앞으로의 과제
- 리팩토링..
Keyword
HTTP 통신
HTTP 프로토콜은 비연결성지향, 무상태성을 가지기 때문에
서버에서 요청만으로 클라이언트를 구분할 수 없다
HTTP 통신의 한계를 보안하기 위해 쿠키, 세션을 이용한다
비연결성지향
클라이언트 요청 -> 서버 응답 후 TCP/IP의 연결을 끊는 특성을 가진다
HTTP 1.1에서는 헤더에 keep-alice라는 값을 줘서 커넥션 재활용
무상태
연결을 끊는 순간 클라이언트와 서버의 통신이 끝나며 상태 정보를 유지하지 않는다
쿠키
브라우저에 저장되는 작은 파일
클라이언트의 상태 정보를 저장, 참조한다
클라이언트에 최대 300개, 도메인당 20개, 하나에 4kb 까지 저장 가능
Response Header에 Set-Cookie 속성으로 쿠키 생성 가능
기본적으로 별다른 요청 없이 자동으로 Request Header에 넣어서 서버에 전송됨
브라우저를 종료해도 만료 기간까지 유지됨
(비회원 장바구니, 팝업창 다시보지 않기 등에 사용)
세션
서버 측에서 관리한다
클라이언트를 구분하기 위해 세션 ID를 부여, 웹 브라우저가 종료될 때 까지 인증 유지
접속 시간에 제한을 둘 수 있다
데이터를 서버에 두기 때문에 상대적으로 보안엔 유리하지만 서버 리소스를 그만큼 사용해야한다
브라우저가 종료되면 만료기간에 상관 없이 종료
웹 스토리지
HTML5 부터 추가된 저장소로 클라이언트에 데이터를 저장할 수 있다
key-value 스토리지 형태
쿠키와 달리 전송의 위험성이 없음
Origin(도메인, 프로토콜, 포트) 단위로 접근이 되는 제한되는 특성 덕분에 CSRF로 부터 안전
쿠키보다 큰 저장 용량 (모바일 2.5mb, 데스크탑 5~10mb)
서버가 HTTP 헤더를 통해 스토리지 객체를 조작할 수 없음 (웹 스토리지 객체 조작은 자바스크립트 내에서만 수행)
문자열 데이터 타입만 지원
로컬 스토리지, 세션 스토리지로 구분
같은 Storage 객체를 상속하기 때문에 메소드가 동일하다
로컬 스토리지
사용자가 데이터를 지우지 않는 이상 브라우저를 종료해도 남아있음
동일한 브라우저를 사용할 때에만 해당
지속적으로 필요한 데이터 저장 (자동 로그인 등에 사용)
세션 스토리지
데이터가 오리진 뿐만 브라우저 탭에도 종속되기 떄문에 윈도우나 탭을 닫을 경우 제거
일시적으로 필요한 데이터 저장 (일회성 로그인, 입력 폼 저장 등에 사용)
axios와 fetch


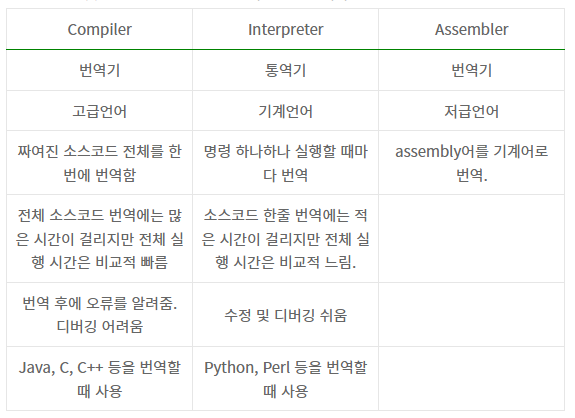
TypeScript를 컴파일하면 JavaScript
JavaScript는 브라우저에서 컴파일러에 의해 인식되는 것이 아니라 인터프리터(Interpreter) 에 의해 인식
TypeScript는 컴파일
JavaScript는 인터프리터
컴파일러 : 고급 언어로 쓰여진 프로그램을 어떤 특정한 컴퓨터에서 직접 실행 가능한 형태의 프로그램으로 번역해주는 컴퓨터 프로그램