이벤트 핸들러 콜백함수 파라미터 직접 입력하면 안되는 이유
onClick={removeTags(index)}처럼 함수를 호출하게되면 함수 호출의 결과값이 할당된다. 함수 removeTags가 아무것도 반환하지 않는다면 onclick 프로퍼티엔 undefined이 할당되므로 이벤트가 원하는 대로 동작하지 않는다. 그러므로 onClick={()=>removeTags(index)} 과 같이 결과값이 아닌 함수를 넣어 주도록한다.
필터 이용해 삭제하기
과제시 태그 삭제 부분 구현할 때 slice로 배열에서 삭제할 부분을 삭제했는데 filter를 사용하면 좀 더 간단한 것 같다.
//slice 사용
const removeTags = (indexToRemove) => {
let newtag = [...tags]
newtag.splice(indexToRemove, 1)
setTags(newtag)
};
// filter 사용
const removeTags = (indexToRemove) => {
let filtered = tags.filter((el)=>el !== tags[indexToRemove])
setTags(filtered)
};calc()
calc()을 사용하면 CSS 속성의 값으로 계산식을 지정할 수 있다.
예를 들어 너비를 3등분하고 싶다면 width: calc(100%/3);으로 작성할 수 있다.
startsWith()
startsWith() 메서드는 어떤 문자열이 특정 문자로 시작하는지 확인하여 결과를 true 혹은 false로 반환한다.
자동완성 구현할 때 입력글자가 글자 앞에서부터 일치하는 값을 구할 때 startsWith()을 사용하면 쉽게 구할 수 있다.
setInputValue(event.target.value)
// 처음에 slice로 작성했었다.
// let length = event.target.value.length
// let filtered = deselectedOptions.filter((el)=> el.slice(0, length) === event.target.value)
//startsWith사용하는것이 더 간단
let filtered = deselectedOptions.filter((el)=> el.startsWith(event.target.value))
setOptions(filtered)그리고 여기 처음에 deselectedOptions 대신 options을 넣어줬었는데 그러니깐 한번 검색하고 나면 자동완성이 실행되지 않았다. setOptions로 options을 변경했는데 변경되 값으로 다시 filter을 해서 그런 것 같다.
이벤트 핸들러 콜백함수 이벤트 파라미터
이벤트 핸들러의 콜백함수의 파라미터로 이벤트를 전해줄 때 따로 쓰지 않아도 이벤트는 파라미터로 넘어간다.
onClick={콜백함수}와 onClick={(event)=>콜백함수(event)}은 서로 같다.
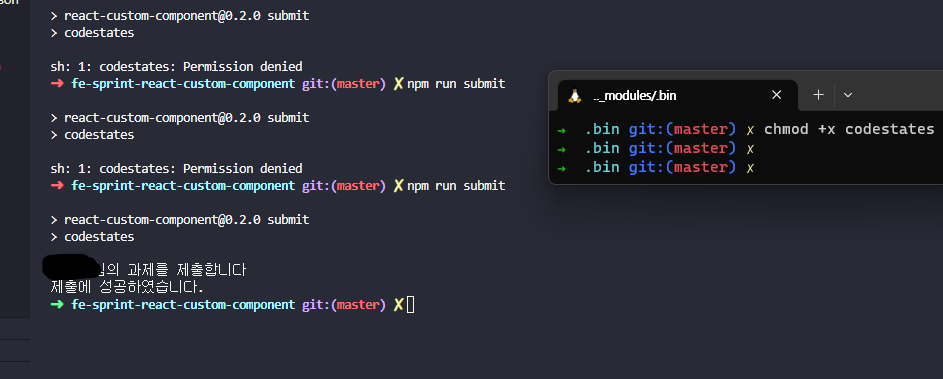
Permission denied
갑자기 npm run submit으로 과제 제출이 안됐는데 파일 권한이 없어서 안되는 것이 였다. 실행할 파일 권한을 주면 된다.
chmod +x 권한필요한파일이름 을 그 파일이 있는 폴더에서 터미널을 열어서 입력하면된다

마치며..
방향키도 작성해볼려고했는데 괜히 키보드 검색해보다 못했다.. 빨리 사든가 걍 사지말든가 해야지 시간만 계속 버리네ㅜ 과제가 빈칸채우기 느낌이지만 컴포넌트 만들기 재밌었다. 시간이 난다면 혼자서 전체적으로 작성해보고싶다
