앞으로의 과제
- 틀리지 않은 코드
- 시멘틱한 코드
- 깔끔한 코드
- 잘 동작하는 코드
Keyword
-
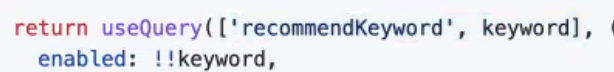
useQuery: useQuery 첫 번째 인자에 첫 번째 값은 꼭 string으로 작성
함수로 작성 시 웹팩이 함수 a, 함수 b 이런 식으로 변경해주기 때문에
-
반응형: 모바일 먼저, 작은 것 -> 큰 것으로
-
모달: isState && 로 쉽게 구현 가능한 리액트.. 좋다
-
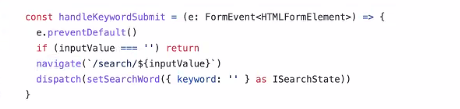
window.open 말고 navigate 사용

깃허브 꾸밀 때
- 스킬 뱃지: https://shields.io/
- 아이콘: https://simpleicons.org/
틀린 코드
Keep
필수 기능이 정상적으로 동작하는 것에 집착을 갖고
끝까지 해결하고자 노력했다
많은 추가 기능 보다는
잘 동작하는 핵심 기능을
Problem
이번에는 분리할 컴포넌트가 많지 않았음에도
분리하지 않았다
검색어 추천이라기엔 추천 기능이 딱히 없었던..
Try
현재 하고 있는 것 보다
조금 더 큰 프로젝트라고 가정하고 작업을 해야겠다
로직과 view를 분리하고 컴포넌트를 분리하고
깔끔한 코드를 짜보자..
READ ME 작성도 조금 더 신경쓰자
집착
집착은 젊은 이들의 전유물이라네
기능을 점검하는 모습을 돌아보면 아직 젊구나 생각도 든다
하지만 좀 더 기초적인 자바스크립트 공부에 대한
알고리즘 등 문제 해결에 대한 집착을 가질 필요성이 있지 않나 싶다
그냥 적당히 늙은 적당히 부족한 사람으로 남는 것은
썩 좋지 않은 것 같다
A little older, a little wiser, but happy to see you