FrameLayout
뷰를 겹쳐서 출력하는 레이아웃 클래스이다. 여러겹의 뷰를 겹친다음 visibility 속성을 통해 표시여부를 결정한다.
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/text01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello"
android:textStyle="bold"
android:layout_gravity="center"
android:visibility="visible"
/>
<ImageView
android:id="@+id/image01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_foreground"
android:layout_gravity="center"
android:visibility="invisible"
>
</ImageView>
</FrameLayout>
-
FrameLayout에는 가로세로 방향 배치 혹은 상대 위치를 조절하는 속성 없이 뷰를 겹쳐서 쌓는다.
-
visibility속성을 통해 겹친 뷰를 표시하거나 숨긴다. -
아래 코드는 해당 뷰를 클릭할 경우
visibility속성을 바꿔 토글하도록 만들었다.
binding.text01.setOnClickListener {
binding.text01.visibility = View.INVISIBLE
binding.image01.visibility = View.VISIBLE
}
binding.image01.setOnClickListener {
binding.image01.visibility = View.INVISIBLE
binding.text01.visibility = View.VISIBLE
}- 탭 화면을 구성할 때 FrameLayout를 사용하면 편리하다.
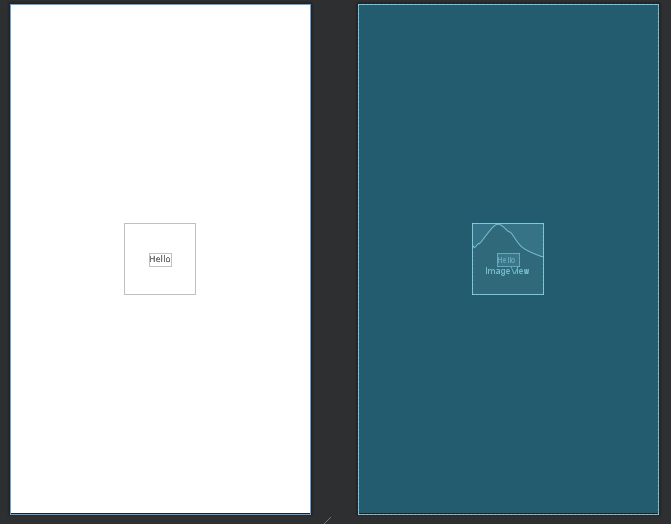
(XML 레이아웃 미리보기)