앞으로의 과제
Keyword

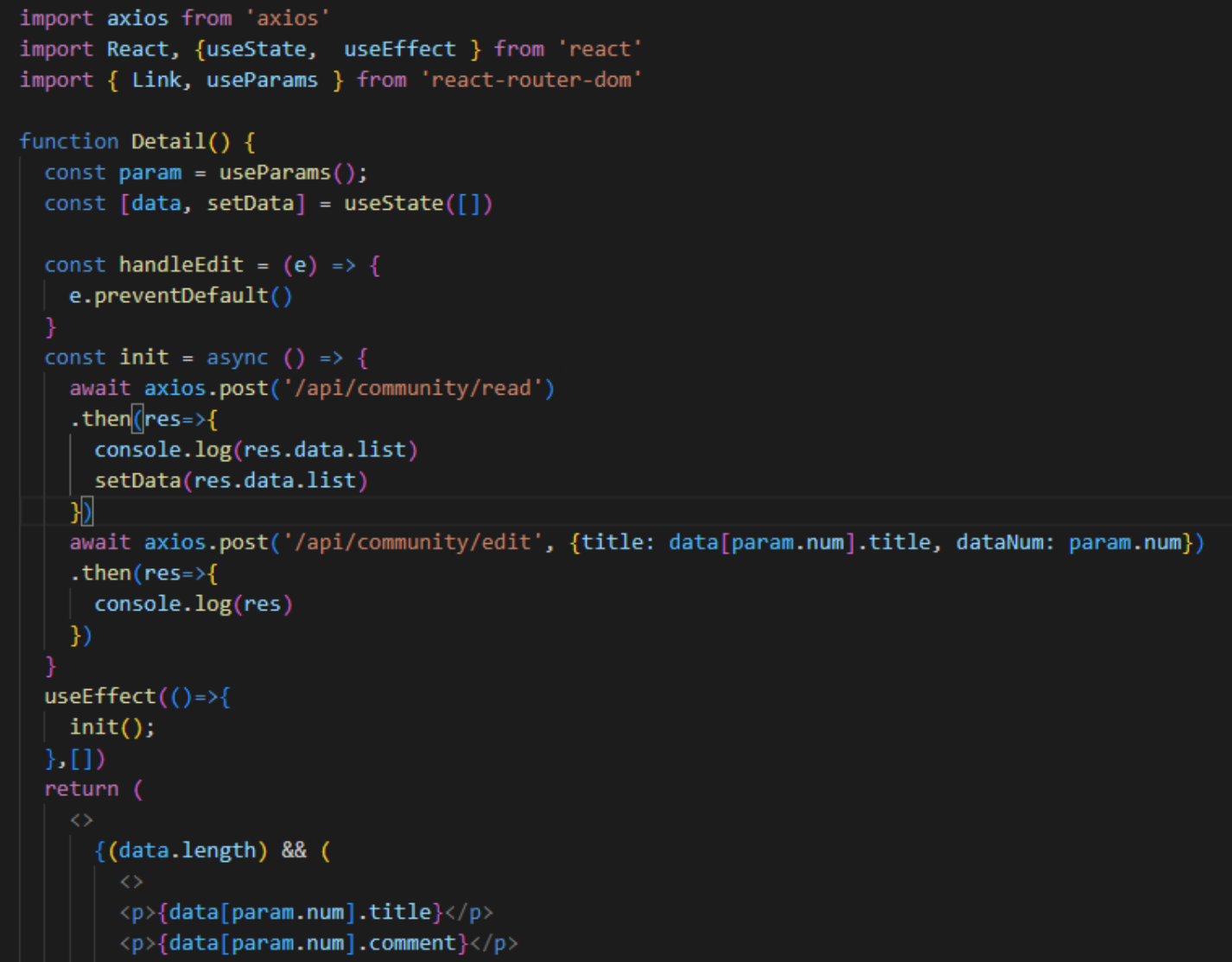
이렇게 코드를 작성하신 분이 계셨다
useEffect 내에서 ascync await으로 axios 요청을 2회 보내고
그 중 1번은 setState()로 상태를 업데이트 하는 코드..
이 코드는 axios 콜을 두 번을 부르는 것 외에도 여러가지면에서 다듬어져야 하는데
- promise 체이닝을 걸었음에도 await 를 걸었다는 점 -> 면접 준비 시 저 코드를 보게된다면 면접관은 promise에 이해도가 떨어진다는 인상을 주기 아주 쉬워요
- read 인데 post 를 사용할 필요는 없지요. get 으로 하시는게 목적에 더 맞을 것 같습니다. -> 이 부분은 http request 에 대한 이해도가 떨어진다는 인상을 줄 수 있어요.
