!-- 사용하는 속성은 on + event이름 -->
<select>
<option>홍길동</option>
<option>신사임당</option>
<option>강감찬</option>
<option>이순신</option>
</select>
<br><br>
<!-- event source : div element가 됨
정확히는, DOM안에 있는 div element로 만든 node를 지칭함
-->
<div>여기에 선택된 사람이 출력돼요</div>
<br><br>
<input type ="button" value="서버로 전송!">
<br><br>
<button>이것도 서버로 전송하는 버튼</button>
</body>
</html>2-2 부트스트랩을 이용한 버튼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery01.js"></script>
<!-- <style>
.myStyle {
color: cornflowerblue;
}
</style> -->
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<!-- Browser에서 사용자가 발생시킬 수 있는 event의 종류가 정해져 있어요!
click, dbclick, change, mouseover, mouseenter, mouseleave, keypress, keyup, keydown,...-->
<!-- 이런 event에 대해.. HTML의 입장에서 이런 event를 처리할 수 있어요.
상당히 쉬운 방법으로 event처리를 할 수 있도록 제공해요! => inline event model
tag의 속성을 이용해서 event를 처리하는 방식-->
<!-- 사용하는 속성은 on + event이름 -->
<select>
<option>홍길동</option>
<option>신사임당</option>
<option>강감찬</option>
<option>이순신</option>
</select>
<br><br>
<!-- event source : div element가 됨
정확히는, DOM안에 있는 div element로 만든 node를 지칭함
-->
<div>여기에 선택된 사람이 출력돼요</div>
<br><br>
<input type ="button" value="서버로 전송!">
<br><br>
<button class="btn btn-primary">primary</button>
<button class="btn btn-warning">warning</button>
<button class="btn btn-info">info</button>
</body>
</html>
HTML,JavaScript의 MouseEvent
① mouseenter
: 움직일 때마다 발생하는 event
② mouseover
: 들어가는 순간에 발생하는 event
③ mouseleave
: 나가는 순간 발생하는 event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery02.js"></script>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<br><br>
<ul>
<li>홍길동</li>
<li>신사임당</li>
<li>강감찬</li>
<li // 마우스를 올렸다가 enter 떼면 leave
>이순신</li>
</ul>
</body>
</html>// event handler
function myMouseEnter() {
// 1. 이벤트가 발생한 객체를 찾아야 함
$(event.target).css('color','crimson');
$(event.target).css('background-color','lightgrey');
}
function myMouseLeave() {
$(event.target).css('color','blue');
$(event.target).css('background-color','lightblue');
}

// event handler
function myMouseEnter() {
$(event.target).addClass('myEnterStyle');
}
function myMouseLeave() {
$(event.target).removeClass('myEnterStyle');
}

function myFunc() {
alert('버튼이 눌렸어요!')
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery02.js"></script>
<style>
.myEnterStyle {
color :blue;
background-color:silver;
}
.myDiv{
width: 400px;
height: 200px;
background-color: beige;
}
</style>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<br><br>
<ul>
<li onmouseenter="myMouseEnter()"
onmouseleave="myMouseLeave()">홍길동</li>
<li onmouseenter="myMouseEnter()"
onmouseleave="myMouseLeave()">신사임당</li>
<li onmouseenter="myMouseEnter()"
onmouseleave="myMouseLeave()">강감찬</li>
<li onmouseenter="myMouseEnter()"
onmouseleave="myMouseLeave()">이순신</li>
</ul>
<br><br>
<div class="myDiv">
<button class="btn btn-danger" onclick="myFunc()">여기는 버튼</button>
</div>
</body>
</html>
function secondFunc() {
alert('DIV가 눌렸어요!')
