앞으로의 과제
검색이 잘 되는 사람이 되자
- seo를 고려하여 서버 사이드 렌더링을..?
git hub/blog 를 하는 것도 좋지만
여러 곳에 이력서를 잘 작성하여 놓는 것이 중요하다
지원 과제 리뷰 keyword
정규식
email regex w3c: w3c 표준 이메일 정규식을 사용하자
이벤트 객체
e.target → e.currentTarget 으로 사용
setState()
prevState 사용: react는 근처의 값을 한 번에 적용하기 때문에 setState에 값을 바로 적용 시 버그 발생 확률이 높다
이미지 파일 관리
서비스에 꼭 필요한 이미지는 public이 아닌 src에 넣어둔다
→ src에 넣어 사용할 시 이미지 용량이 작을 경우 배포 시 html 코드에 압축하여 data로 넣어줌
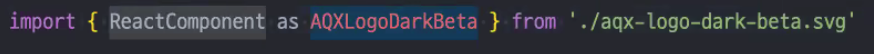
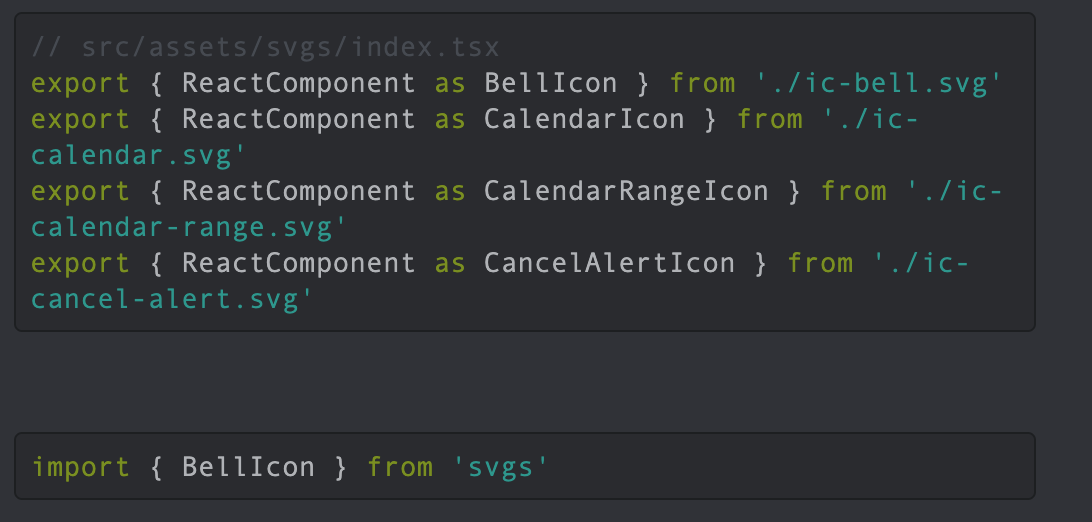
svg 파일은 일반 img와 조금 다르게 사용한다 → import 하여 컴포넌트로 사용

 이렇게 쓰면 className으로 css를 주어 svg 파일의 색상도 변경 가능
이렇게 쓰면 className으로 css를 주어 svg 파일의 색상도 변경 가능
React는 가상 DOM
e.target.calssName 같이 DOM에서 직접 당겨오는 속성을 쓰지 않는다
css module
cx를 사용하면 3항 연산자로 주던 className을 직관적으로 사용 가능
map()
map() 함수 사용 시 key 값을 index로만 주면 중복이 발생할 수 있음