apple developer
https://developer.apple.com/
의 계정 탭으로 가서
로그인 후

APN Key 생성
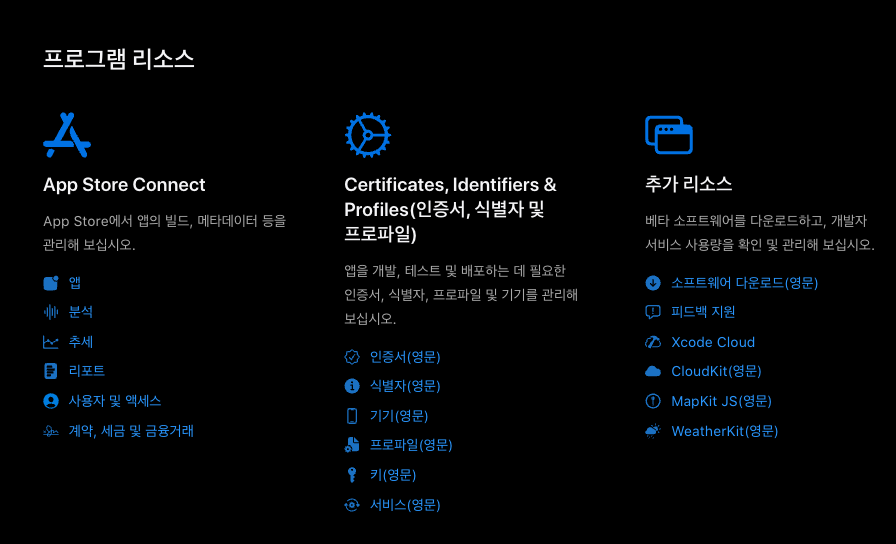
가운데 인증서, 식별자 및 프로파일에서 키(영문) 으로 접근
Keys 의 + 버튼을 클릭하여 키 생성
Key Name 입력 후
Apple Push Notifications service (APNs)
선택 후 키 만들기 완료, 키를 Download, Key ID 를 복사 한다
한 번 다운로드 된 키는 다시 다운 받을 수 없기 때문에 잘 보관해야 한다 (새로 만들면 됨)
Firebase에 APN Key 등록
파이어베이스 콘솔에서 프로젝트 선택 - iOS 프로젝트로 접근 (설정 아이콘 클릭
Messaging / 클라우드 메시징 으로 접근
Firebase Cloud Messaging API(V1) 사용 설정 완료 후
Apple 앱 구성 - APN 인증 키 등록
위에서 다운 받은 APN Key 파일을 끌어올려 놓은 후
Key ID 입력, Team ID 입력
(Team ID 는 내 앱 SDK 설정 구성에서 확인 가능)
iOS Messaging Setup (XCode 설정)
프로젝트 - Signing & Capabilities - Targets 로 접근
+ Capability 를 통해 iOS 설정 추가
- Push Notifications 검색하여 선택
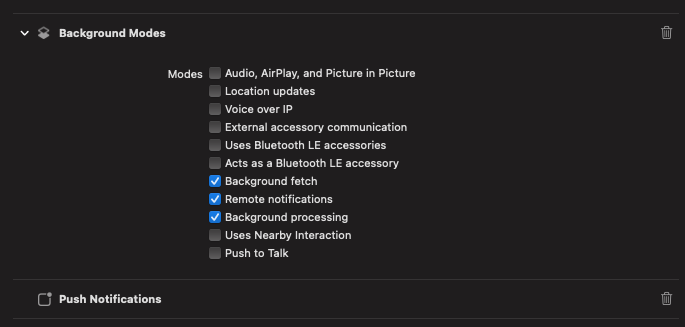
- Background Modes 검색하여 선택 (하위에 다중 선택 옵션이 있다)
-> background fetch, remote notifications 는 필수로 선택
알림 허용 설정 alert 띄우기
android 는 따로 설정 없이 alert 을 띄울 수 있다고 한다
아래 코드를 사용하더라도 문제는 없는
App.tsx 컴포넌트 내부에 아래의 코드 추가
import {
NativeModules,
Platform,
Linking,
} from 'react-native'
import messaging from '@react-native-firebase/messaging';
async function requestUserPermission() {
const authStatus = await messaging().requestPermission();
const enabled =
authStatus === messaging.AuthorizationStatus.AUTHORIZED ||
authStatus === messaging.AuthorizationStatus.PROVISIONAL;
if (enabled) {
console.log('Authorization status:', authStatus);
if (!authStatus) {
if (Platform.OS === 'ios') Linking.openURL('App-Prefs:root');
else if (NativeModules.OpenExternalURLModule)
NativeModules.OpenExternalURLModule.linkAndroidSettings();
}
}
if (authStatus) {
console.log('이 곳은 승인 상태일 때에만 타게 됩니다.');
}
}
React.useEffect(() => {
requestUserPermission().then();
}, []);메시지 받는 코드 추가
App.tsx 컴포넌트 외부에 아래의 코드 추가
import messaging from '@react-native-firebase/messaging';
messaging().setBackgroundMessageHandler(async remoteMessage => {
console.log('Message handled in the background!', remoteMessage);
});