electron.js
electron 은 JavaScript, HTML, CSS 로 데스크톱 애플리케이션을 만들 수있는 프레임 워크

JavaScript, HTML, CSS 같은 웹 기술로 네이티브 앱을 만들 수 있기 때문에 웹 개발자가 쉽게 앱을 개발할 수 있다
Electron 은 Node.JS 로 로컬 시스템에 접근하고, Chromium 으로 화면을 구성한다
HTML 에서 JS 로, Electron API 를 호출하면, Node 에서 제공하는 API 로 Local System 에 접근하여, 작업을 처리하는 등이 가능해 진다
또한, Chromium 으로 화면을 구성하기 때문에, 내부에서 파일로 가지고 있는 HTML 뿐만 아니라, 외부에서 동작하는 HTML 사이트를 가져와서 그리는 것 또한 가능하다
nextron.js
electron.js + next.js
리액트로 SSR을 지원하는 next와 electron이 합쳐진
yarn create nextron-app MY_APP --example with-tailwindcss-> 이렇게 설치했더니 electron, electron-store를 따로 설치해줘야 했다
화면 구성을 위해 MUI나 ant-design 등 css 프레임워크를 사용하는 것 같다
typescript를 지원하는 템플릿
https://github.com/saltyshiomix/nextron/tree/main/examples

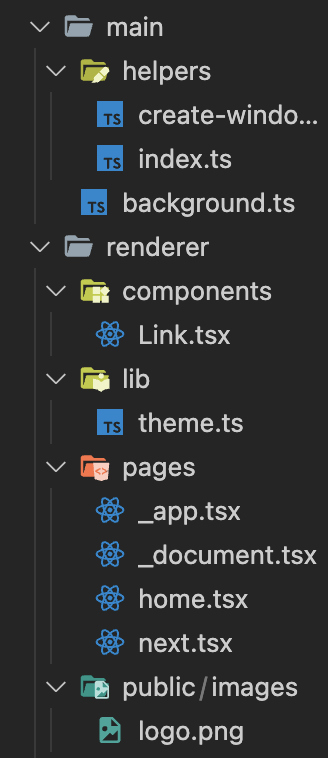
/main : 서버
/renderer : 클라이언트
/public : 이미지, 영상 등 Static한 파일들
electron의 main과 renderer 두 프로세스는
ipcMain, ipcRender 라는 두 가지 IPC(Inter Process Communication) 모듈을 통해 통신한다
https://velog.io/@minidoo/Electron
electron에서
main 스크립트를 실행하는 프로세스
electron 앱은 항상 하나의 메인 프로세스를 가진다
import { BrowserWindow } from 'electron';
...
win = new BrowserWindow({
...options,
...state,
webPreferences: {
width: 1000,
height: 600,
nodeIntegration: true,
...options.webPreferences,
},
});메인 프로세스는 BrowserWindow 인스턴스를 생성하여 웹페이지를 만든다
width와 height 값을 입력하여 페이지 크기를 조절할 수 있음
화면 가득 채우고 싶다면 width와 height 값 대신
fullscreen: truenextron 환경변수 (Path)
본격적으로 background.js를 살펴보기 전에 알아두면 좋은 환경변수 몇 가지를 알아보겠습니다.
process.env.NODE_ENV : 저장된 환경설정 값 (개발 or 운영 모드)
process.env.HOME : Local Home 디렉토리 경로
process.execPath : node의 실행파일의 절대 경로
process.browser : browser 상태일 때 true
__dirname : 현재 실행 중인 폴더 경로개발과 운영 환경을 구분하지 않으면 개발 모드일 때 잘 돌아가던 프로그램이 운영 모드에서는 에러가 발생한다는데..
background.js
import { app } from 'electron';
import serve from 'electron-serve';
import { createWindow } from './helpers';
const isProd = process.env.NODE_ENV === 'production';
if (isProd) {
serve({ directory: 'app' });
} else {
app.setPath('userData', `${app.getPath('userData')} (development)`);
}process.env.NODE_ENV 환경변수를 사용해 개발과 운영 모드를 구분할 필요가 있다
개발 모드는 (development)로 구분한 것을 볼 수 있는데,
운영과 개발 프로젝트를 함께 저장하면 캐시가 겹쳐 향후 문제가 발생할 수 있기 때문
getPath('userData')는 Electron에서 사용되는 함수 중 하나로 /userData 폴더를 만들어서 해당 폴더에 프로젝트를 저장
...
(async () => {
await app.whenReady();
...
if (isProd) {
await mainWindow.loadURL('app://./home.html');
} else {
const port = process.argv[2];
await mainWindow.loadURL(`http://localhost:${port}/home`);
mainWindow.webContents.openDevTools();
}
})();
...본격적으로 프로그램이 실행됐을 때의 코드입니다.
개발 모드에서 실행 명령어를 통해 프로그램을 작동시키면 http://localhost:3000 로 접속해 볼 수 있다
운영 모드의 경우
loadURL이라는 명령어를 통해 app 폴더에 있는 /home.html가,
개발 모드의 경우에는
http://localhost:${port}/home 페이지가 실행된다
여기서 중요한 것은 운영 모드는 html 파일 자체가, 개발 모드는 home page가 실행된다는 점입니다. 쉽게 말해 운영 모드는 파일이, 개발 모드는 서버가 돌아간다는 것인데요!
실행할 때마다 서버가 돌아간다면 메모리도 많이 차지하고 비용도 많이 든다
때문에 운영 모드는 서버로 구동하지 않는 것이 효율적
...
app.on('window-all-closed', () => {
app.quit();
});window-all-closed 이벤트를 통해 윈도우를 닫으면 앱이 종료된다
app으로 생명주기를 조절할 수 있다
