
앞으로의 과제
- 그래프 그리기: victory.js
- 데이트 피커: react-datepicker
- ui 디자인
- dropdown
- refactoring
- 폴더 구조와 컴포넌트 분리
Keyword
- 절대 경로 설정
tsconfig.json
"compilerOptions": { "baseUrl": "src" }object
- typescript에서의 object: 아래 형식으로 데이터를 넣는 것 실패
obj[key] = value // 실패Object.keys(obj) // 객체의 모든 키를 배열로
Object.values(obj) // 객체의 모든 값을 배열로
Object.entries(obj) // 객체의 모든 키와 값을 2차원 배열로
for (const [key, value] of Object.entries(obj)) {
console.log(`${key}: ${value}`);
}인셉션
믿음을 가져볼텐가?
아니면 후회로 가득 차 혼자 늙어 죽음을 기다릴텐가




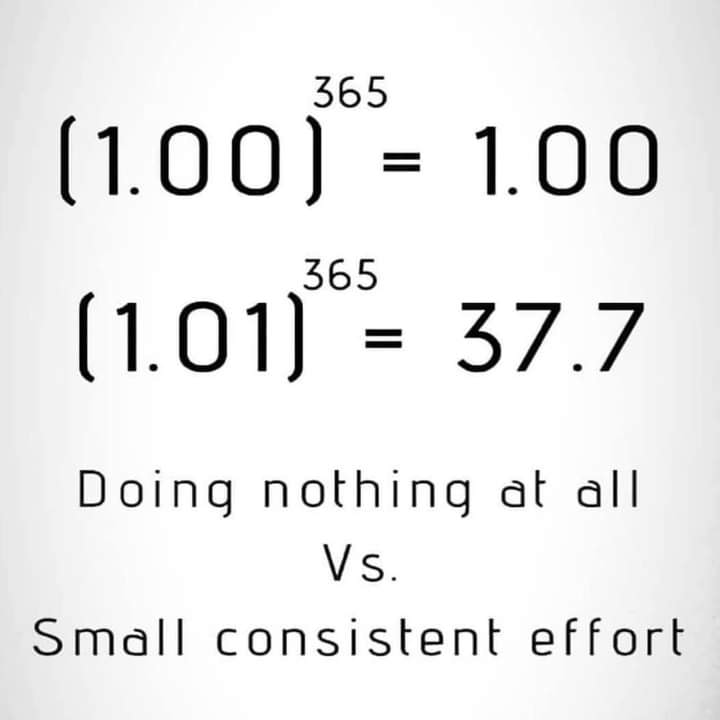
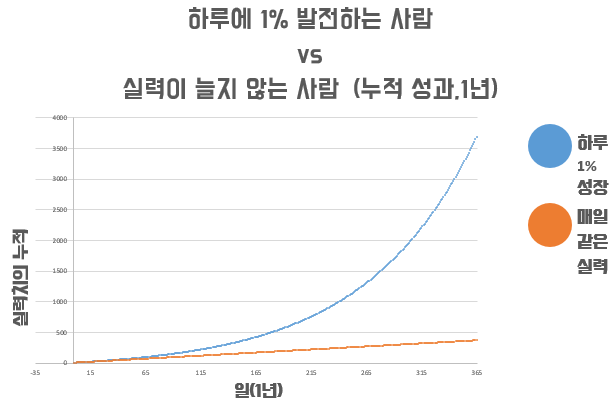
같이의 가치
1 + 1 = 2 + @
이번 프로젝트에서는 다시금 페어 프로그래밍을 하게 되었다
오히려 좋아
백지장도 맞들면 낫다
사공이 많으면 배를 산으로도 올릴 수 있다

페어프로그래밍 오히려 좋아