- 윗분도 말씀하셨듯이 초기 셋팅을 하는 과정에서 edit 을 해야하는 명분을 코드를 읽는 사람에게 납득시키기가 쉽게 짜인 흐름이 아니에요. 이 부분 역시 면접에서 설명이 힘들면 감점으로 이어지기 쉬울 듯 합니다.
그래도
- /api 로 엔드포인트의 시작 부분을 통일하신 점은 엔드포인트 관리를 하고 있다는 인상을 줄 수 있으므로 좋다고 볼 수 있을 듯 합니다.
await fetch(…).then(res => res.json())
이런 흐름이면 await 가 괜찮겠는데 저 코드는 thenable 하지 않으니까 await 를 호출함으로써 얻는 이점이 없다고 보시는게 좋을 것 같아요.
저 상태에서 딱 한 번만 리팩토링을 한다면 await 를 제거하고 Promise.all 을 하시는것도 고려해볼만 하다고 봅ㄴ디ㅏ다른분 답변
Warning: Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous tasks in a useEffect cleanup function.경고는 현재 컴포넌트가 unmount 된 후에 state 업데이트를 해주어서 매모리 누수가 일어나니 useEffect에서 클린업을 해주라는 메시지
첫 번째 axios 호출 에서 setData()를 하기 전에 두 번째 axios 실행,
그 후에 언마운트가 되고 set이 실행되는 것으로 보인다
이벤트 루프와 react hooks를 제대로 학습하면 동작을 이해할 수 있을 것 같다..
변수 선언과 호이스팅
변수를 할당할 경우 런타임 시에 순서대로 동작한다
- 런타임: 컴퓨터 프로그램이 실행되고 있는 동안의 동작
자바스크립트는 인터프리터 언어기 때문에 한 줄씩 순서대로
변수를 선언하는 경우 런타임 이전에 자바스크립트 엔진이 호이스팅을 하는데
호이스팅이 자바스크립트가 인터프리터 언어기 때문에 느린 단점을 보완해준다
- 호이스팅: 변수와 함수의 메모리 공간을 미리 할당
프로그램 실행 이전에 선언문들을 모두 모아서 코드 상단으로 끌어올려 호이스팅을 진행
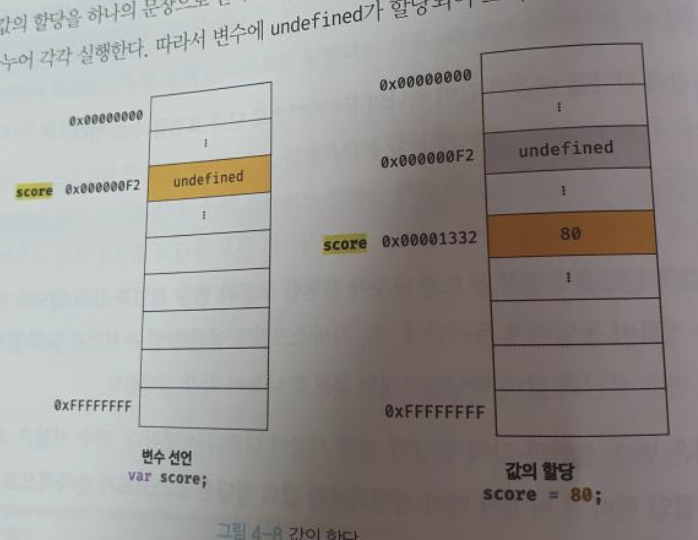
변수의 선언과 할당 시 순서
- 메모리 공간에 식별자(변수명) 저장
- 변수명에 undefined로 초기화
- 기본형 데이터 할당 시 별도 메모리 공간에 데이터 저장
- 데이터 메모리 공간의 주소를 변수가 참조
- 초기화 값으로 사용된 undefined 영역 가비지 컬렉팅

let 의 호이스팅 예제
let age = 10; // 전역 변수
{
console.log(age); // Reference Error
let age = 29; // 지역 변수
}위 예제에서는 let으로 선언한 변수는 호이스팅이 된다는 것을 알려주고 있습니다.
만약 호이스팅이 되지 않았다면 전역변수의 값인 10을 출력이 되었겠지만, 지역 변수 age도 해당 스코프에서 호이스팅 되고, 코드 블록의 시작점부터, 초기화가 이루어지는 지점까지의 TDZ에 빠지게 되어 위와 같은 에러가 발생합니다.
