
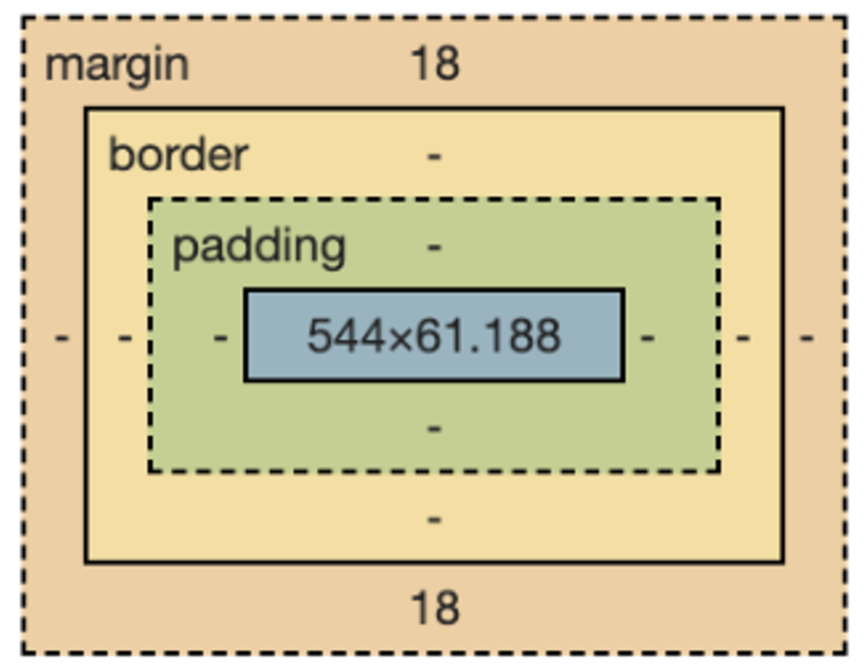
Padding은 내용(파란부분)과 테두리 사이의 '여유 공간' 이다. border 까지가 요소이고, Margin은 요소 주위의 여백이다. 다른 요소와의 사이 공간이라고 할 수 있다.

1. margin
1) margin이란?
- Object와 화면과의 여백(외부여백)
- 나하고 나의 부모 또는 다른 컨텐츠와의 여백
- Border 바깥쪽을 차지한다. 주변 요소와 거리를 두기 위한 영역이다.
- 음수가 가능하다.
2) 사용방법
- margin-left: 나의 왼쪽, 우선 적용
- margin-top: 나의 위쪽, 우선 적용
- margin-right: 나의 오른쪽
- margin-bottom: 나의 아래쪽
- margin: 위 오른쪽 아래 왼쪽;
- margin을 4군데 한꺼번에 줄 수 있다.
- margin: 100px 200px 300px 400px;
- margin: 100px; 모두 같은 값을 줄 때는 한 번만 값을 넣으면 된다.
- margin: 위 좌/우 오른쪽;
- margin: 100px 200px 150px;
- margin:0(위/아래) auto(좌/우)
- margin: 0 auto
- (컨텐츠 좌우 마진합/2)를 컨텐츠의 좌우마진 크기로 설정
- 부모의 가로 가운데 정렬
3) 다른 컨텐츠와 관계
- 다른 컨텐츠와 동일한 margin이면 하나만 적용된다.
- 위, 아래일 경우(top, bottom)
- 좌, 우는 더해지므로 주의한다. (한쪽만 준다.)
- 다른 컨텐츠와 margin이 서로 다르면 값이 큰 margin 하나만 적용된다.
2. padding
1) padding이란?
- Object 내의 내부여백
- 나하고 자식 컨텐츠와의 여백
- Content와 Border 사이의 여백을 나타낸는 영역이다. Content 영역이 배경색이나 배경 이미지를 가질 때, 이 Padding 영역까지도 영향을 미친다. 즉, Padding 영역도 Content의 연장으로 볼 수 있다.
- 심미성, 안정감
2) 사용방법
- padding-left; 왼쪽
- padding-right; 오른쪽
- padding-top; 위쪽
- padding-bottom; 아래쪽
- pdding; 위 오른 아래 왼
- padding; 위/아래 오른/왼
- padding; 모든
3) 주의사항
- padding 설정 시 기존 width, height를 변하지 않게 설정하려면 box-sizing:border-box;설정이 필요하다.
