앞으로의 과제
- 말은 어눌하게
- 행동은 민첩하게
Keyword

- dom 조작을 직접 하는 것 쓰지말자

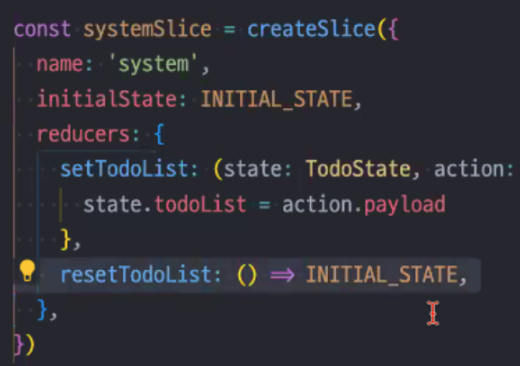
- redux-toolkit: reset할 때 INIT_STATE를 사용하면 좋다
- li 처럼 자주 처리하고, 몇 단계 안거치면 props로 데이터 전달 해주자
- useInfinityQuery: 무한 스크롤..

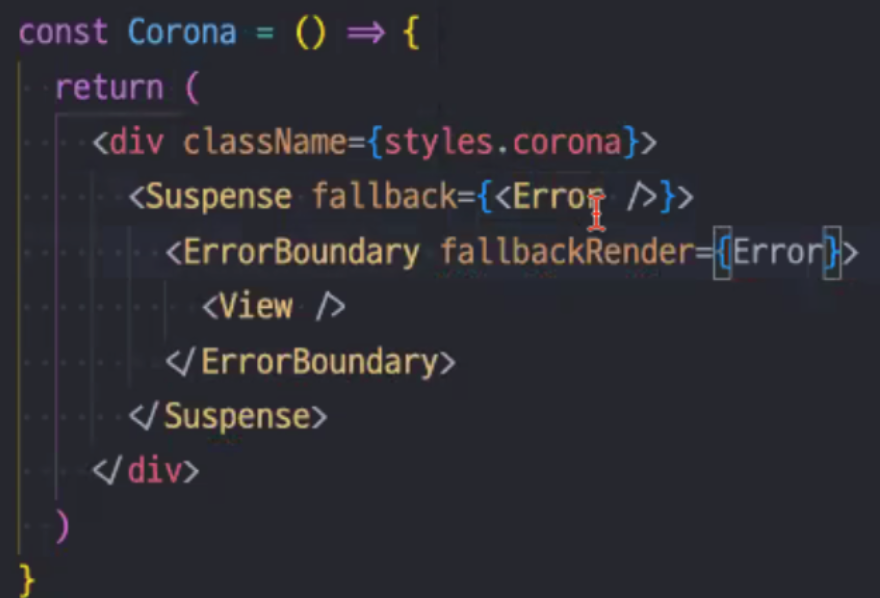
- Suspense, ErrorBoundary
API
- swagger: restAPI end point
- postman: 포스트맨은 cors를 안탄다
chart
- victory.js: 완성도 높고 svg로 만들었을 때 여백 처리가 좋다, 네이티브 리액트기 때문에 커스터마이징도 좋고 쓰기 편하다
