앞으로의 과제
- 로컬 캐싱 최적화
- 퍼지 문자열 검색
- 커스텀 훅
- suspense
Keyword
- api 호출 최적화: 디바운싱 처리를 한 input value 변경 시 api를 호출하지만 한 번 호출 시 대기 시간이 너무 길다 -> input value 변경 시 호출 취소 기능 추가
const { CancelToken } = axios
let call: CancelTokenSource
if (call) call.cancel()
call = axios.CancelToken.source()
return axios.get<ISearchApiRes>(URL, {
cancelToken: call.token,
params: {
searchText,
},
timeout: 5000,
})
const res = await getDiseasesName(debouncedSearchText)
.catch(function (thrown) {
if (axios.isCancel(thrown)) {
console.log('Request canceled', thrown.message)
}
})
const result = res?.data.response.body.items.item
return resulthttps://github.com/axios/axios/issues/2707
cancel error는 버그가 아니었다
.catch(axios.isCancel(err))로 처리해주는 의도된 에러..
시키는 데로 잘 하자..
await는 변수처럼 사용 가능한데 .catch를 써도 되는건지 고민한 것을 반성하자..
- startTransition: 역시나 효과 없는..
- useMemo: deps는 최대한 적게
잘 모르겠지만 작성은 할 수 있게 되었다 로직 분리에 자주 사용해야지 - no-shadow: typescript에서 useMemo에 deps 입력 시 eslint에서 duplicated error가 뜨는 경우가 있다..
eslintrc.json rules 영역에 추가 해준다
"no-shadow": ["error"],
"@typescript-eslint/no-shadow": ["error"],useQuery

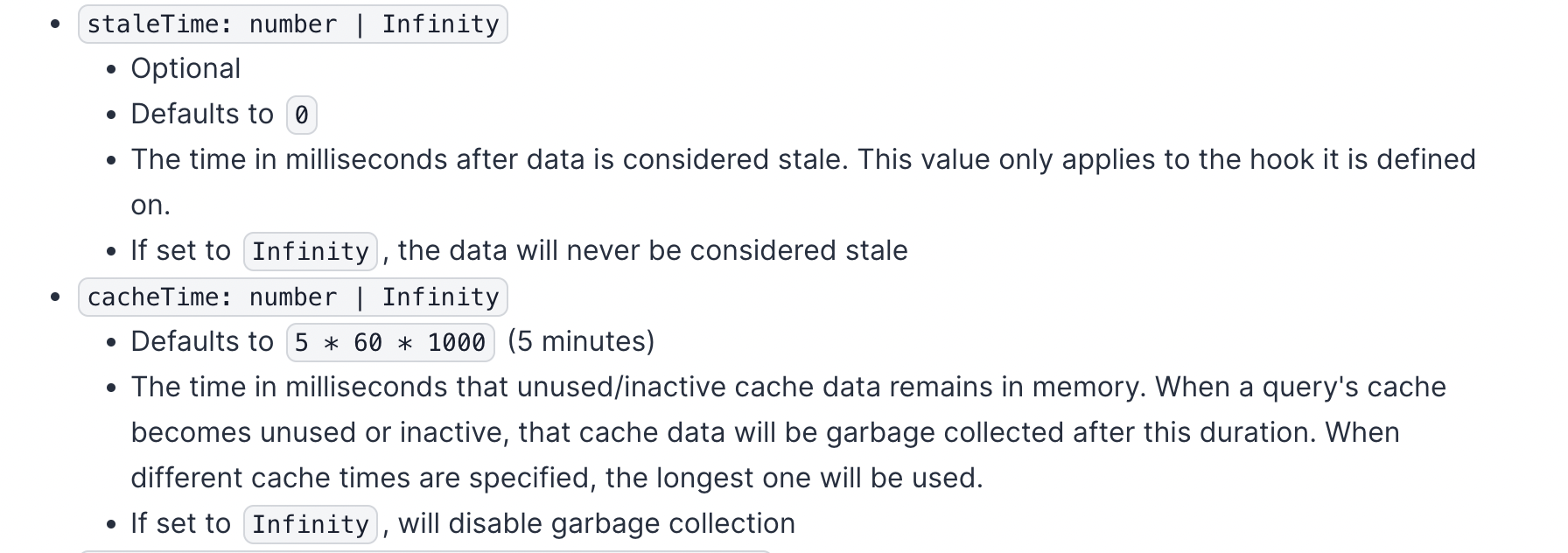
- slateTime: 캐싱한 데이터의 유통기한으로 지나면 새로 fetching (default 0 - 설정해주지 않으면 계속 새로 호출) 지나지 않으면 fresh 데이터로 취급하여 fetching 하지 않는다
- casheTime: 안쓰는 데이터를 캐시 메모리에 저장하는 기간 (default 5분)
useQuery의 데이터 상태
fetching: 요청 상태
fresh: 신선한 상태
stale: 데이터 만료 상태
inactive: 사용하지 않는 상태
delete: carbage collector에 의해 제거된 상태
fresh는 slate가 아닌 상태면 fresh
inactive는 data를 사용 후 적용
inactive 이후 + catsheTime => delete => data 사용이 필요 시 fetching으로 다시 요청
slateTime은 delete 여부와 관계 없이 data 사용 필요 시 fetching으로
https://github.com/tannerlinsley/react-query/discussions/1685
인생은 고통이다
억울해? 억울 한 거야? 네가 이렇게 된 이유를 도무지 모르겠지?
엉뚱하게 자꾸 딴 데서 찾는 거지?
오늘도 공식 문서에 답이 있는데
자꾸 다른 곳에서 답을 찾고 있었다
30분이면 끝날 것을 2시간 헤멘다
돌돌공
쉽지 않은 에러를 만나면 돌고 돌아 결국 공식 문서로 온다
영어를 못하면 샘플 코드라도 잘 보자..


돌고 돌아 결국 공식 문서....