useRef
리액트는 상태가 변경되면 리렌더링한다.
그래서 돔을 직접 사용하는 것이 더 간단한 상황이 발생할 수 있다. 이때 useRef를 사용한다.
예를 들어 포커즈를 바꿀 때 전에 입력한 내용이 남아있어야하는데 리렌더링되어 전에 입력한 내용이 날아간다. 이경우 useRef를 사용하면 내용을 유지할 수 있다.
node 버전 바꾸는 법
node -v: 현재 버전확인
nvm install 14.15.4 : 14.15.4 버전 설치
nvm use 14.15.4 : 14.15.4 버전으로 변경
Modal
모달 배경 고정하기
fixed 해주고 상하좌우 위치는 0으로 고정하면 전체 화면을 가득 채움
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;선택자
styled components도 css 선택자처럼 작성하면됨
``안에 > 선택자 {} 하면 컴포넌트의 자식요소 선택
`
width: 300px; /*컴포넌트 너비 300px */
> div { /* 컴포넌트 안의 div 글자 크기 30px */
font-size: 30px;
}
> button {
background-color: white;
}
`이벤트 버블링
하위 요소에서 발생한 이벤트가 상위 요소까지 전달된다.
하위 요소에 이벤트 핸들러를 지정하지 않아도 하위 요소 클릭시 이벤트가 상위 요소까지 전달되기 때문에 이벤트가 발생한 것처럼 동작한다.
막는 방법
event => event.stopPropagation()
Toggle
애니메이션
토글이 움직이는 변화 주고 싶으면 transition: all 0.2s ease-in;
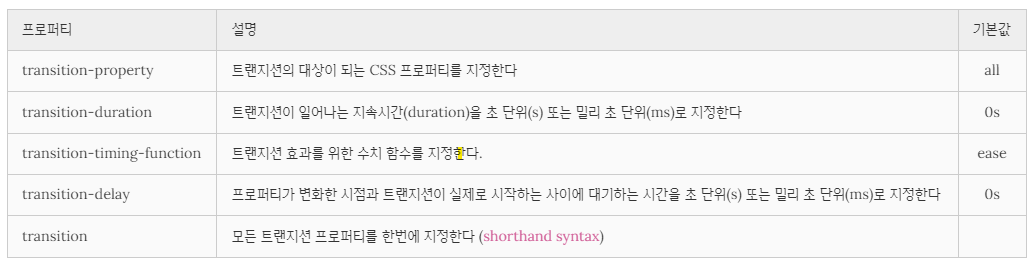
CSS 트랜지션은 CSS 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다. 속성 변경이 즉시 영향을 미치게 하는 대신, 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. -mdn
https://poiemaweb.com/css3-transition
조건에 따라 className 변경
삼항연산자 활용하기
<div className={isOn?'toggle-container toggle--checked':'toggle-container'}/>
Tab
이벤트 핸들러 프로퍼티 전달
리액트 onClick으로 함수 파라미터 전달 해줄때 직접 전달하면 안되고 화살표함수로 전달해주기
onClick={selectMenuHandler(i)} 이건 오류남
onClick={()=>{selectMenuHandler(i)} 이렇게 작성하기
Tag
엔터키 눌렀을 때 메소드 실행하기
onKeyUp={(e) => {
return e.key === 'Enter' ? addTags(e) : null
}}return 안 쓰면 처음 렌더링 시 오류 나오는데 닫으면 기능은 사용된다.
[eslint]
src/components/BareMinimumRequirements/Tag.js
Line 120:13: Expected an assignment or function call and instead saw an expression no-unused-expressions
처음에 e.keyCode === 13 라고 섰는데 기능은 되는데 vs코드에서 취소줄이 나왔다. 찾아보니깐 keyCode 보다 key나 code를 사용할 것을 권장한다고 한다.
마치며..
갑자기 테스트라 스타트 오류나서 그냥 작성한거 push한 후에 삭제하고 다시 clone했다.. 그러니깐 되는데 왜 안 됐던 걸까.. 삭제 할 때 모듈 파일 그냥 휴지통에 안 들어가서 터미널로 지우니깐 삭제가 된다. 담부터 걍 바로 터미널로 삭제해야지
기능 작동하는데 태그 추가 테스트 통과 못하는데 왜일까... 내일은 해결할 수 있으면 좋겠다. 그리고 왜 return 안쓰면 기능은 되는데 처음에 오류 나오는지 이유 찾아봐야겠다.