- d3.js: 차트 대장, 차트 라이브러리 대부분 d3.js를 랩핑하여 만든 것으로 리덕스를 리덕스 툴킷으로 만든 것과 같다
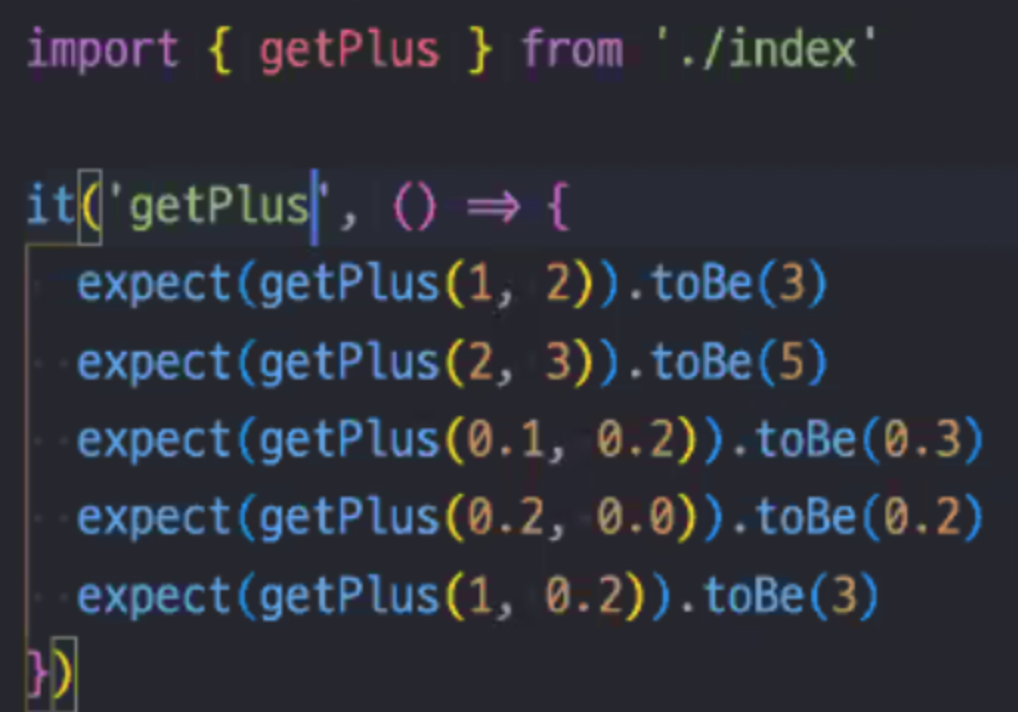
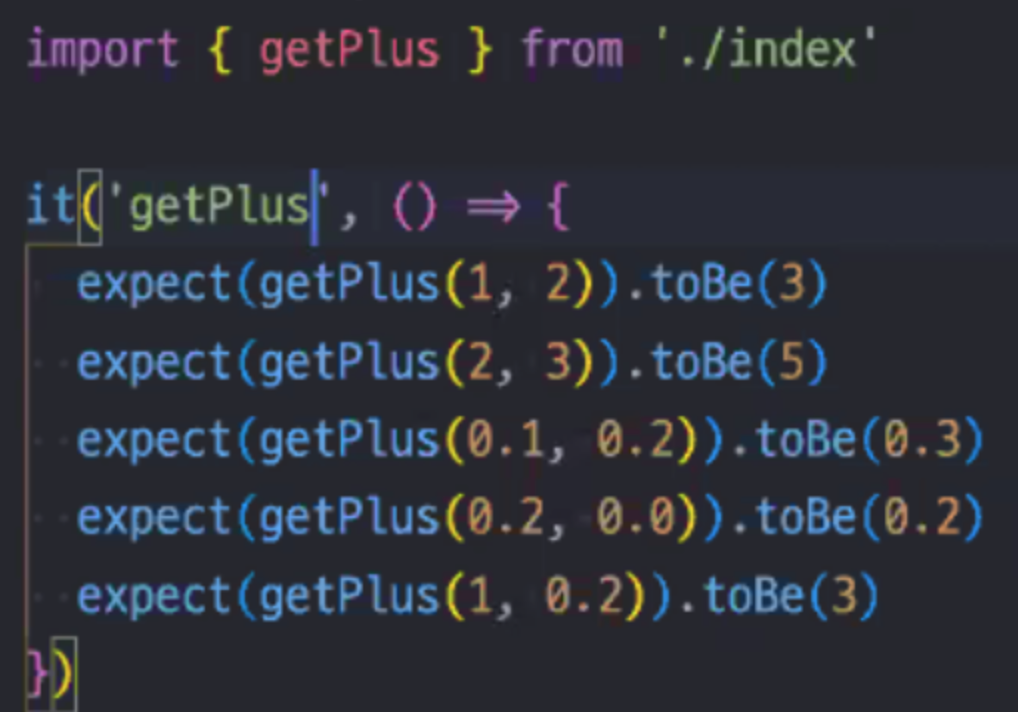
부동소수점 연산
- bignumber.js: 그냥 이거 사용하면 됨.. 써보니 반올림 하기 까다로워서 .toNumber()로 숫자 변환 후 Math.round()로 처리했다
test code

package.json의 scripts test

do
나를 나타내는건 생각이 아니라 행동이다
생각은 말을
말은 행동을 만든다
하지만 아무리 내면이 아름다운 사람이어도
행동으로 나타나지 않으면 아무 의미 없다