}
<div class="myDiv" onclick="secondFunc()">
<button class="btn btn-danger" onclick="myFunc()">여기는 버튼</button>
</div>
JavaScript Event
function myFunc() {
console.log($('ul > li').text());
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery03.js"></script>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<br><br>
<ul>
<li>홍길동</li>
<li>신사임당</li>
<li>강감찬</li>
<li>이순신</li>
</ul>
<br><br>
<button class="btn btn-primary" onclick="myFunc()">클릭클릭</button>
</body>
</html>
function myFunc() {
$('ul > li').each(function(index, item) {
// idx : 순번, 0부터 1씩 증가
// item : 현재 사용되는 문서객체(document object)
// jQuery객체.text()
// $(item).text(); //문서객체를 jquery객체로 바꿔서 넣어줌
console.log($(item).text());
});
}
jquery method
-
each라는 method
반복문- for,while
- each()
-> selector로 여러개를 선택했을 때 그 각각의 요소들을callback을 통해 따로 처리하고 싶은 경우
-
그 외의 method
-
text() : tag 사이의 글자를 알아오거나 변경
-
css() : 특정 style을 변경할 수 있음 (한번에 1개의 style만 변경 가능 => 효율이 좋지 않음)
-
addClass(), removeClass() -> style을 적용,삭제
-
attr() : 속성을 알아내거나 속성의 값을 변경할 때 사용
-
removeAttr() : 특정 속성을 제거할 때 사용
-
remove() : 찾아서 삭제함(본인포함, 후손까지 모두 삭제)
-
empty() : 후손만 삭제
-
hide() : 숨기기
-
show() : 숨긴 걸 다시 보여줌
-
val() : 입력상자 안에 값을 알아옴
-
04
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery04.js"></script>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<div id="outerDiv">
<h1>여기는 h1영역입니다.</h1>
<div id="innerDiv">
<ul>
<li>홍길동</li>
<li>김길동</li>
</ul>
</div>
</div>
<button class="btn btn-primary" onclick="myFunc()">클릭클릭</button>
<br><br>
<!-- 일반적인 형태의 1줄짜리 입력상자 : textfield -->
<!-- 그럼, bootstrap을 이용하면 어떻게 되나요? -->
<input type="text" class="form-control" id="myID" size="20">
<button class="btn btn-primary" onclick="display_input()">입력상자안의 값은?</button>
</body>
</html>삭제
function myFunc() {
// 삭제
$('#innerDiv').remove();
}
숨김 ```js function myFunc() { // 숨김 $('#innerDiv').hide(); // 숨겨져 있는거 다시 보일려면 .show() } ``` 
삭제(후손만 삭제) ```js function myFunc() { $('#innerDiv').empty(); } ``` 
```js function display_input() { alert($('#myID').val()); } ``` 
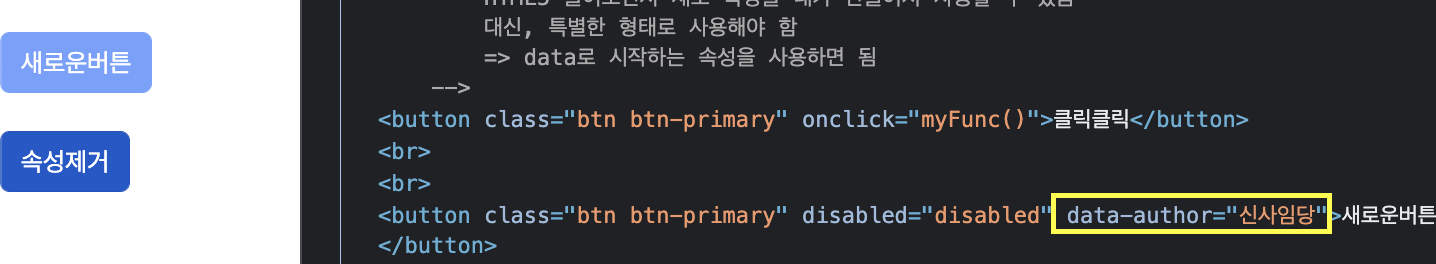
removeAttr() 속성제거
