앞으로의 과제
- 캐싱 최적화
- api 호출 더 최적화
호출 시 마다 console.log 완료리덕스 툴킷 완료
Keyword
-
startTransition: 드디어 사용해봤다.. api호출 최적화 한다고 썼는데 효과가 있는지는 잘 모르겠다
컴퓨터 속도가 느릴수록 도움이 되는 것 같은
커스텀 훅에 useEffect가 들어있던 것을 꺼내서 startTransition을 적용했는데 이게 맞나..? -
react-query: staleTime - 캐싱 데이터의 지속 시간
-
cors: 서버에서 해결 or 프록시 or 미들웨어 - 배포 시에는 프록시, 미들웨어 방식은 문제가 될 수 있다
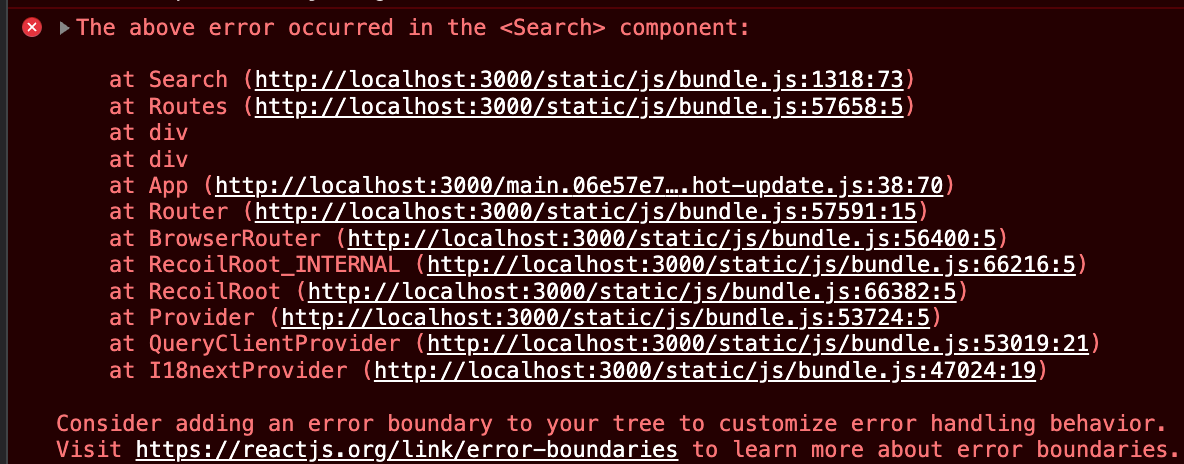
error
-
api 호출 결과가 없을 시 발생했던 에러

https://reactjs.org/docs/error-boundaries.html
react 16 부터는 "오류 경계"의 개념을 도입하여
UI 일부의 자바스크립트 오류로 인해 전체 앱이 중단 되는 것을 막아준다 -
자식 구성 요소의 모든 위치에서 오류를 포착, 기록, 대체 UI를 표시하지만 아래의 경우 오류 포착을 하지 않는다
Event handlers, Asynchronous code(setTimeout or requestAnimationFrame callbakcs), SSR 의 경우
아마 api 호출이 비동기로 작동하여서 오류를 포착하지 못한 것 같다
이런 글도 참고해보자..
- axios 설정: https://grepper.tistory.com/72
해결
- react-query: useQuery의 동작을 이해하지 못해서 한참 봐야했다
useQuery의 콜백에서 api를 호출하는 함수나 호출 결과를 return하면 된다..
이 부분에서 예외처리를 해주어 api를 제대로 가져올 수 있는 경우만 동작 할 수 있도록 했다
return이 항상 되어야 하는 경우 형식에 맞추어 빈 값을 돌려주는 것도 고려해봐야 할 것 같다
우리는 왜 떨어지는 걸까?
그건 우리가 스스로 일어나는 법을 배우기 위해서야