nextron.js

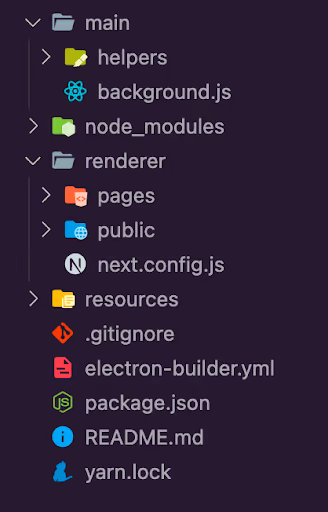
Next.js 관련 코드는 renderer 폴더 안에 있다
- main/helpers: Electron의 BrowserWindow 기능을 사용하여 데스크탑 애플리케이션 창을 생성하는 createWindow 모듈을 내보낸다
초기 크기 및 위치와 같은 기본 앱 창 옵션을 여기에서 구성할 수 있다 - main/background.js: createWindow 함수가 초기화되는 곳
Next.js 애플리케이션을 Electron 애플리케이션으로 제공하는 역할을 합니다. - resources/: 앱 아이콘과 같은 데스크톱 애플리케이션 리소스를 담는다
nextron의 작동 원리
Nextron이 배후에서 어떻게 작동하는지 파악하는 것은 매우 쉽습니다. 애플리케이션이 개발 모드에서 실행 중인지 프로덕션에서 실행 중인지 자동으로 확인합니다. 개발 모드인 경우 Nextron은 Next.js 애플리케이션을 실행하여 생성된 localhost URL을 가져와 Electron 앱으로 제공합니다. 그러나 프로덕션에서 Nextron은 Next.js 빌드에서 생성된 정적 파일을 가져와서 대신 렌더링합니다.
nextron의 페이지
페이지는 next.js 애플리케이션에서와 같은 방식으로 작동한다
renderer/pages 에 페이지를 작성하면 됨
layout 만들기
레이아웃은 Next.js 애플리케이션과 마찬가지로 작동합니다.
예를 들어 데스크탑 애플리케이션의 여러 페이지에서 공유하려는 navbar가 있다면,
디렉토리 내에 Layout 페이지를 만든다
// renderer/layout.js
const Layout = ({ children }) => {
return (
<>
<nav>
<h2>Nav Logo</h2>
{/* more navbar code here */}
</nav>
<main>{children}</main>
</>
);
};
export default Layout;_app.js에 레이아웃을 포함해야 합니다.
//_app.js
import Layout from "../layout";
export default function MyApp({ Component, pageProps }) {
return (
<Layout>
<Component {...pageProps} />
</Layout>
);
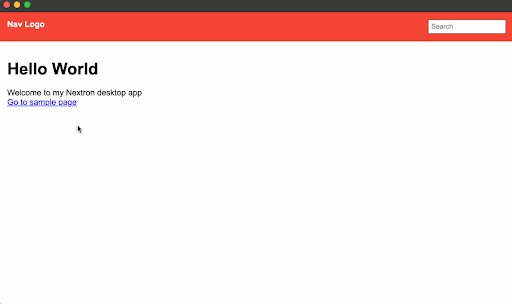
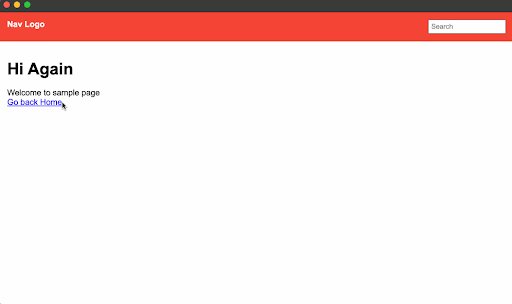
}작동화면

navbar는 layout에 작성되어 있기 때문에 고정되어 있다