<button class="btn btn-primary" disabled="disabled">새로운버튼</button> j
j
alert($('button[disabled]').attr('data-author','신사임당'));
jQuery
$("selector").method()
: selector를 찾아서 특정작업(method)을 수행
없는 tag를 만들어서 붙일 수도 있음
$('<></>')를 생성
prepend / append / before / after
05
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery05.js"></script>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<ul>
<li>홍길동</li>
<li>신사임당</li>
<li>강감찬</li>
</ul>
<button class="btn btn-primary" onclick="myFunc()">붙여요</button>
</body>
</html>function myFunc() {
// 새로운 element를 jQuery를 이용해서 생성
// $('<li></li>').text('이순신').attr('id','myID').addClass('myStyle')
let li = $('<li></li>').text('이순신');
// 이렇게 만들어진 jQuery객체를 내가 원하는 곳에 부착할 수 있음
// 사용하는 method는 4개
// 1. append() : 자식으로 붙이고 제일 마지막 자식으로 붙임
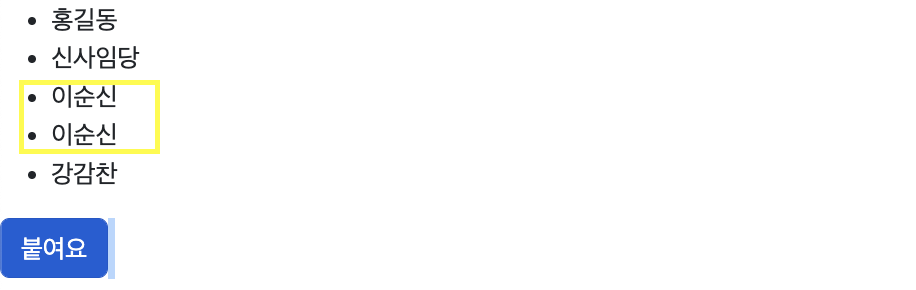
$('ul').append(li);
// 2. prepend() : 자식으로 붙이고 제일 앞에 자식으로 붙임
$('ul').prepend(li);
// 3. before() : 형제로 붙이고 앞에 붙임
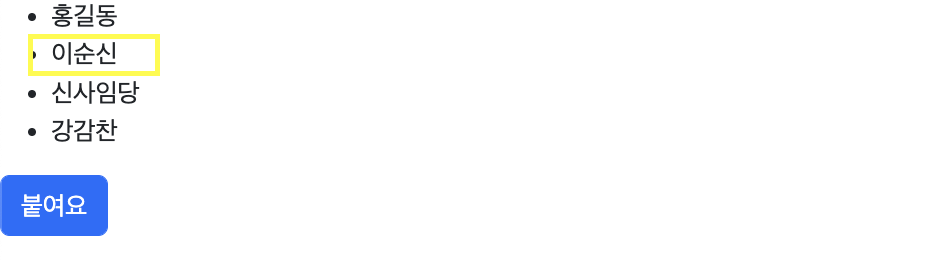
$('ul > li:last').before(li);
// 4. after() : 형제로 붙이고 바로 다음에 붙임
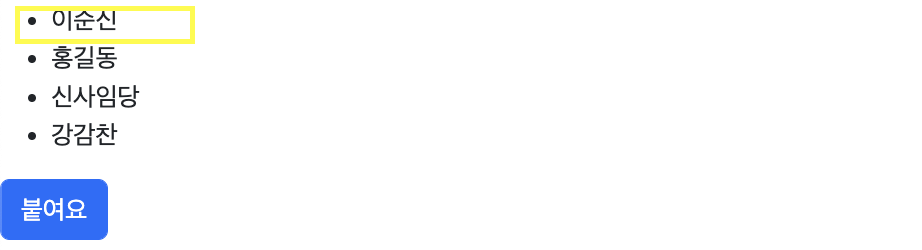
$('ul > li:first').after(li);
}



이미지 넣기
function myFunc() {
let myImg = $('<img />').attr('src','./image/0kcal.jpeg'); // <img>
$('ul').after(myImg);
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery05.js"></script>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<ul>
<li>홍길동</li>
<li>신사임당</li>
<li>강감찬</li>
</ul>
<button class="btn btn-primary" onclick="myFunc()">붙여요</button>
<br><br>
<button class="btn btn-primary" onclick="addHandler()">이벤트를 붙여요</button>
</body>
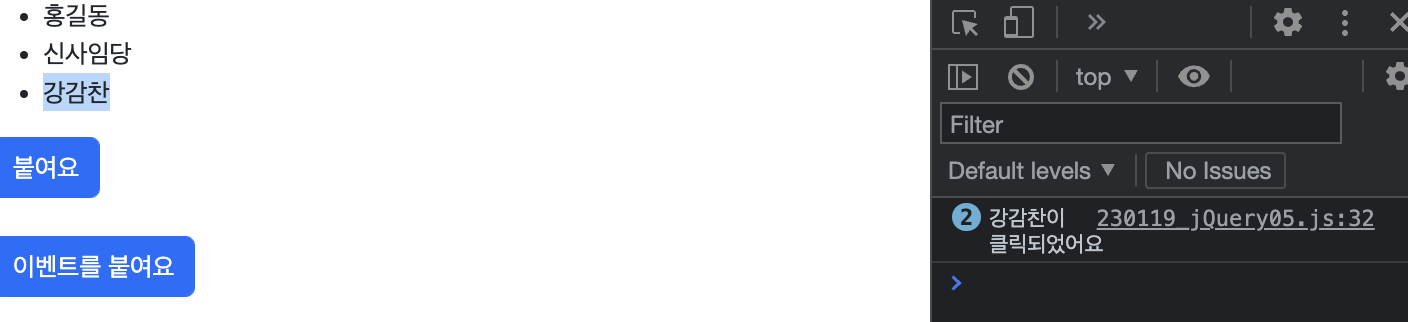
</html>function addHandler() {
// 1. 이벤트 핸들러를 붙일 element를 찾아보자
// <li>강감찬</li> 를 찾아요
// 그 다음, 이벤트 핸들러를 특정 이벤트에 등록
// 기본형
$('ul > li:last').on('click', function () {
console.log('강감찬이 클릭되었어요');
})
// 축약형
$('ul > li:last').click(function () {
console.log('강감찬이 클릭되었어요');
})
}이벤트를 붙여요 버튼을 누르면 콘솔창에 뜸

JQuery Event
: HTML의 inline event model만 이용하고 있음
: method를 이용함
: on[] -> 일반적으로 축약형 사용
① ready event
: 축약형까지 알아둬야함
② this keyword
: jQuery event처리에서 this의 의미는 다름 !
③ Default event
:
해당 hyperlink를 클릭하면 browser가 새로운 request를 보냄
해당 서버가 naver 홈페이지에 대한 html,css, javascript를 우리 browser에게 전송함
그런데 이 작업을 이벤트로 판정함
페이지 전환 이벤트가 자동으로 발생 !
: 페이지 전환을 막는 방법은
event.preventDefault();④ event propagation
: 기본특징인데 이거 안하려면,
event.stopPropagation();
// document라는 javascript가 제공하는 문서객체가 있음
// document가 DOM을 지칭하는 문서객체.
// document가 준비되었다 = DOM객체가 만들어졌다
// = browser가 HTML을 모드 읽어서 파싱까지 끝냈다는 의미
// 즉, 그 시점.. browser가 HTML을 모두 읽은 시점을 의미
// 이런 코드가 워낙 많이 사용됨
// $(document).on('ready',function () {
// $('ul>li').on('click',function () {
// alert('안녕하세요!');
// })
// })
// 축약으로 $() 이렇게 표현하고, 이게 document.ready
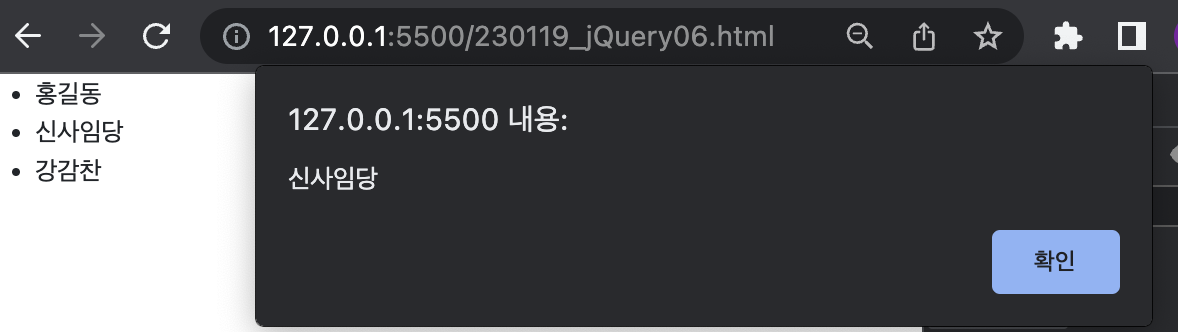
$(function () {
$('ul > li').click(function () {
// 만약 jQuery event 처리에서
// event handler안에서 this가 나오면
// event source에 대한 문서객체(document object)
// $(this) => 이벤트에 대한 jquery 객체
alert($(this).text());
})
})
// this의 3가지 의미
// 1. 일반함수에서 this => window객체(전역객체)
// 2. 객체의 함수에서 this => 함수를 호출한 객체 지칭
// 3. 생성자 함수에서 this => 생성자 함수가 생성하는 객체를 지칭선택한 이름이 alert에 뜸

```js function myFunc() { alert('링크가 눌렸어요'); } ```  => 확인 누르면 연결된 링크(naver)로 이동함
function myFunc() {
alert('링크가 눌렸어요');
// default event를 처리하지 않으려면
event.preventDefault();
}=> 확인 눌러도 링크로 이동하지 않음
230119_jQuery07
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- jQuery를 사용하기 위한 CDN을 설정 -->
<script src="https://code.jquery.com/jquery-3.6.3.min.js" integrity="sha256-pvPw+upLPUjgMXY0G+8O0xUf+/Im1MZjXxxgOcBQBXU=" crossorigin="anonymous"></script>
<script src="./js/230119_jQuery07.js"></script>
<!-- Bootstrap library를 포함시키는 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha1/dist/css/bootstrap.min.css">
</head>
<body>
<br><br>
<!-- event propagation -->
<div class="outerFunc()">
<button class="btn btn-primary" onclick="innerFunc()">
클릭해보세요!
</button>
</div>
</body>
</html>
function innerFunc() {
alert("버튼이 클릭클릭");
event.stopPropagation();
}
function outerFunc() {
alert("DIV가 클릭클릭");
}